转自:http://daikainan.iteye.com/blog/1405575
Toast 是一个 View 视图,快速的为用户显示少量的信息。 Toast 在应用程序上浮动显示信息给用户,它永远不会获得焦点,不影响用户的输入等操作,主要用于 一些帮助 / 提示。
Toast 最常见的创建方式是使用静态方法 Toast.makeText
我使用的是 SDK 2.2
1. 默认的显示方式

Java代码
1 // 第一个参数:当前的上下文环境。可用getApplicationContext()或this 2 // 第二个参数:要显示的字符串。也可是R.string中字符串ID 3 // 第三个参数:显示的时间长短。Toast默认的有两个LENGTH_LONG(长)和LENGTH_SHORT(短),也可以使用毫秒如2000ms 4 Toast toast=Toast.makeText(getApplicationContext(), "默认的Toast", Toast.LENGTH_SHORT); 5 //显示toast信息 6 toast.show();
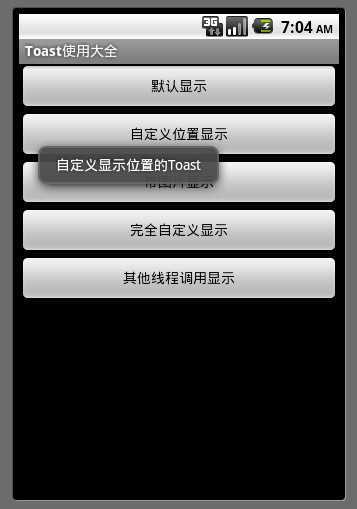
2. 自定义显示位置

Java代码
1 Toast toast=Toast.makeText(getApplicationContext(), "自定义显示位置的Toast", Toast.LENGTH_SHORT); 2 //第一个参数:设置toast在屏幕中显示的位置。我现在的设置是居中靠顶 3 //第二个参数:相对于第一个参数设置toast位置的横向X轴的偏移量,正数向右偏移,负数向左偏移 4 //第三个参数:同的第二个参数道理一样 5 //如果你设置的偏移量超过了屏幕的范围,toast将在屏幕内靠近超出的那个边界显示 6 toast.setGravity(Gravity.TOP|Gravity.CENTER, -50, 100); 7 //屏幕居中显示,X轴和Y轴偏移量都是0 8 //toast.setGravity(Gravity.CENTER, 0, 0); 9 toast.show();
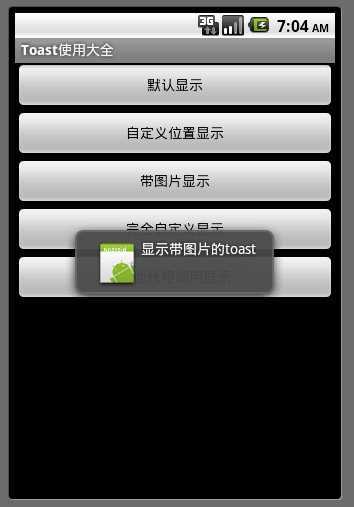
3. 带图片的

Java代码
1 Toast toast=Toast.makeText(getApplicationContext(), "显示带图片的toast", 3000); 2 toast.setGravity(Gravity.CENTER, 0, 0); 3 //创建图片视图对象 4 ImageView imageView= new ImageView(getApplicationContext()); 5 //设置图片 6 imageView.setImageResource(R.drawable.ic_launcher); 7 //获得toast的布局 8 LinearLayout toastView = (LinearLayout) toast.getView(); 9 //设置此布局为横向的 10 toastView.setOrientation(LinearLayout.HORIZONTAL); 11 //将ImageView在加入到此布局中的第一个位置 12 toastView.addView(imageView, 0); 13 toast.show();
4. 完全自定义显示方式

Java代码
1 //Inflater意思是充气 2 //LayoutInflater这个类用来实例化XML文件到其相应的视图对象的布局 3 LayoutInflater inflater = getLayoutInflater(); 4 //通过制定XML文件及布局ID来填充一个视图对象 5 View layout = inflater.inflate(R.layout.custom2,(ViewGroup)findViewById(R.id.llToast)); 6 7 ImageView image = (ImageView) layout.findViewById(R.id.tvImageToast); 8 //设置布局中图片视图中图片 9 image.setImageResource(R.drawable.ic_launcher); 10 11 TextView title = (TextView) layout.findViewById(R.id.tvTitleToast); 12 //设置标题 13 title.setText("标题栏"); 14 15 TextView text = (TextView) layout.findViewById(R.id.tvTextToast); 16 //设置内容 17 text.setText("完全自定义Toast"); 18 19 Toast toast= new Toast(getApplicationContext()); 20 toast.setGravity(Gravity.CENTER , 0, 0); 21 toast.setDuration(Toast.LENGTH_LONG); 22 toast.setView(layout); 23 toast.show();
5. 其他线程通过 Handler 的调用

Java代码
1 //调用方法1 2 //Thread th=new Thread(this); 3 //th.start(); 4 //调用方法2 5 handler.post(new Runnable() { 6 @Override 7 public void run() { 8 showToast(); 9 } 10 });
Java代码
1 public void showToast(){ 2 Toast toast=Toast.makeText(getApplicationContext(), "Toast在其他线程中调用显示", Toast.LENGTH_SHORT); 3 toast.show(); 4 }
Java代码
1 Handler handler=new Handler(){ 2 @Override 3 public void handleMessage(Message msg) { 4 int what=msg.what; 5 switch (what) { 6 case 1: 7 showToast(); 8 break; 9 default: 10 break; 11 } 12 13 super.handleMessage(msg); 14 } 15 };
Java代码
1 @Override 2 public void run() { 3 handler.sendEmptyMessage(1); 4 }
Android开发系列(三):消息模式的Toast.make Text
原文地址:http://blog.csdn.net/u010800530/article/details/39085319