标签:round oat dash arc ini enc ctc net 颜色
1、UIBezierPath(贝塞尔曲线)
1-1)、在重写 drawRect: 方法里使用
使用不难,看 UIBezierPath.h 基本都会用,值得注意的是,颜色设置如下:
[[UIColor redColor]set];
下面是学习过程中的代码
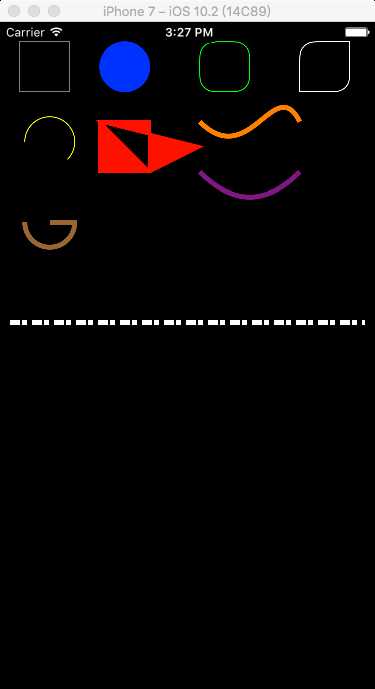
- (void)drawRect:(CGRect)rect
{
//矩形
UIBezierPath *path1 = [UIBezierPath bezierPathWithRect:CGRectMake(20, 20, 50, 50)];
[[UIColor grayColor]set];
[path1 stroke];
//内切圆
UIBezierPath *path2 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 20, 50, 50)];
[[UIColor blueColor]set];
[path2 fill];
[path2 stroke];
//切4个圆角
UIBezierPath *path3 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(200, 20, 50, 50) cornerRadius:15.0];
[[UIColor greenColor]set];
[path3 stroke];
//切1-4个圆角(最后一个参数cornerRadii,好像就size.width有效果?)
UIBezierPath *path4 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(300, 20, 50, 50) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(15.0, 35.0)];
[[UIColor whiteColor]set];
[path4 stroke];
//弧形
UIBezierPath *path5 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(50, 120) radius:25.0 startAngle:M_PI endAngle:M_PI/4 clockwise:YES];
[[UIColor yellowColor]set];
[path5 stroke];
//画直线
UIBezierPath *path6 = [UIBezierPath bezierPath];
[path6 setLineWidth:3.0];
[[UIColor redColor]set];
[path6 moveToPoint:CGPointMake(100, 100)];
[path6 addLineToPoint:CGPointMake(150, 100)];
[path6 addLineToPoint:CGPointMake(150, 150)];
[path6 addLineToPoint:CGPointMake(100, 150)];
[path6 addLineToPoint:CGPointMake(100, 100)];
[path6 addLineToPoint:CGPointMake(200, 125)];
[path6 addLineToPoint:CGPointMake(150, 150)];
[path6 closePath];
path6.usesEvenOddFillRule = YES;
[path6 fill];
[path6 stroke];
//贝塞尔曲线
UIBezierPath *path7 = [UIBezierPath bezierPath];
[path7 setLineWidth:5.0];
[[UIColor orangeColor]set];
[path7 moveToPoint:CGPointMake(200, 100)];
[path7 addCurveToPoint:CGPointMake(300, 100) controlPoint1:CGPointMake(250, 150) controlPoint2:CGPointMake(275, 50)];
[path7 stroke];
//贝塞尔曲线
UIBezierPath *path8 = [UIBezierPath bezierPath];
[path8 setLineWidth:5.0];
[[UIColor purpleColor]set];
[path8 moveToPoint:CGPointMake(200, 150)];
[path8 addQuadCurveToPoint:CGPointMake(300, 150) controlPoint:CGPointMake(250, 200)];
[path8 stroke];
//带圆心到起始角度线段的弧形
UIBezierPath *path9 = [UIBezierPath bezierPath];
[path9 setLineWidth:5.0];
[[UIColor brownColor]set];
[path9 moveToPoint:CGPointMake(50, 200)];
[path9 addArcWithCenter:CGPointMake(50, 200) radius:25.0 startAngle:0.0 endAngle:M_PI clockwise:YES];
