标签:写法 切换 样式 one 控制台 bin for循环 文本 关系
在进入Vue之前我们还是先了解一下使用Vue的面向对象的三种创建方式吧
类和对象是 面向编程中最重要的两个概念,一定要理清
类 : 是一个抽象概念(不是实际存在),(属性,行为)
对象 : 是实际存在的,是对象的实例化,看过几个例子你就会明白。
在ES6之前:1、内置的构造函数;2、自定义的构造函数;3、字面量 。
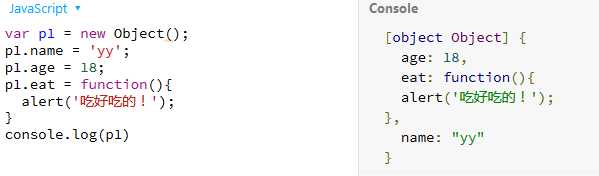
1.内置的构造函数;

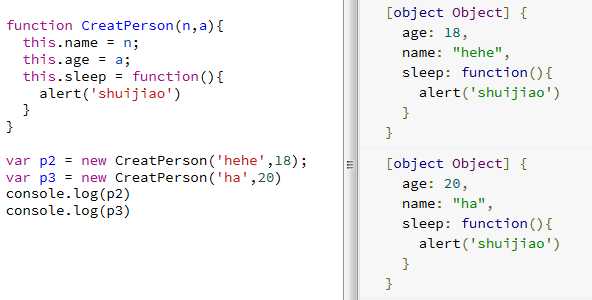
2.自定义的构造函数;

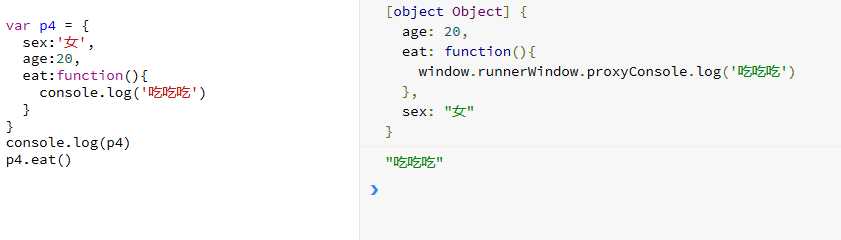
3、字面量 。

首先要确保你的项目引入了Vue.js,需要用他的框架就必须要引用!
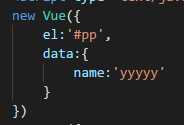
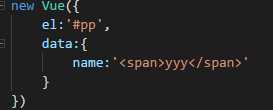
创建一个vue实例非常简单


data相当于一个储存器,储存了我们的数据之后然后以{{ }}的方式把结果渲染都页面,储存之前我们首先要绑定你相对应的HTML,el :“”的形式绑定
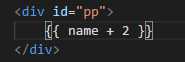
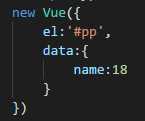
我们来看下一个例子


结果是

{{ }}是可以进行一些简单的表达式的 。
{{ }}内可以用来绑定属性、绑定JS的表达式,那能不能绑定标签呢,那我们来试一下
<div id = "pp">{{name}}<div>

结果是 
连标签一同渲染出来,这显然不是我们想要的结果。那怎么样能够去掉这些标签的,所以!接下来:
Vue主要是由2大块组成:指令、组件
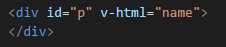
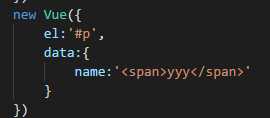
1、v-html 如上面这个例子
我们只需要在div里加入v-html或者v-text 把刚才{{name}}写在这个div里就可以了,大家可以试一下。v-html用来绑定带有标签的可以,v-text,绑定文本


结果:

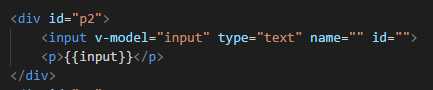
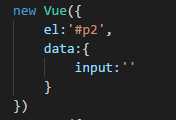
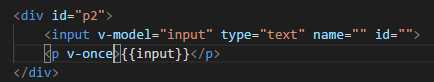
2、v-model 一般用在表达输入,很轻松的实现表单控件和数据的双向绑定。


