标签:基本语法 doc 语法 统一 设置 cas 范围 eve family
一、什么是css
css全称为层叠样式表(Cascading Style Sheet)通常又称为风格样式表,用来进行网页风格设计的
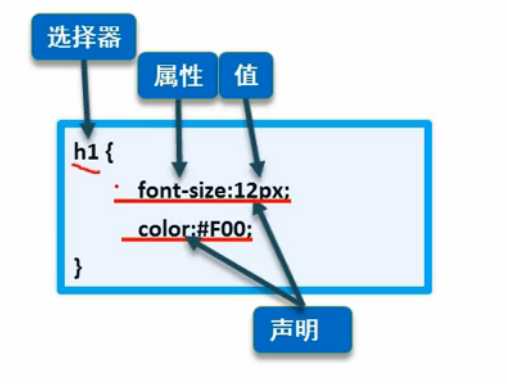
二、css3的基本语法
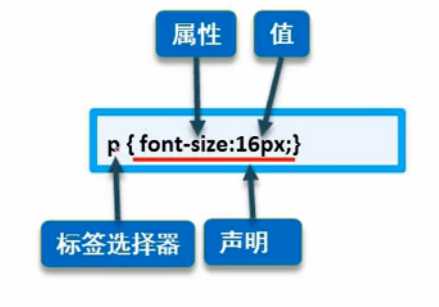
css规则有两部分构成,既选择器和声明
声明必须放在{}中,并且声明可以是一条或多条
每条声明有一个属性和值组成,属性和值用冒号分开,每条语句一英文分号结尾

三、认识<style>标签
通过<style>标签引入css样式。<style>标签位于<head>标签中

四、引入css样式
css样式的方法有三种,分别是行内样式、内部样式、和 外部样式。
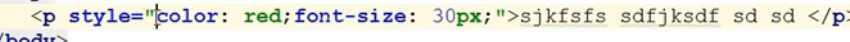
行内样式
行内样式是在HTML标签直接使用<style>属性设置css样式

直接在标签中设置样式:叫做行内样式
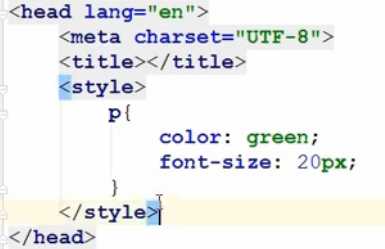
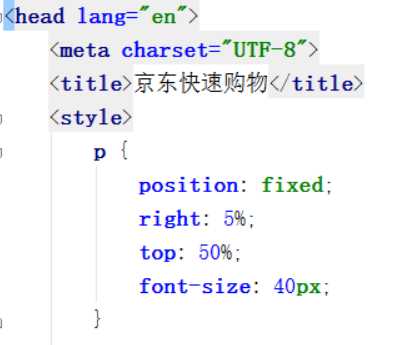
内部样式
把css代码写在head的style标签中,与HTML内容位于同一个HTML文件中。
不利于多页面间共享复用代码

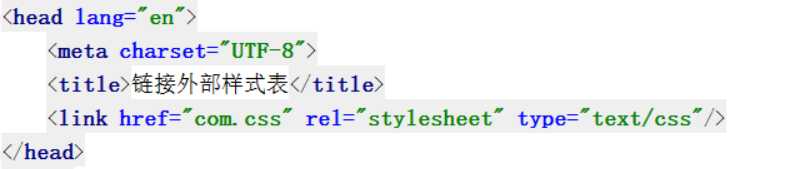
外部样式:
链接外部样式的语法:写在head标签里

其中:rel="stylesheet"是指页面中使用这个外部样式 type="text/css"是指文件的类型样式表文本 href="com.css" 是指文件的位置
导入外部样式:@import("文件的位置")写在head的style标签中

