标签:配置 sdk UI false text encodeuri src time timestamp
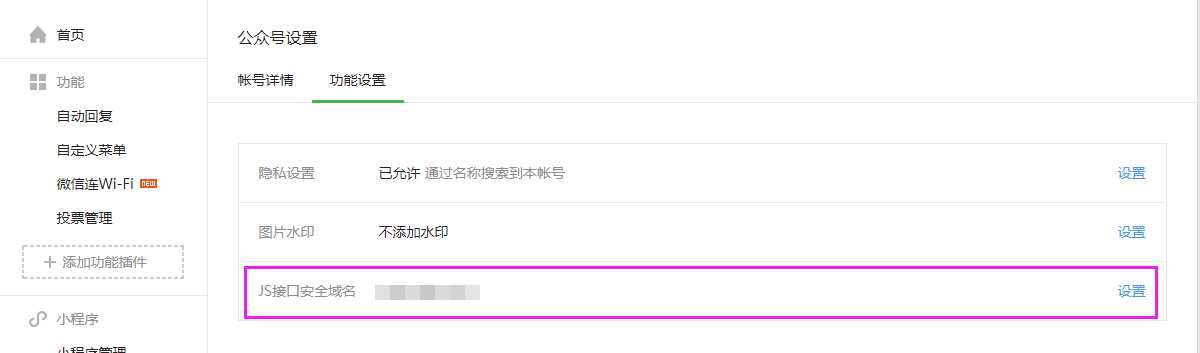
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: ‘‘, // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: ‘‘, // 必填,生成签名的随机串 signature: ‘‘,// 必填,签名,见附录1 jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
wx.ready(function(){ //config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 });
wx.error(function(res){ //config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 });
<script src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript">
wx.config({
debug: false,
appId: ‘${appId!}‘,
timestamp: ${timestamp!},
nonceStr: ‘${nonceStr!}‘,
signature: ‘${signature!}‘,
jsApiList: [
‘checkJsApi‘,
‘onMenuShareTimeline‘,
‘onMenuShareAppMessage‘,
‘onMenuShareQQ‘,
‘onMenuShareWeibo‘,
‘hideMenuItems‘,
‘getLocation‘
]
});
var shareTitle = "更多优惠,尽在聚惠";
var shareDesc = "大回馈,花少钱享优质生活,更多优惠商品,就等你喊朋友一起来选!";
var currentLink = window.location.href;
var shareLink = currentLink <#if u??> + (currentLink.indexOf("?") > -1 ? ("&u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}") : ("?u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}"))</#if>;
shareLink = shareLink <#if !city??> + (shareLink.indexOf("?") > -1 ? ("&city=" + "深圳") : ("?city=" + "深圳"))</#if>;
var shareImgUrl = "${IMGPATH!}/images/banner2.png";
var shareGid = "";
wx.ready(function () {
//分享给朋友
wx.onMenuShareAppMessage({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "friend", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Timeline", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QQ
wx.onMenuShareQQ({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QQ", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到腾讯QQ
wx.onMenuShareWeibo({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Weibo", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QZone
wx.onMenuShareQZone({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QZone", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
function shared(url, type, gid){
var rUrl = basePath + "/share/add?type=" + type + "&url=" + encodeURI(url);
if(!!gid) {
rUrl += "&gid=" + gid;
}
$.ajax({
type: "GET",
url: rUrl,
dataType: "json",
success: function(rs){
//alert("分享成功");
}
});
}
</script>
注:微信接口文档地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
标签:配置 sdk UI false text encodeuri src time timestamp
原文地址:http://www.cnblogs.com/xiabingbing/p/7447500.html