标签:属性 div bfc hid src str nbsp 技术分享 font


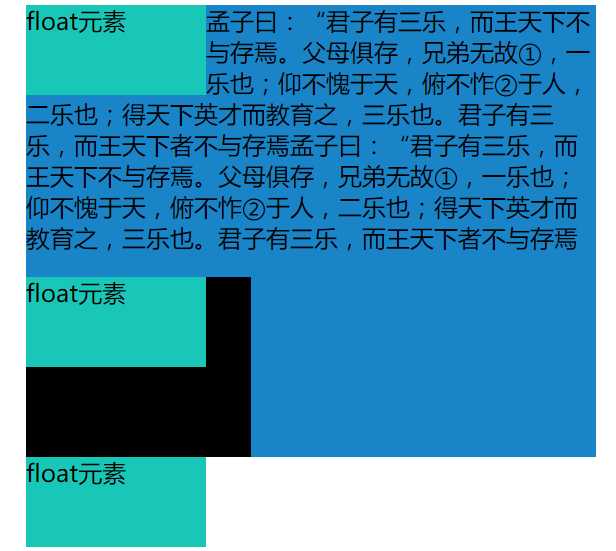
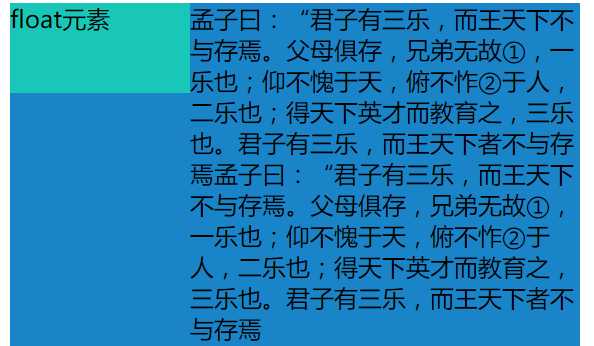
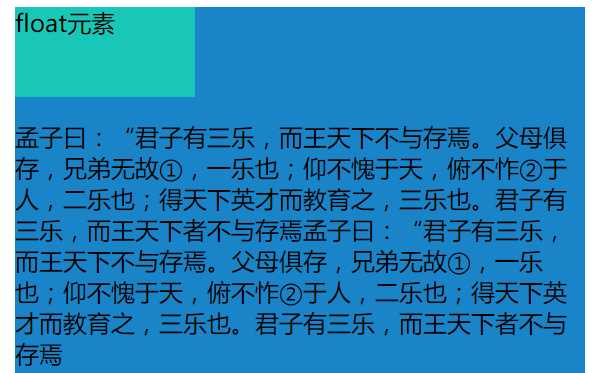
<div class="parent"> <div class="box"></div> <p> 孟子曰:“君子有三乐,而王天下不与存焉。父母俱存,兄弟无故①,一乐也;仰不愧于天,俯不怍②于人,二乐也;得天下英才而教育之,三乐也。
君子有三乐,而王天下者不与存焉孟子曰:“君子有三乐,而王天下不与存焉。父母俱存,兄弟无故①,一乐也;仰不愧于天,俯不怍②于人,二乐也;得天下英才而教育之,
三乐也。君子有三乐,而王天下者不与存焉孟子曰:“君子有三乐,而王天下不与存焉。父母俱存,兄弟无故①,一乐也;仰不愧于天,俯不怍②于人,二乐也;
得天下英才而教育之,三乐也。君子有三乐,而王天下者不与存焉 </p> <div class="box"></div> <div class="behind"></div> <div class="box"></div> </div> .parent{ width:380px; background-color:rgb(25, 132, 199); } .box{ width: 120px; height: 100px; float: left; background-color: rgb(25, 199, 185); } .behind{ width: 150px; height: 120px; background-color: black; }

可在浮动元素后添加清除浮动的空元素、伪元素,这种方法适用于浮动带来的任何问题
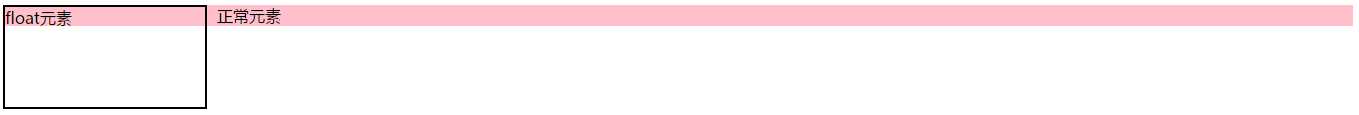
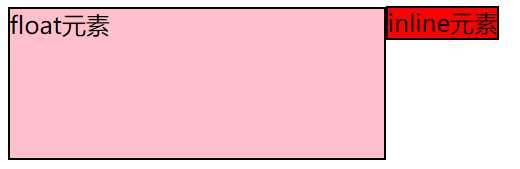
需要注意的是解决元素重叠时,BFC解决的结果为,将元素变为inline-block元素,float元素和BFC元素处于一行;而clear属性解决时,只是禁止浮动上来的元素靠近,float元素和后面的元素处于一列;如下图


解决浮动问题的方法很多,需要根据不同的情况来选择最适合的方法
标签:属性 div bfc hid src str nbsp 技术分享 font
原文地址:http://www.cnblogs.com/hjqbit/p/7452733.html