标签:提示 解题思路 代码 根据 使用 color center 规则 function
1,声明循环变量;
2,判断循环条件;
3,执行循环体操作;
4,更新循环变量;
然后,循环执行2-4,直到条件不成立时,跳出循环;
while循环()中的表达式,运算结果可以是各种类型。但是最终都会转化为真假,转换规则同if结构:
①boolean:true为真,flase为假;
②string:空字符串为假,所有非空字符串为真;
③number:0为假,一切非0数字为真;
④null,undefined,NaN全为假;
⑤object:全为真;
while循环特点:先判断,再执行;
do-while循环特点:先执行,再判断;即使初始条件不成立,do-while循环也至少执行一次;
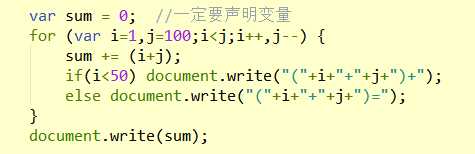
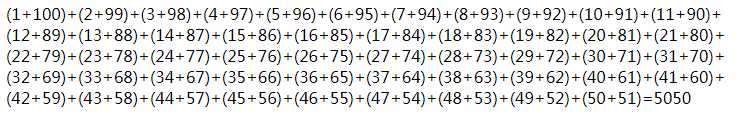
1,for循环有三个表达式:①声明循环变量;②判断循环条件;③更新循环变量;
三个表达式之间,用;分隔;
for循环三个表达式都可以省略,但是两个缺一不可;
2,for循环的执行特点:先判断,再执行;与while相同;
3,for循环三个表达式都可以有多部分组成:第二部分多个判断条件用&& ||链接,第一三部分用逗号分隔;
1,break:跳出本层循环,继续执行循环后面的语句。
如果循环有多层嵌套,则break只能跳出一层。
2,continue:跳过本次循环剩余的代码,继续执行下一次循环。
① 对于for循环,continue之后执行的语句,是循环变量更新语句i++;
②对于while,do-while循环,continue之后执行的语句,是循环条件判断;
因此,使用这两个循环时,必须将continue放到i++之后使用,否则,continue将跳过i++导致死循环。
3,return:只能出现在函数体里 function




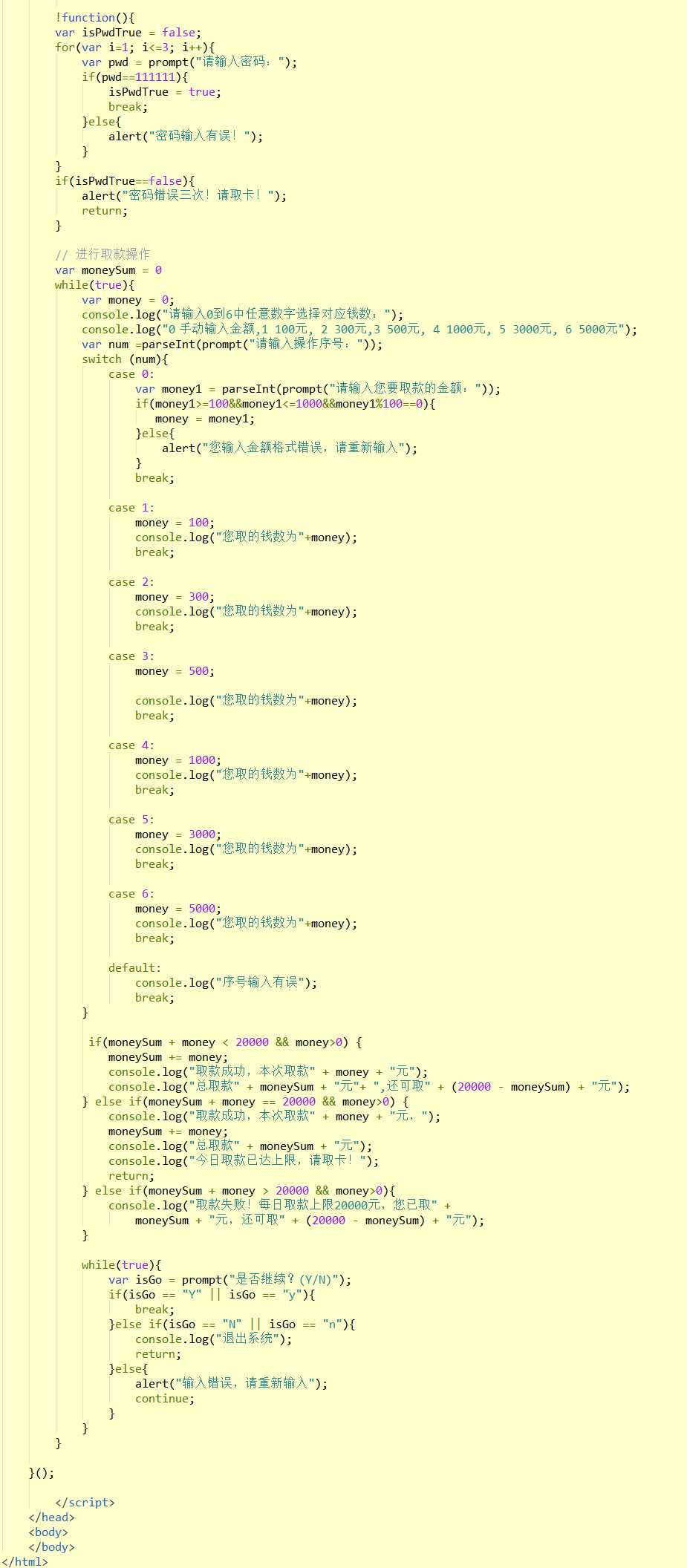
需求描述:假设一个简单的ATM机的取款过程为:
首先提示用户输入密码(password),假设默认密码为111111,最多只能输入3次,