结果:

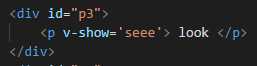
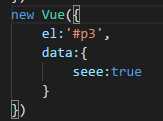
3、v-show.听着名字就可以猜出他跟元素的显示和隐藏有关系,v-show指令取值为true/false,分别对应着显示/隐藏,


当see的值为false的时候是看不见p标签里的内容的,控制台里p标签默认添加了样式为display : none。给隐藏掉了,当我们把false改为true的时候,就可以看见了。
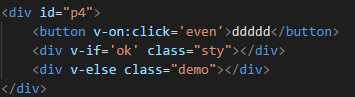
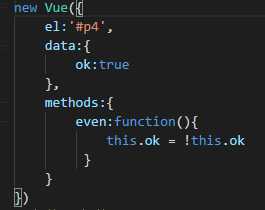
4、v-if :下面看例子



这里用了三个指令,v-if,v-else,v-on:click和一个methods方法。
v-if :会发现当我把f2改为false的时候,看不见内容了,再看控制台,第二个p标签被注释掉了,
回想一下v-show这个例子,当时控制台显示的是display这就是这两个指令的区别。
记住一点:如果需要频繁切换显示/隐藏的,就用v-show,如果运行后不太可能切换的就用v-if。.
v-if指令
5.v-else指令,在编程语言里if 和else一般都是成对出现的,vue也不例外,v-else没有绝对的值,但是要求前面一个兄弟节点必须要使用v-if指令,记住,没有if就没有else。
6.v-on : click 可以简写为@click,@绑定一个事件。如果事件触发了,就可以指定事件的处理函数。

7.v-once,由于p标签有了初始值,第一次渲染时Input 和p都有内容,我们给p加了v-once之后,我们再更新mg的值时,p标签不会发生改变

在上面的栗子里加了个 v-once 。结果:p 里面的内容不会根据输入框输入的而改变
once顾名思义,一次,也可以加给点击事件,默认只能点击一次
8.v-bind: 可以直接简写为 : 这样的方式然后绑定动态属性比较常见的有a标签的href,img标签的src。


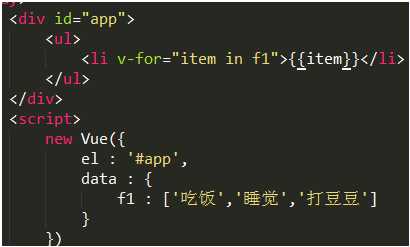
9.v-for 有时候我们data里存放的数据不只是简单的数字或者字符串,而是数组类型或者对象,这个时候我们就要把数组的值展现到视图上,来看栗子


(1)数组写法:是不是觉得和for循环挺像的,没错,原本js也一个for循环需要很多代码,这样是不是特别简单明了,原本一个li现在变成了三个
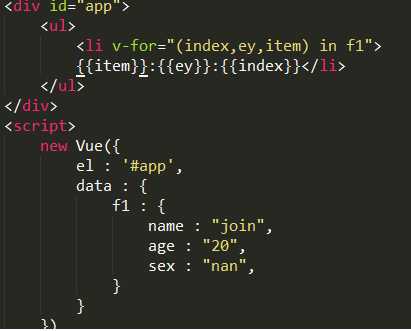
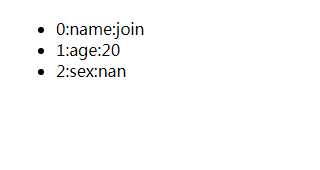
(2)对象写法 : 我这样写是为了说明v-for不仅只可以获取值还可以获取下标,属性,
对象要用JSON色写法。v-if和v-for一起使用时v-for具有更高的优先级


完 。(感谢前辈们的总结!)
标签:写法 切换 样式 one 控制台 bin for循环 文本 关系
原文地址:http://www.cnblogs.com/Mie929094441/p/7452970.html