链接式与导入式的区别
使用<link>链接的css是将外部css文件加载到网页中,在进行编译显示,即使网速再慢也是一样的效果
使用@import导入的css文件,客户在浏览网页时,先将THTML结构呈现出来,再把外部的css文件加载到网页中,虽然和<link>链接文件效果一样,,只是
网速慢的时候会显示没有css统一布局的网页。感觉不好。所有大多数使用 <link>链接式外部样式
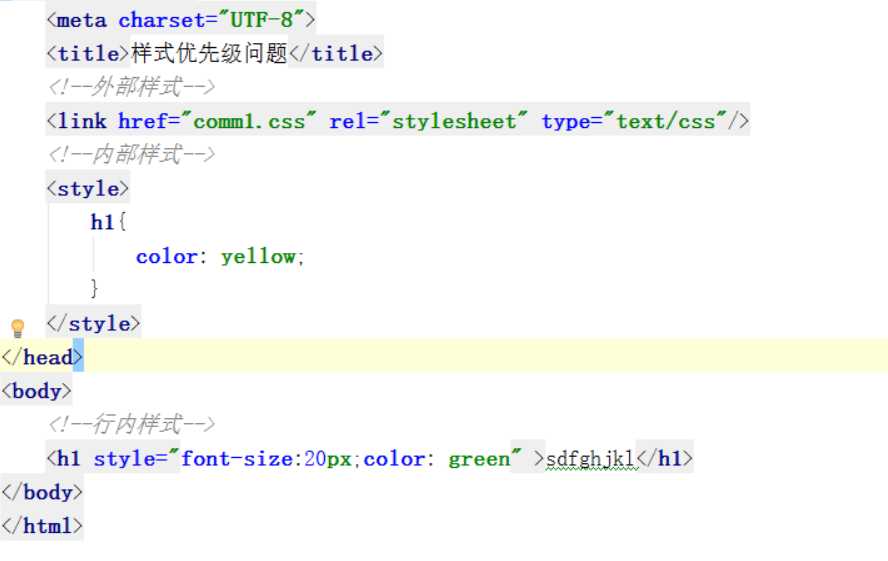
样式的优先级
如果对同一个标签进行引用三种样式。他的优先级是,会选择最后执行的样式。大家应该遵循,就近原则 的规则
五、css3的选择器
在css3中,有三种最基本的选择器,分别是,标签选择器、类选择器和ID选择器,
1.标签选择器
每种HTML标签的名称都可以作为相应的标签选择器的名称。例如<h1>


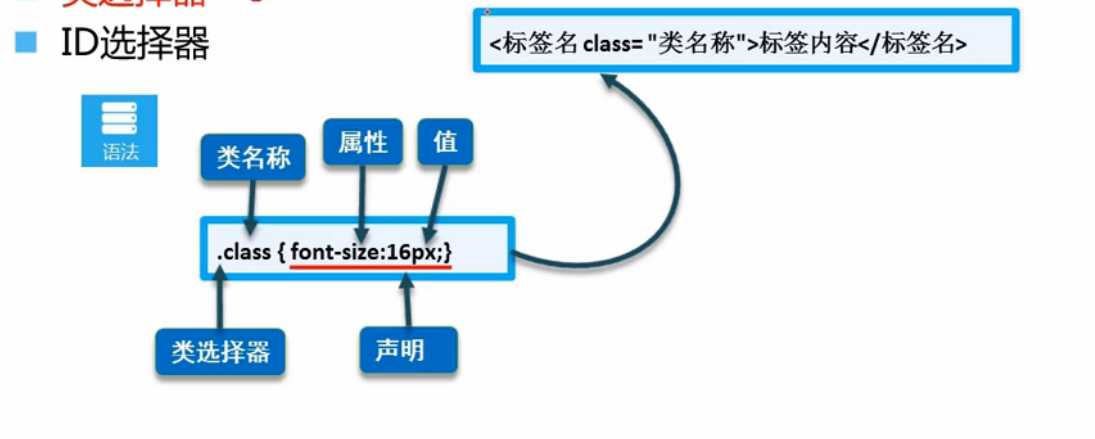
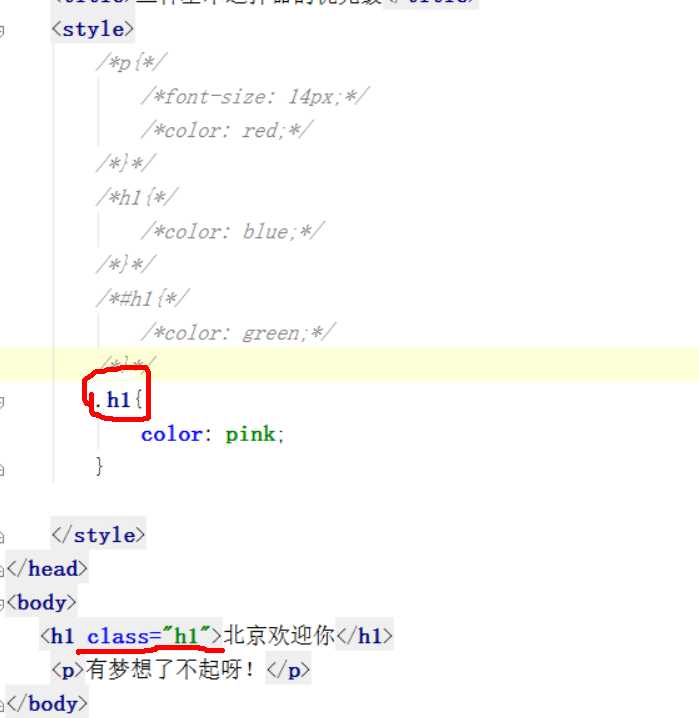
2.类选择器