[path9 stroke];
//虚线
UIBezierPath *path10 = [UIBezierPath bezierPath];
[path10 setLineWidth:5.0];
[[UIColor whiteColor]set];
[path10 moveToPoint:CGPointMake(10, 300)];
[path10 addLineToPoint:CGPointMake(SCREEN_WIDTH - 10, 300)];
CGFloat lineDash[] = {10.0,2.0,5.0,5.0};
//奇数实线,偶数虚线,phase起始偏移
[path10 setLineDash:lineDash count:4 phase:0];
[path10 stroke];
}

1-2)、在普通方法里使用,需要画布。配合 CAShapeLayer 。
注意:1、设置线宽、颜色、填充等,都由 CAShapeLayer 完成,UIBezierPath 只完成路径的绘画。
2、CAShapeLayer的大小,可以设成屏幕的大小 SCREEN.BOUNDS。UIBezierPath画完线条后,自动剪裁,如果没闭合,会自动连接起点、终点剪裁。
下面是学习过程中的代码
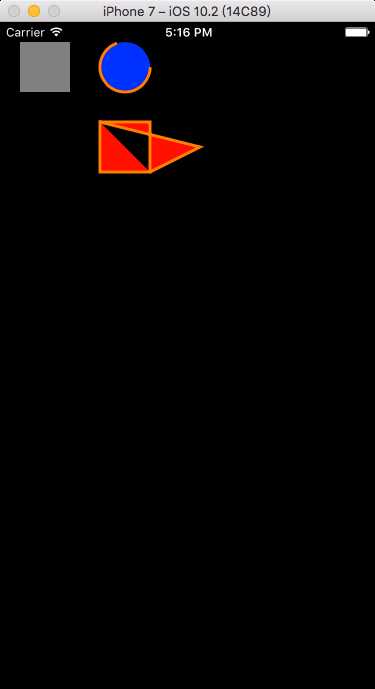
- (void)drawTest
{
//矩形
CGRect rect1 = {20, 20, 50, 50};
UIBezierPath *path1 = [UIBezierPath bezierPathWithRect:rect1];
CAShapeLayer *shapeLayer1 = [[CAShapeLayer alloc]init];
shapeLayer1.position = self.layer.position;
shapeLayer1.bounds = self.layer.bounds;
shapeLayer1.path = path1.CGPath;
shapeLayer1.fillColor = [UIColor grayColor].CGColor;
[self.layer addSublayer:shapeLayer1];
//内切圆
CGRect rect2 = {100, 20, 50, 50};
UIBezierPath *path2 = [UIBezierPath bezierPathWithOvalInRect:rect2];
CAShapeLayer *shapeLayer2 = [[CAShapeLayer alloc]init];
shapeLayer2.position = self.layer.position;
shapeLayer2.bounds = self.layer.bounds;
shapeLayer2.path = path2.CGPath;
shapeLayer2.fillColor = [UIColor blueColor].CGColor;
shapeLayer2.strokeColor = [UIColor orangeColor].CGColor;
shapeLayer2.strokeStart = 0.0;
shapeLayer2.strokeEnd = 0.7;
shapeLayer2.lineWidth = 3.0;
[self.layer addSublayer:shapeLayer2];
//画线
UIBezierPath *path3 = [UIBezierPath bezierPath];
[path3 moveToPoint:CGPointMake(100, 100)];
[path3 addLineToPoint:CGPointMake(150, 100)];
[path3 addLineToPoint:CGPointMake(150, 150)];
[path3 addLineToPoint:CGPointMake(100, 150)];
[path3 addLineToPoint:CGPointMake(100, 100)];
[path3 addLineToPoint:CGPointMake(200, 125)];
[path3 addLineToPoint:CGPointMake(150, 150)];
CAShapeLayer *shapeLayer3 = [[CAShapeLayer alloc]init];
shapeLayer3.position = self.layer.position;
shapeLayer3.bounds = self.layer.bounds;
shapeLayer3.path = path3.CGPath;
shapeLayer3.fillColor = [UIColor redColor].CGColor;
shapeLayer3.strokeColor = [UIColor orangeColor].CGColor;
shapeLayer3.lineWidth = 3.0;
shapeLayer3.fillRule = kCAFillRuleEvenOdd;
[self.layer addSublayer:shapeLayer3];
}

标签:round oat dash arc ini enc ctc net 颜色
原文地址:http://www.cnblogs.com/leonlincq/p/7449311.html