标签:后缀名 关系 码流 ems 需要 自己实现 ucloud 聊天室 htm
直播原理:把主播录制的视频,推送到服务器,在由服务器分发给观众观看。
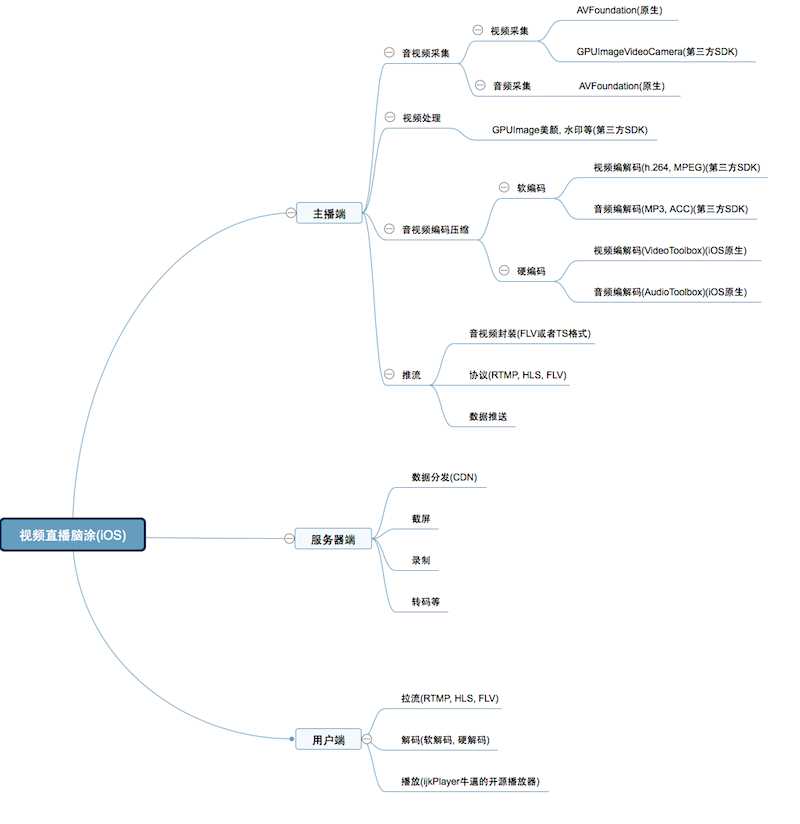
直播环节:推流端(采集、美颜处理、编码、推流)、服务端处理(转码、录制、截图、鉴黄)、播放器(拉流、解码、渲染)、互动系统(聊天室、礼物系统、赞)
1.采集、2.滤镜处理、3.编码、4.推流、5.CDN分发、6.拉流、7.解码、8.播放、9.聊天互动



* 1.1 采集视频、音频编码框架 *
AVFoundation:AVFoundation是用来播放和创建实时的视听媒体数据的框架,同时提供Objective-C接口来操作这些视听数据,比如编辑,旋转,重编码* 1.2 视频、音频硬件设备 *
CCD:图像传感器: 用于图像采集和处理的过程,把图像转换成电信号。拾音器:声音传感器: 用于声音采集和处理的过程,把声音转换成电信号。音频采样数据:一般都是PCM格式视频采样数据: 一般都是YUV,或RGB格式,采集到的原始音视频的体积是非常大的,需要经过压缩技术处理来提高传输效率视频处理原理:因为视频最终也是通过GPU,一帧一帧渲染到屏幕上的,所以我们可以利用OpenGL ES,对视频帧进行各种加工,从而视频各种不同的效果,就好像一个水龙头流出的水,经过若干节管道,然后流向不同的目标
GPUImage这个框架实现的,.* 视频处理框架 *
GPUImage : GPUImage是一个基于OpenGL ES的一个强大的图像/视频处理框架,封装好了各种滤镜同时也可以编写自定义的滤镜,其本身内置了多达120多种常见的滤镜效果。OpenGL:OpenGL(全写Open Graphics Library)是个定义了一个跨编程语言、跨平台的编程接口的规格,它用于三维图象(二维的亦可)。OpenGL是个专业的图形程序接口,是一个功能强大,调用方便的底层图形库。OpenGL ES:OpenGL ES (OpenGL for Embedded Systems) 是 OpenGL三维图形 API 的子集,针对手机、PDA和游戏主机等嵌入式设备而设计。* 3.1 视频编码框架 *
FFmpeg:是一个跨平台的开源视频框架,能实现如视频编码,解码,转码,串流,播放等丰富的功能。其支持的视频格式以及播放协议非常丰富,几乎包含了所有音视频编解码、封装格式以及播放协议。
X264:把视频原数据YUV编码压缩成H.264格式VideoToolbox:苹果自带的视频硬解码和硬编码API,但是在iOS8之后才开放。AudioToolbox:苹果自带的音频硬解码和硬编码API* 3.2 视频编码技术 *
视频压缩编码标准:对视频进行压缩(视频编码)或者解压缩(视频解码)的编码技术,比如MPEG,H.264,这些视频编码技术是压缩编码视频的
主要作用:是将视频像素数据压缩成为视频码流,从而降低视频的数据量。如果视频不经过压缩编码的话,体积通常是非常大的,一部电影可能就要上百G的空间。注意:最影响视频质量的是其视频编码数据和音频编码数据,跟封装格式没有多大关系MPEG:一种视频压缩方式,它采用了帧间压缩,仅存储连续帧之间有差别的地方 ,从而达到较大的压缩比H.264/AVC:一种视频压缩方式,采用事先预测和与MPEG中的P-B帧一样的帧预测方法压缩,它可以根据需要产生适合网络情况传输的视频流,还有更高的压缩比,有更好的图象质量
