标签:功能 images es2017 固定 兼容 query 移动 使用 flow
原生js的scrollTop即可,与jquery方法的区别是jquery做了兼容封装。
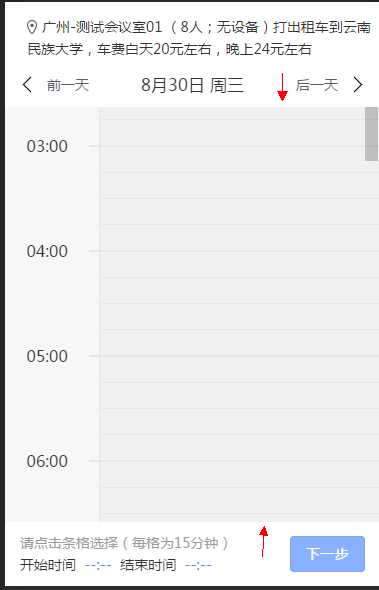
我想要实现的功能是时间定位,根据当前时间定位到滚动区的时间位置。
页面为移动端页面,上下固定位置,中部为1小时4格的选择区域,从0点到24点。

开始我想发出现了偏差,总想定位到某个dom,这样使得scrollTop一直是0,怎么设置都不行,后来仔细分析才发现要设置在超出当前可视区域的dom上才可以。
所以设置在外层overflow-x:scroll;的dom上即可,根据时间匹配dom位置,根据索引及每格的高度计算出距离顶部的高度,设置scrollTop即可。
使用原生js的scrollTop,刷新进入页面定位到某一个dom元素
标签:功能 images es2017 固定 兼容 query 移动 使用 flow
原文地址:http://www.cnblogs.com/benu/p/7455535.html