标签:str validate 压缩版 style end bsp 路径 pts ges
优点:修改js或css时会自动生成hash版本号。
缺点:需要在BundleConfig中先添加对应的文件,然后在html中再引用对应的bundle,多操作了一步。
web.config中 <compilation debug="true" targetFramework="4.5" />
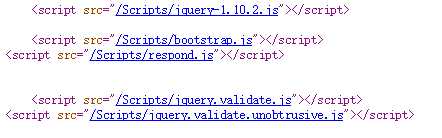
如果是调试模式,前端页面会显示真实的js、css路径,生产环境是会显示前面的路径。在bundles中还可以使用通配符引用。
bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css"));
@Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr")
要在Application_Start事件中注册Bundles。
BundleConfig.RegisterBundles(BundleTable.Bundles);
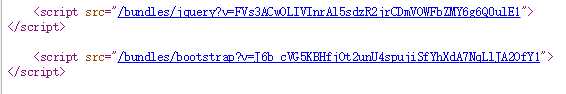
只有在生产环境,修改js、css文件才会生成版本哈希值。
在生产环境,使用bundles的方式会自动引用压缩版min文件。
调试模式

生产环境

标签:str validate 压缩版 style end bsp 路径 pts ges
原文地址:http://www.cnblogs.com/zhaoyihao/p/7456697.html