注意1:如果是从单个画面清晰度比较,MPEG4有优势;从动作连贯性上的清晰度,H.264有优势注意2:由于264的算法更加复杂,程序实现烦琐,运行它需要更多的处理器和内存资源。因此,运行264对系统要求是比较高的。注意3:由于264的实现更加灵活,它把一些实现留给了厂商自己去实现,虽然这样给实现带来了很多好处,但是不同产品之间互通成了很大的问题,造成了通过A公司的编码器编出的数据,必须通过A公司的解码器去解这样尴尬的事情H.265/HEVC:一种视频压缩方式,基于H.264,保留原来的某些技术,同时对一些相关的技术加以改进,以改善码流、编码质量、延时和算法复杂度之间的关系,达到最优化设置。
I帧:(关键帧)保留一副完整的画面,解码时只需要本帧数据就可以完成(因为包含完整画面)P帧:(差别帧)保留这一帧跟之前帧的差别,解码时需要用之前缓存的画面叠加上本帧定义的差别,生成最终画面。(P帧没有完整画面数据,只有与前一帧的画面差别的数据)B帧:(双向差别帧)保留的是本帧与前后帧的差别,解码B帧,不仅要取得之前的缓存画面,还要解码之后的画面,通过前后画面的与本帧数据的叠加取得最终的画面。B帧压缩率高,但是解码时CPU会比较累帧内(Intraframe)压缩:当压缩一帧图像时,仅考虑本帧的数据而不考虑相邻帧之间的冗余信息,帧内一般采用有损压缩算法帧间(Interframe)压缩:时间压缩(Temporal compression),它通过比较时间轴上不同帧之间的数据进行压缩。帧间压缩一般是无损的muxing(合成):将视频流、音频流甚至是字幕流封装到一个文件中(容器格式(FLV,TS)),作为一个信号进行传输。* 3.3 音频编码技术 *
AAC,mp3:这些属于音频编码技术,压缩音频用* 3.4码率控制 *
多码率:观众所处的网络情况是非常复杂的,有可能是WiFi,有可能4G、3G、甚至2G,那么怎么满足多方需求呢?多搞几条线路,根据当前网络环境自定义码率。
* 3.5 视频封装格式 *
TS : 一种流媒体封装格式,流媒体封装有一个好处,就是不需要加载索引再播放,大大减少了首次载入的延迟,如果片子比较长,mp4文件的索引相当大,影响用户体验
为什么要用TS:这是因为两个TS片段可以无缝拼接,播放器能连续播放FLV: 一种流媒体封装格式,由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能,因此FLV格式成为了当今主流视频格式
* 4.1 数据传输框架 *
librtmp:用来传输RTMP协议格式的数据
* 4.2 流媒体数据传输协议 *
RTMP:实时消息传输协议,Adobe Systems公司为Flash播放器和服务器之间音频、视频和数据传输开发的开放协议,因为是开放协议所以都可以使用了。
chunk:消息包
* 5.1常用服务器 *
SRS:一款国人开发的优秀开源流媒体服务器系统BMS:也是一款流媒体服务器系统,但不开源,是SRS的商业版,比SRS功能更多nginx:免费开源web服务器,常用来配置流媒体服务器。* 5.2数据分发 *
CDN:(Content Delivery Network),即内容分发网络,将网站的内容发布到最接近用户的网络”边缘”,使用户可以就近取得所需的内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度.