超过3次则提示用户“密码错误,请取卡”,结束交易。
如果用户密码正确,再提示用户选择金额(amount),
“请输入0到6中任意数字选择对应钱数:0?手动输入金额,1?100元, 2?300元,
3?500元, 4?1000元, 5?3000元, 6?5000元”。
输入数字如果错误,提示“输入错误,是否继续 Y/N”,选择Y重新提示输入钱数编号,
选择N提示“输入错误,请取卡!”。选择数字为1到6,打印对应钱数,
并提示“是否继续 Y/N”。选择数字0,ATM机只能输出100元纸币,
自定义钱数要求最低为100元,最高为1000元。如果用户输入的金额符合上述要求,
则打印输出用户取的钱数,并提示“取款完成,是否继续Y/N”;否则输出一句话“金额错误,
是否继续 Y/N”,如果用户输入Y,提示用户重新选择取款金额,如果用户输入 N,
打印“交易取消,请取卡!”
ps:取款成功后,应该提示用户是否继续,总取款金额不能超过2万。
1、验证密码
① 密码正确,继续执行下面操作;
② 密码错误3次,return;
2、取款操作。全部包含在 while循环内部。
① 提示选择编号;
② 根据编号,给money赋值。用switch结构实现。
1~6:直接给money赋固定值,0:手动赋值操作;
③ 验证取款是否成功。money-本次取款金额,moneySum-本次取款之前的总金额
判断moneySum+money是否>20000,3种情况:
>2000 本次取款超额,但moneySum之前并不足20000,继续下次循环;
=2000 取完本次money后,刚好满额。money可以加到sum上,然后return;
<2000 取完本次money后,仍未上限。money可以加到sum上,继续下次循环。
④ 验证是否继续,while-if结构实现,有3种情况:
Y/y 将小循环break,继续执行取款大循环;
N/n 直接return,停止所有操作;
其他 continue,继续执行小循环,重复输入Y/N

标签:提示 解题思路 代码 根据 使用 color center 规则 function
原文地址:http://www.cnblogs.com/iconz/p/7434839.html