css选择器命名规范
使用英文字母小写
不要和ID选择器同名
使用语义化的单词命名
长名称或词组可以使用驼峰命名方式选择器命名

类选择器定义的时候 .什么东西
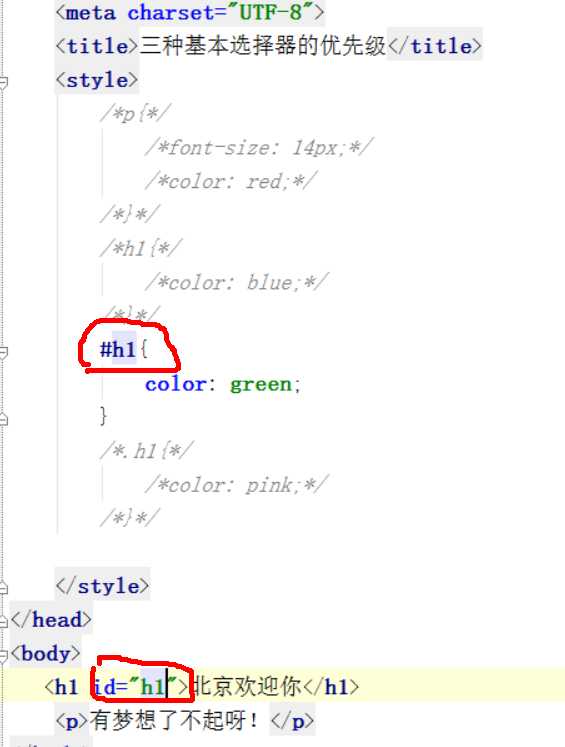
3.ID选择器

ID选择器以#开头定义
ID选择器与类选择器不同,同一个ID属性在同一个页面中只能用一次。而类选择器可以在页面中多次使用
4.三种基本选择器的优先级
无论哪种方式引入css样式,一般遵循ID选择器 > class类选择器 > 标签选择器 的优先级
六、css的高级选择器
css3的高级选择器,它提倡把元素和样式直接绑定起来,这样在样式表中什么样式与什么元素相匹配变得一目了然,修改起来方便
1.层次选择器
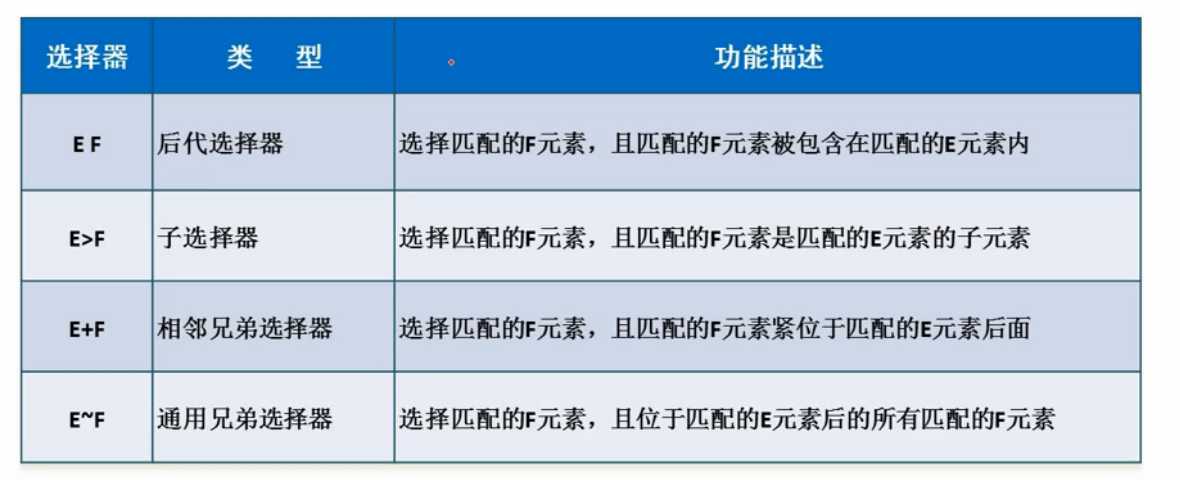
其主要的层次关系包括后代、父子、相邻兄弟 和 通用兄弟 等几种方式,通过他们之间的关系就可以快速选定需要的元素。
层次选择器是一个非常好用的选择器
层次选择器的语法:

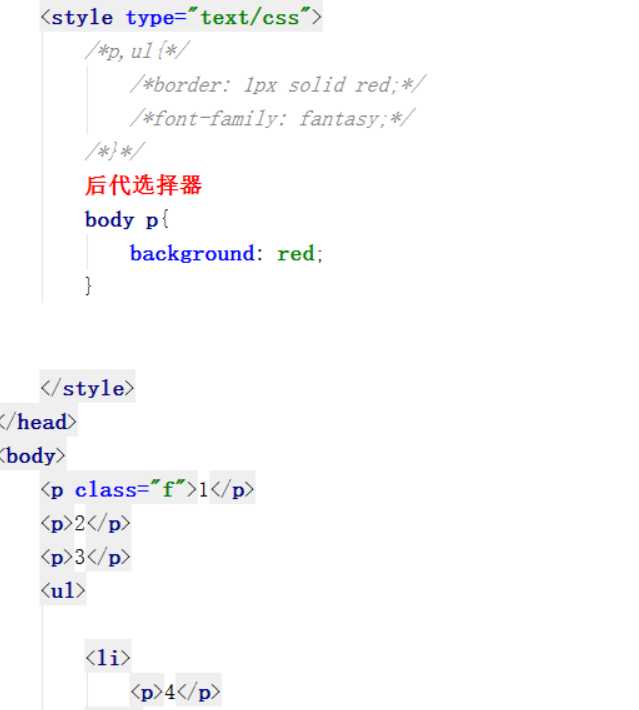
1.后代选择器
后代选择器的作用就是可以选择某元素的所有后代元素。

会选中body中的所有子元素<p>进行样式更改
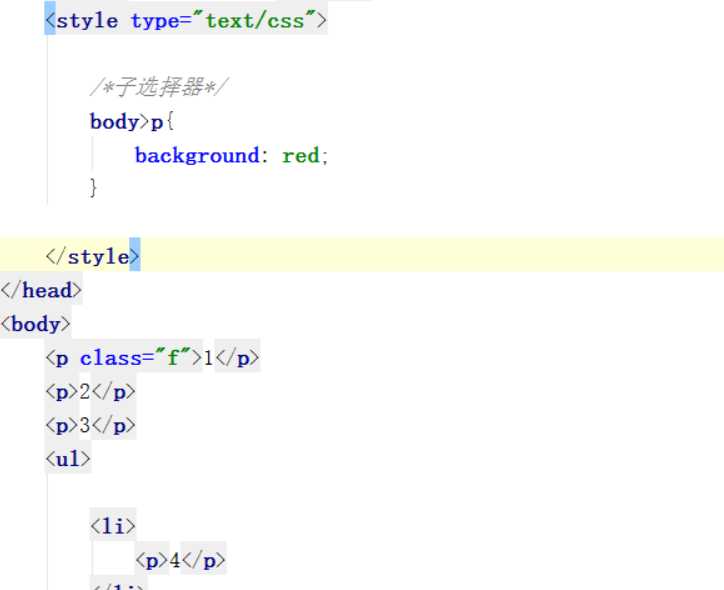
2.子选择器
子选择器(E>F),/只能选中某元素的子元素,其中E为父元素,F为子元素。
 它会选择body下的p标签,而ul下的不会选择。因为body下只有三个子元素p
它会选择body下的p标签,而ul下的不会选择。因为body下只有三个子元素p
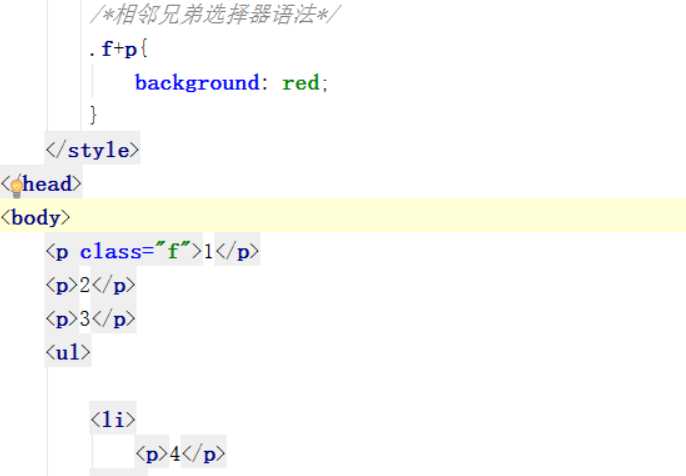
3.相邻兄弟选择器
相邻兄弟选择器(E+F)可以选择紧接着在另一个元素后面的元素,他们有一个相同的父级元素
换句话来说,E和F是同辈元素,F元素在E元素后面,并且相邻
