标签:src html mat 关系 使用方法 blog 一个 col res
最近在封装一个开源框架,已经写了500行, 已经具备jquery的大多数常用功能,后面还会扩展大量的工具函数和MVVM双向驱动等功能。跟jquery的使用方法完全一样,jquery的选择器,几乎都能支持,为什么说这事,跟这篇文章的主题有毛关系呢?因为这篇文章要讲的就是我在写框架过程中碰到的一个问题,封装jquery的after方法,支持DOM和html标签两种用法,html标签传参,我要把html解释成DOM结构,用DOM的方法插入.
首先,我们写个通用的html标签:
1 var o = document.createElement( obj[‘tag‘] ); 2 o.innerHTML = obj[‘inner‘]; 3 delete obj[‘inner‘]; 4 delete obj[‘tag‘]; 5 for( var key in obj ){ 6 o.setAttribute( key, obj[key] ); 7 } 8 document.body.appendChild( o );
解释思路已经明确,那么我们首先就要把html标签的每部分用正则表达式匹配出来
1 var re = /<(\w+\s*)(\w+[=][\‘\"](.*)?[\‘\"]\s*)*>(.*)?<\/\w+>/; 2 var str = ‘<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div>‘; 3 var res = str.match(re);

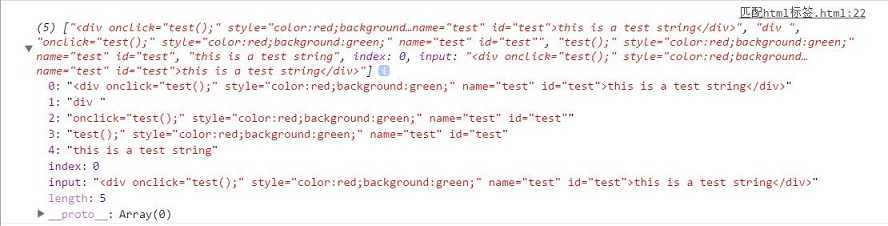
恩,这就是我们匹配出来的结果,从图中可以看出,
res[1]存储的是标签名称,只需要把两边的空格去掉
res[2]存储的是属性和值,我们用split函数按空格切割一次,再用split函数按‘=‘切割一次,就能分解出来了
res[4]存储的就是字符串的内容
上面3部分,只要用循环和字符串稍加处理就可以得出目标结果了
那么完整的处理代码就是:
1 var re = /<(\w+\s*)(\w+[=][\‘\"](.*)?[\‘\"]\s*)*>(.*)?<\/\w+>/; 2 var str = ‘<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div>‘; 3 var res = str.match(re); 4 5 var tagName = null, attrList = [], arr = [], obj = {}; 6 if( res[1] ) { 7 tagName = res[1].trim(); 8 obj[‘tag‘] = tagName; 9 } 10 if( res[4] ) { 11 obj[‘inner‘] = res[4]; 12 } 13 if ( res[2] ) { 14 attrList = res[2].split( /\s+/ ); 15 for( var i = 0, len = attrList.length; i < len; i++ ){ 16 arr = attrList[i].split("="); 17 // console.log( arr ); 18 obj[arr[0]] = arr[1].replace( /(^[\‘\"]+|[\‘\"]$)/g, function(){ 19 return ‘‘; 20 } ); 21 } 22 } 23 24 var o = document.createElement( obj[‘tag‘] ); 25 o.innerHTML = obj[‘inner‘]; 26 delete obj[‘inner‘]; 27 delete obj[‘tag‘]; 28 for( var key in obj ){ 29 o.setAttribute( key, obj[key] ); 30 } 31 document.body.appendChild( o );
可以自行封装一个函数,我相信你应该轻易就能封装出来吧.
标签:src html mat 关系 使用方法 blog 一个 col res
原文地址:http://www.cnblogs.com/ghostwu/p/7455184.html