标签:log pre alt es2017 jquery img cli out type
<input type="text" id="input"/>
<script>
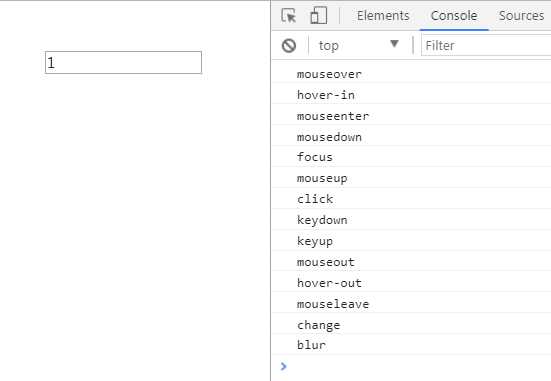
// 点击测试
var input = document.getElementById("input");
$(‘input‘).hover(function(){
console.log("hover-in");
},function(){
console.log("hover-out");
});
input.addEventListener("mouseover", function(){
console.log("mouseover");
});
input.addEventListener("mouseout", function(){
console.log("mouseout");
});
input.addEventListener("mouseenter", function(){
console.log("mouseenter");
});
input.addEventListener("mouseleave", function(){
console.log("mouseleave");
});
input.addEventListener("mousedown", function(){
console.log("mousedown");
});
input.addEventListener("mouseup", function(){
console.log("mouseup");
});
input.addEventListener("focus", function(){
console.log("focus");
});
input.addEventListener("click", function(){
console.log("click");
});
input.addEventListener("keydown", function(){
console.log("keydown");
});
input.addEventListener("keyup", function(){
console.log("keyup");
});
input.addEventListener("change", function(){
console.log("change");
});
input.addEventListener("blur", function(){
console.log("blur");
});
</script>

标签:log pre alt es2017 jquery img cli out type
原文地址:http://www.cnblogs.com/hcxwd/p/7455248.html