 定位到第一个p标签下,后面的一个p标签进行样式更改。一定要在同一个父级元素下
定位到第一个p标签下,后面的一个p标签进行样式更改。一定要在同一个父级元素下
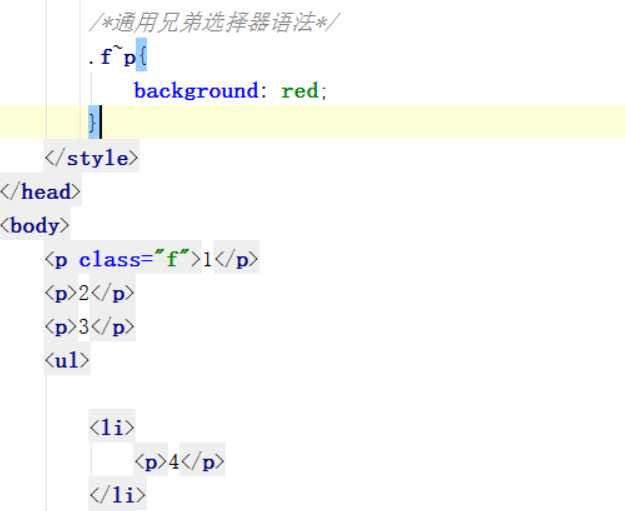
4.通用兄弟选择器
 定位到第一个p标签下,后面相同 父级别的 所有 p标签进行样式更改。
定位到第一个p标签下,后面相同 父级别的 所有 p标签进行样式更改。
一定要在同一个父级元素下
七、结构伪类选择器
伪类可以将一段并不存在的HTML 当作独立元素来定位,或者是找到无法使用的其他简单选择器,就能定位到切实存在的元素上,这种选择器可以根据
元素在文档树中的某些特性(如相对位置)定位到他们
所有结构伪类都是基于HTML文档树的,也称为文档对象模型(DOM),文档树(Document Tree)是HTML页面的层级结构。它由元素,属性和文本组成
他们都是一个节点。
结构伪类的语法:

