标签:k&r 安装 post请求 人生 commit img 返回 url pos
接口自动化期望代码push后触发实现持续集成,代码push后,自动化执行jenkins的job。
工具:jenkins,gitlab
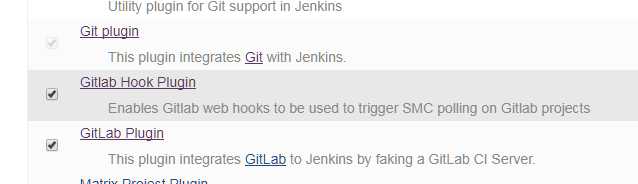
jenkins需要安装插件:git plugin,gitlab hook plugin , gitlab plugin(有的插件是自带的,缺什么安装什么)

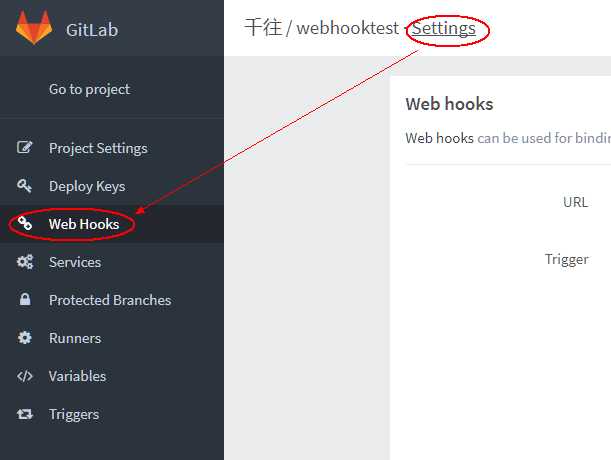
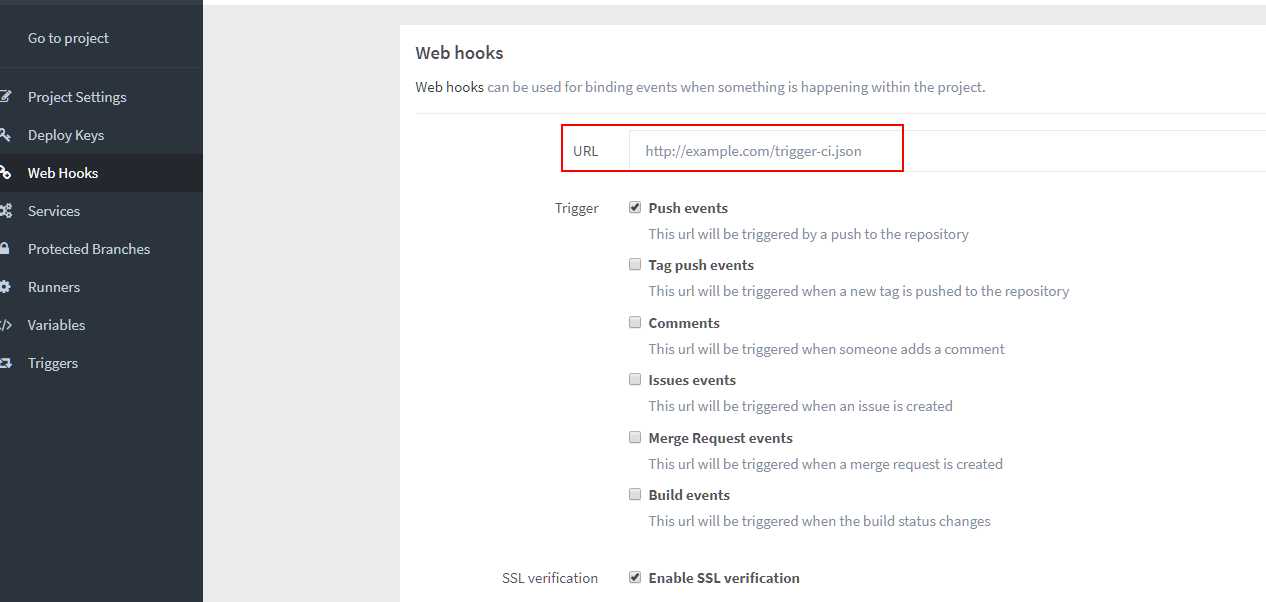
gitlab:确保有web hook权限,这个跟公司的gitlab有关,入口settings下的web hooks如下:

hook的大概原理其实很简单:设置了web hooks后,当git项目触发了event后会往你填写的hooks URL发送一个post请求
那么首先要确保gitlab跟jenkins服务器的连通性
我这边是在jenkins服务器通过flask框架写了一个测试的接口:
from flask import Flask,request app= Flask(__name__) @app.route("/test",methods=[‘GET‘, ‘POST‘]) def hello(): # return "Hello World!" print(request.data); return request.data if __name__ == "__main__": app.run(host=‘0.0.0.0‘,debug=True,port=8080)
那么通过POST请求访问http://your-jenkins-server-ip:8080/test会返回你request的body数据
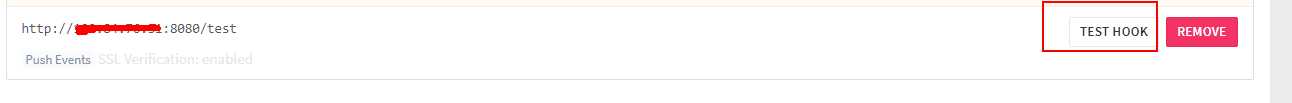
设置web hooks的URL为http://your-jenkins-server-ip:8080/test后保存,
点击“TEST HOOK”测试这个hook是否生效,正常的话,页面提示200

