标签:事件 滑动 标签 git 替换 viewport web github ges
一、编写触摸屏网页注意点
1、控制缩放行为。内容宽度为屏幕宽度,初始缩放比例为1:1,并禁止缩放(如若可放大缩小,影响操作体验)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2、<a>标签点击存在暗色透明背景问题,使用css属性 -webkit-tap-highlight-color,设置rgba值透明度为0即可。
-webkit-tap-highlight-color:rgba(0,0,0,0);
3、阻止触摸屏上浏览器默认行为
3.1 禁止浏览器右键行为(在触摸屏浏览器内容区域,短时间点击不同地方可弹出右键菜单,影响操作体验)
oncontextmenu 事件 在元素中用户右击鼠标时触发。
function stop(){
return false;
}
document.oncontextmenu=stop;
3.2 禁止左右滑动 浏览器页面返回上一页或跳转后一页
监听touchmove事件,使用e.preventDefault()方法阻止,其他有touchmove方法的地方,阻止事件冒泡。
document.addEventListener(‘touchmove‘, function(event) {
event.preventDefault();
}, true);
二、使用NW.js将网页打包成桌面应用
1、在该web文件夹根目录下新建一个配置json文件
{
"name":"SLYJ",//文件名 不可以存在空格
"main":"http://192.168.10.148:8001/index.html",//node-webkit启动的时候默认打开的页面,地址最好使用绝对路径。
"window":{//控制主窗口的显示风格
"fullscreen":true, ////bool 值。是否全屏显示。
"frame": false,
"show_in_taskbar":true, //是否在任务栏显示图标。
"icon":"" //软件图标
}
}
2、将json文件打包成zip压缩包
3、更改压缩包后缀名为nw
4、下载一个windows版本的node-webkit
https://nwjs.io/downloads/
5、 将SLYJ.nw 放在node-webkit解压目录下
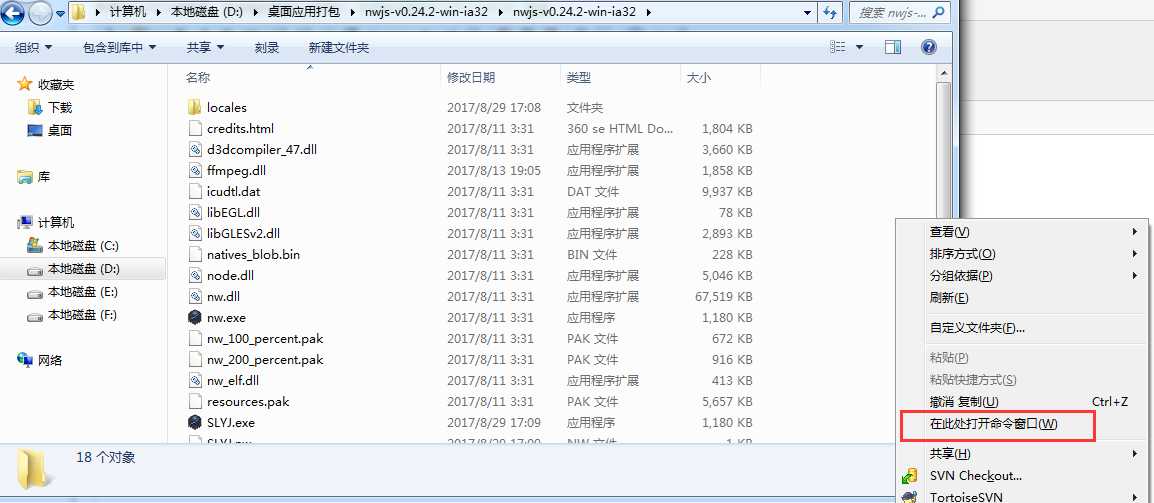
6、在node-webkit解压目录下,打开命令窗口(shift+右键)

7、输入命令
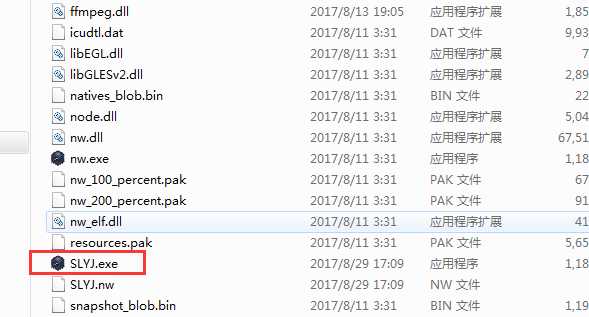
copy /b nw.exe+SLYJ.nw SLYJ.exe
8、生成SLYJ.exe文件 点击即可运行

9、如若页面内容包含视频,打包后可能出现播放不了的情况。可能是ffmpeg.dll文件的问题。
下载这个最新的dll文件替换即可。
地址:https://github.com/iteufel/nwjs-ffmpeg-prebuilt/releases
标签:事件 滑动 标签 git 替换 viewport web github ges
原文地址:http://www.cnblogs.com/xiaozhuzhuandxiaomoney/p/7452375.html