标签:原理 解决 img 常见 浏览器兼容 blog pre width 难解
css中给盒子设置圆角可以通过 border-radius 属性来实现(具体原理就不深入探讨了);
在开发过程中都会遇到浏览器兼容问题,这问题其实也不难解决,无非就是加上私有前缀,在这里先忽略掉.
border-radius 有四个属性:
border-top-left-radius,//左上角
border-top-right-radius,//右上角
border-bottom-right-radius,//右下角
border-bottom-left-radius,//左下角
属性取值:初始值为 0 , 可以取具体值,也可取值百分比(水平方向以宽度为基数,垂直方向以高度为基数)
下面是几种常见用法:
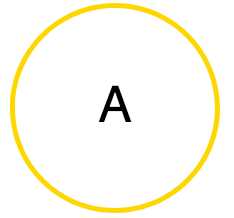
1. 同时设置4个角落的形状的半径的时候不能超过50%;


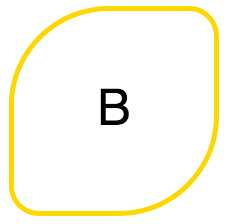
2. 设置两个值:
100px: 设置的是 左上角 和 右下角;
30px: 设置的是 右上角 和 左下角;


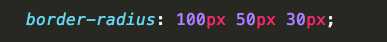
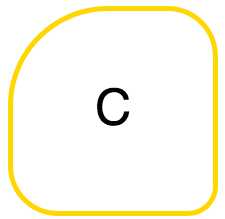
3. 设置三个值:
100px: 设置的是 左上角 ;
50px: 设置的是 右上角 和 左下角;
30px: 设置的是 右下角;


4. 设置4个值:
到了这里大家应该就可以推论出4个值控制的顺序了,没错,就是
左上-->右上-->右下-->左下;
border-radius: 100px 50px 30px 60px;

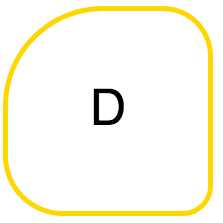
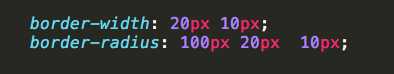
5.还有一种写法就是设置椭圆时比较常用:
border-radius: 100px 10px / 100px 10px;
"/" 之前代表: top top bottom bottom
"/" 之后代表: left right right left


说到设置椭圆好多人对这一写法都是比较懵懵的,很难弄清这一原理,刚开始的时候小胖在这里也是一脸懵逼的研究这玩意儿,后来就想了一个简单的方法:
就是根据每条线减多少, 然后两点之间画弧, 因为看其他教程上的什么画图什么的, 小胖是看不懂这些玩意的,所以只能想一个自己理解的法子了.
有兴趣的伙伴可以通过 html+css 来实现这个小 demo:

标签:原理 解决 img 常见 浏览器兼容 blog pre width 难解
原文地址:http://www.cnblogs.com/kcsjm/p/7450011.html