标签:box style 改变 标准 没有 contexts 模型 css布局 image
css盒子模型是为了让我们充分理解div+css模型的定位功能,盒子模型在学习div+css布局方式中必须要学习的一个模型。
那什么是css盒模型呢?
网页设计中常听到的属性名:内容(content)、填充(padding)、边框(border)、边界(margin)。css盒模型都具备这些属性。这些属性和日常生活中盒子的属性是一样的。内容就是盒子里面装的东西,而填充就是像盒子里装的一些反震的材料,边框就是箱子的本身,边界呢就像盒子之间的空隙。
盒子的模型有2种,分别是IE盒子模型和标准盒子模型。
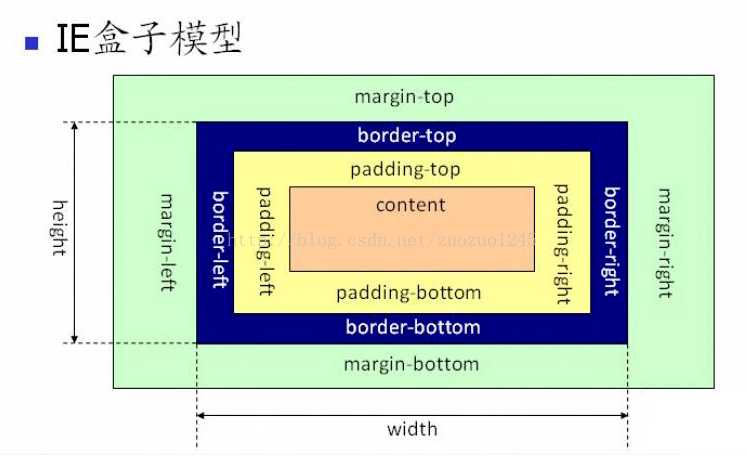
IE盒子模型

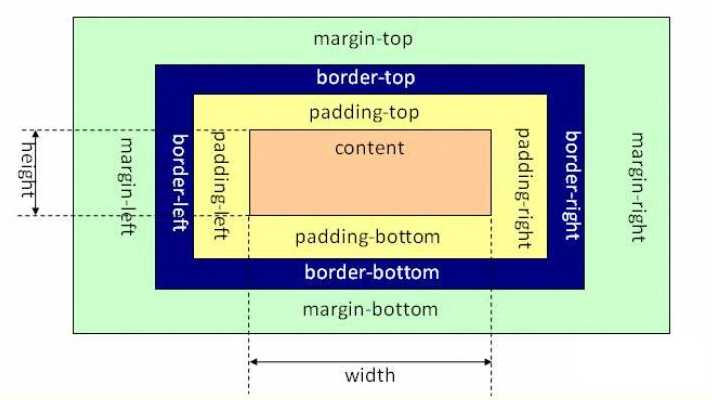
标准盒子模型

css如何设置这两种模型
浏览器默认的方式是content-box(标准模型 ),通过改变样式box-sizing来切换content-box(标准模型)和border-sizing(IE模型)
js如何设置获取盒模型对应的宽和高
有4种方式
第一种:
dom.style.width/height
缺点:只能获取内联样式中的style值。
第二种:
dom.currentStyle.width/height
缺点:只能获取IE浏览器下的值。兼容性不好
第三种:
window.getComputerStyle(dom).width/height
缺点:只能用来获取不能用来设置改变值
第四种:
dom.getBoundingClientRect().width/height
优点:能够用dom.getBoundingClientRect()获取一个矩形对象,其中包括top,left,right,bottom4个属性,以及返回的注意(IE盒子模型的宽高)。
说到盒模型这里不得不再提到盒模型的边距重叠。什么是盒模型的边距重叠呢?
先看个例子

.content{ background: red; } .child{ background:#007aff; height: 100px; margin-top: 20px; }
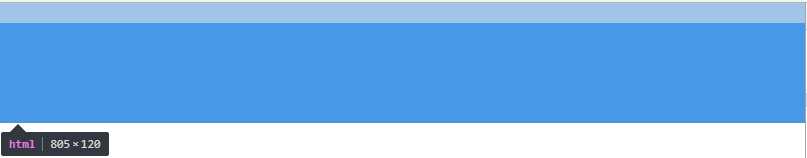
如图所示,父级元素的颜色没有显示出来,显示的高度是100。重点来了现在给父级元素加上一个属性overflow:hidden。

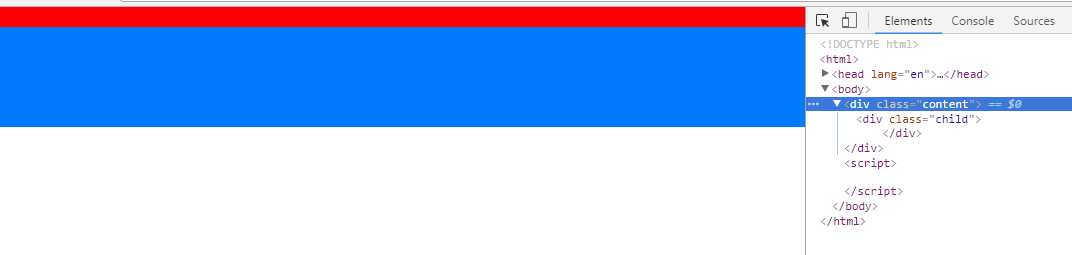
如图所示,content的高度变成120了,这就是边距重叠。可以理解成加了一个overflow属性相当于加了一个BFC,具体可以参考http://www.w3cplus.com/css/understanding-block-formatting-contexts-in-css.html。
标签:box style 改变 标准 没有 contexts 模型 css布局 image
原文地址:http://www.cnblogs.com/Louis0616/p/7442070.html