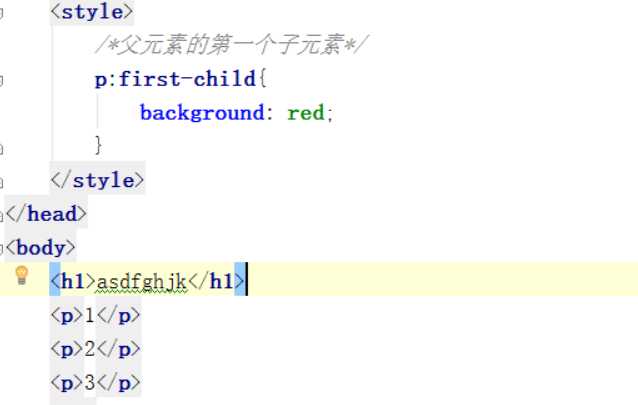
E:first-child的使用:
 E:first-child 会选择父元素中的第一个子元素的元素E,
E:first-child 会选择父元素中的第一个子元素的元素E,
虽然选的是p但是执行的是<h1>标签。因为不会分别类型,
所以第一个p标签没有改样式。他执行的是一段落的第一个
E:last-child 的使用:
 会选择父元素中的最后一个子元素的元素E,现在执行的是<p>3</p>标签,假如下面
会选择父元素中的最后一个子元素的元素E,现在执行的是<p>3</p>标签,假如下面
还有一个标签,则会执行下面的。也是没有指定类型。他执行的是一段落的最后一个
E F:nth-child(n)的使用:
 会选择父级元素E的第n个子元素F,关键字为 even、odd
会选择父级元素E的第n个子元素F,关键字为 even、odd
表示:选择的是一段落元素:选择的是父元素的第二个子元素
也就是<p>1</p>而不是<p>2</p>
E:first-of-typed的使用:
 会选择父元素指定类型的第一个E元素
会选择父元素指定类型的第一个E元素
现在执行的是:<p>1</p>,这次指定类型了p标签的第一个更改样式。所以没有执行<h1>
E:last-of-type 的使用:
 会选择父元素指定类型的第一个E元素
会选择父元素指定类型的第一个E元素
现在执行的是:<p>3</p>,这次指定类型了p标签的最后一个更改样式。
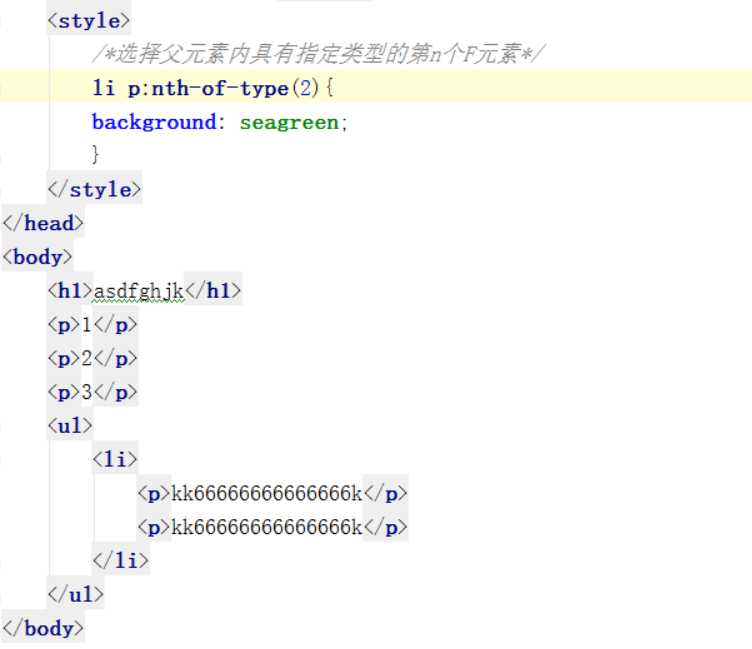
E F:nth-of-type(n)的使用:
 会准确的指定类型的n个F元素
会准确的指定类型的n个F元素
现在执行的是ul下的 li下的 第二个p标签。确定了父及关系下的子元素。
则不会执行body下的p标签。
总结:E F:nth-child(n)在父级里从一个元素开始查找,不分类型
E F:nth-of-type(n)在父级里先看类型,再看位置。
八、属性选择器

1.a[id]属性选择器
a[id]{
添加样式
}
a[id]属性选择器是最简单的一种,用来选择有某个属性的元素即可,而无论这个属性值是什么。

这两个链接则会改变样式
2.a[id="first"]属性选择器
a[id="first"]属性选择器为元素a设置了属性id ,并且它的的值为first,相比a[id]属性选择器来说,已经缩小了选择范围

只选择了第一个,和他完全匹配的值
3.a[class*="links"]属性选择器
a[class*="first"]属性选择器为元素a设置了属性class ,并且它的属性值包含links,也就是说只要所选择的属性包含有links就可以

4.a[attr^=val] 属性选择器
a[href^=http] 属性选择器只要属性值是以:http开头的就可以

5.a[href$=png]属性选择器
a[href$=png]属性选择器 属性选择器只要属性值是以:结尾的就可以

标签:基本语法 doc 语法 统一 设置 cas 范围 eve family
原文地址:http://www.cnblogs.com/mlq2017/p/7454565.html