标签:结果 images pre jpg blog style html标签 rip 改变
一、过滤掉所有HTML标签如下:
str.innerHTML.replace(/<.*?>/g,"")
二、过滤掉带属性的某一个标签,如<span class=‘aa‘></span>标签:
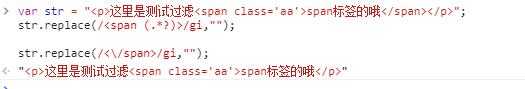
var str = "<p>这里是测试过滤<span class=‘aa‘>span标签的哦</span></p>";
str.replace(/<span (.*?)>/gi,"");
str.replace(/<\/span>/gi,"");

三、过滤掉不带属性的某一个标签,如<span></span>标签:
var str = "<p>这里是测试过滤<span>span标签的哦</span></p>"; str = str.replace(/<span>/gi,""); str = str.replace(/<\/span>/gi,"");
var str = "<p>这里是测试过滤<span>span标签的哦</span></p>"; str.replace(/<span>/gi,"").replace(/<\/span>/gi,"");
四、过滤配对<span></span>标签(不包含属性),一起过滤掉
var str = "<p>这里是测试过滤<span>span标签的哦</span></p>"; str.replace(/<span>|<\/span>/gi,"");
五、过滤配对<span ></span>标签(包含属性),一起过滤掉
var str = "<p>这里是测试过滤<span>span标签的哦</span></p>";
str.replace(/<span\s*[^>]*>(.*?)<\/span>/ig,"$1");
var str = "<p>这里是测试过滤<span>span标签的哦</span></p>"; str.replace(/<span.*?>|<\/span>/ig,"");
注意事项:
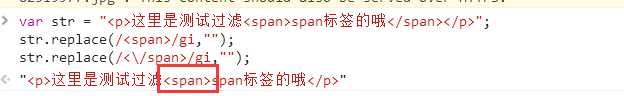
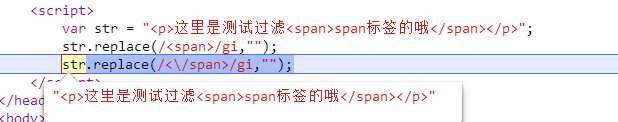
var str = "<p>这里是测试过滤<span>span标签的哦</span></p>"; str.replace(/<span>/gi,""); str.replace(/<\/span>/gi,"");
结果如下:

从结果中可以看出<span>并没有过滤掉,原因是原字符串不会改变

执行完第一句replace后,可以看到第二句str仍为原始值
参考:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/replace
标签:结果 images pre jpg blog style html标签 rip 改变
原文地址:http://www.cnblogs.com/loveamyforever/p/7454557.html