标签:方式 响应 option 框架 域名解析 流程 格式 images article
1、Web发展阶段概述:

2、web安全我能提发展形势:

3、Web工作流程:

4、浏览器工作:
浏览器(通过域名访问)->DNS服务器(将域名解析为IP地址)->WEB服务器(http协议访问,然后返回HTTP响应)
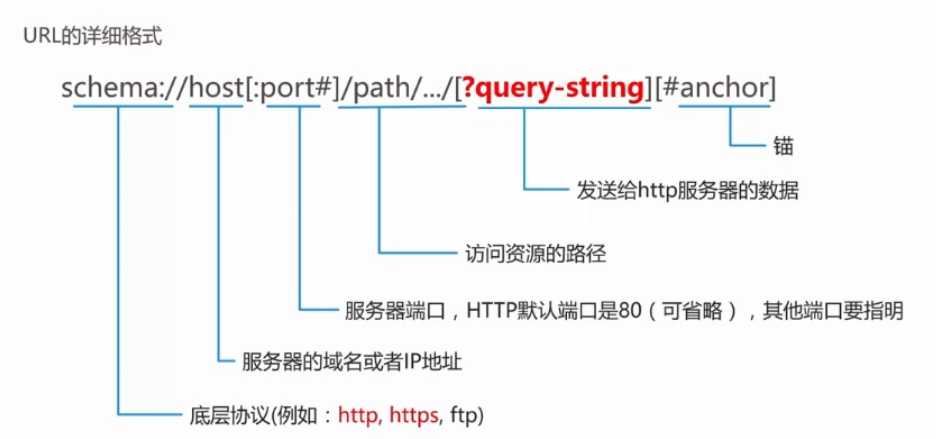
5、URL的详细格式:

6、HTTP协议内容简介:
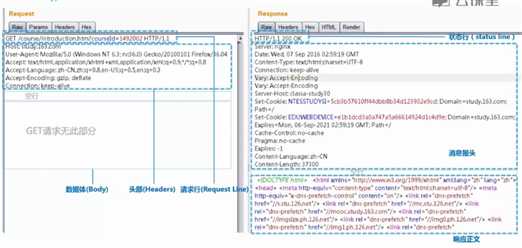
6_1.HTTP请求报文简介:

6_2.HTTP请求方式:


6_3.了解返回报文中常见状态码1XX--5XX的大致含义(这个大家可以百度查找)
6_4.Cookie是客户端的凭证,set-Cookie是web服务器向浏览器颁发的凭证
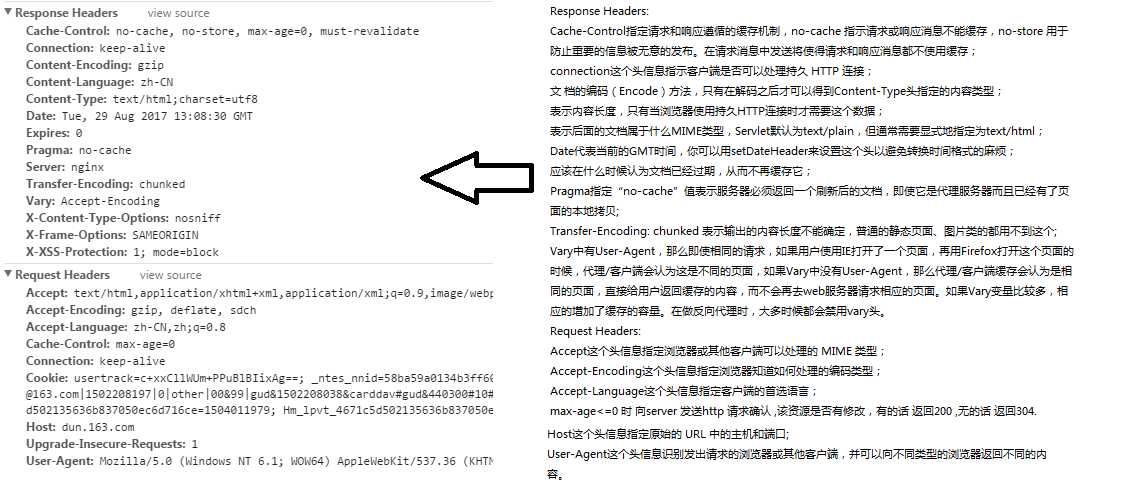
6_5.HTTP报文请求内容:

补充:
(1)server:服务器通过这个头告诉浏览器服务器的型号;
(2)使用X-Frame-Options 有两种可能的值: DENY :该页无法显示在一个框架中. SAMEORIGHT :页面只能显示在页面本网站的框架中;
(3)Content-Type代表发送端(客户端|服务器)发送的实体数据的数据类型;
7、HTTP和HTTPS区别:
简单将可以这么说HTTPS = HTTP + SSL
详情请见:http://blog.csdn.net/whatday/article/details/38147103
标签:方式 响应 option 框架 域名解析 流程 格式 images article
原文地址:http://www.cnblogs.com/leixiaobai/p/7450556.html