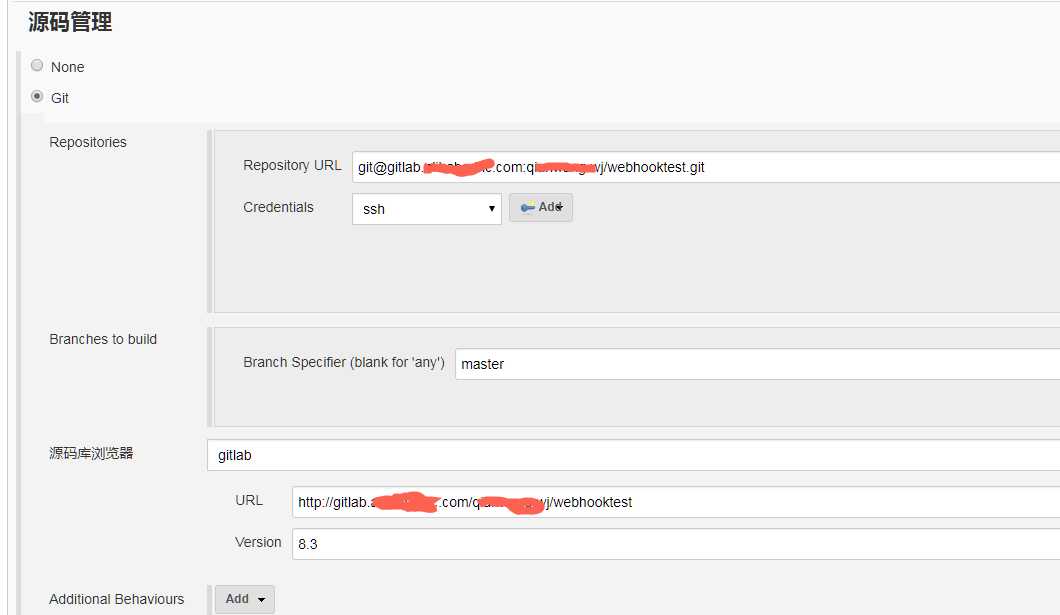
源码管理设置

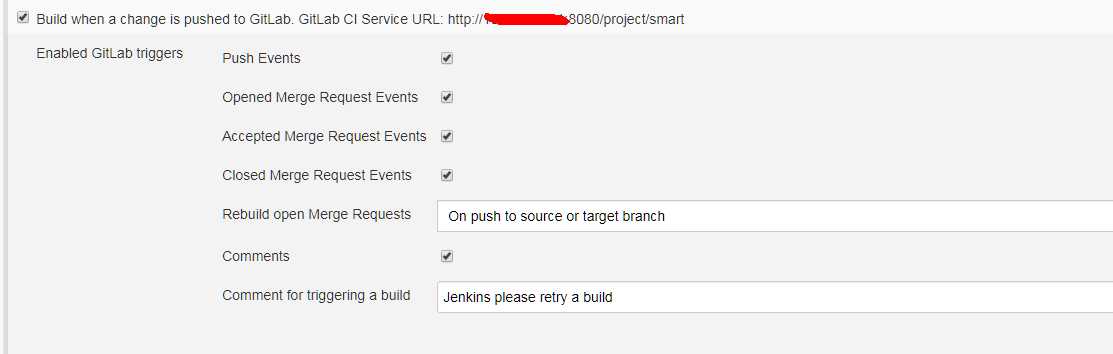
构建触发器设置,这个URL是gitlab web hook那里需要填写的URL

设置完毕后,点击保存
URL填写jenkins上的那个URL,这里的就是上图的http://your-jenkins-server-ip:port/project/smart

在gitlab上对代码进行update,然后commit;
去到jenkins查看job是否被执行:

1. 需要弄清楚原理,是gitlab访问设置的hook URL;
2. 当设置jenkins和gitlab都设置的没问题,但TEST HOOK就是不通过的时候,需要思考为什么有这种情况?于是怀疑是公司gitlab和自己搭建的jenkins网络不通;
3. 找了安全同事帮忙配置后,还是不通(怀疑人生了),思考可以通过什么方法快速验证网络还是不通过呢?于是尝试自己写一个简单接口验证;
标签:k&r 安装 post请求 人生 commit img 返回 url pos
原文地址:http://www.cnblogs.com/jwentest/p/7447558.html