CDN:代理服务器,相当于一个中介。CDN工作原理:比如请求流媒体数据
回源:当有用户访问某一个URL的时候,如果被解析到的那个CDN节点没有缓存响应的内容,或者是缓存已经到期,就会回源站去获取搜索。如果没有人访问,那么CDN节点不会主动去源站拿.带宽:在固定的时间可传输的数据总量,
负载均衡: 由多台服务器以对称的方式组成一个服务器集合,每台服务器都具有等价的地位,都可以单独对外提供服务而无须其他服务器的辅助.
QoS(带宽管理):限制每一个组群的带宽,让有限的带宽发挥最大的效用拉流,就是从流媒体服务器获取音频,视频数据
直播协议选择:
RTMP,RTSPHLS直播协议对比 :
HLS:由Apple公司定义的用于实时流传输的协议,HLS基于HTTP协议实现,传输内容包括两部分,一是M3U8描述文件,二是TS媒体文件。可实现流媒体的直播和点播,主要应用在iOS系统
以点播的技术方式来实现直播自适应码率流播,客户端会根据网络状况自动选择不同码率的视频流,条件允许的情况下使用高码率,网络繁忙的时候使用低码率,并且自动在二者间随意切HLS与RTMP对比:HLS主要是延时比较大,RTMP主要优势在于延时低
HTTP-FLV:基于HTTP协议流式的传输媒体内容。
RTSP:实时流传输协议,定义了一对多应用程序如何有效地通过IP网络传送多媒体数据.RTP:实时传输协议,RTP是建立在UDP协议上的,常与RTCP一起使用,其本身并没有提供按时发送机制或其它服务质量(QoS)保证,它依赖于低层服务去实现这一过程。RTCP:RTP的配套协议,主要功能是为RTP所提供的服务质量(QoS)提供反馈,收集相关媒体连接的统计信息,例如传输字节数,传输分组数,丢失分组数,单向和双向网络延迟等等。* 7.1 解封装 *
demuxing(分离):从视频流、音频流,字幕流合成的文件(容器格式(FLV,TS))中, 分解出视频、音频或字幕,各自进行解码。* 7.2 音频编码框架 *
fdk_aac:音频编码解码框架,PCM音频数据和AAC音频数据互转* 7.3 解码介绍 *
硬解码:用GPU来解码,减少CPU运算
软解码:用CPU来解码
流媒体开发:网络层(socket或st)负责传输,协议层(rtmp或hls)负责网络打包,封装层(flv、ts)负责编解码数据的封装,编码层(h.264和aac)负责图像,音频压缩。
帧:每帧代表一幅静止的图像GOP:(Group of Pictures)画面组,一个GOP就是一组连续的画面,每个画面都是一帧,一个GOP就是很多帧的集合
码率:图片进行压缩后每秒显示的数据量。帧率:每秒显示的图片数。影响画面流畅度,与画面流畅度成正比:帧率越大,画面越流畅;帧率越小,画面越有跳动感。
分辨率:(矩形)图片的长度和宽度,即图片的尺寸压缩前的每秒数据量:帧率X分辨率(单位应该是若干个字节)压缩比:压缩前的每秒数据量/码率 (对于同一个视频源并采用同一种视频编码算法,则:压缩比越高,画面质量越差。) 视频文件格式:文件的后缀,比如.wmv,.mov,.mp4,.mp3,.avi,
主要用处,根据文件格式,系统会自动判断用什么软件打开,视频封装格式:一种储存视频信息的容器,流式封装可以有TS、FLV等,索引式的封装有MP4,MOV,AVI等,
主要作用:一个视频文件往往会包含图像和音频,还有一些配置信息(如图像和音频的关联,如何解码它们等):这些内容需要按照一定的规则组织、封装起来.注意:会发现封装格式跟文件格式一样,因为一般视频文件格式的后缀名即采用相应的视频封装格式的名称,所以视频文件格式就是视频封装格式。视频封装格式和视频压缩编码标准:就好像项目工程和编程语言,封装格式就是一个项目的工程,视频编码方式就是编程语言,一个项目工程可以用不同语言开发。
框架 :IJKPlayer
直播中最最重要的元素,那就是视频播放器了。视频播放器的选择,其实是非常多的,最著名的,非b站的IJKPlayer莫属了。其实现在很多三方的播放器,开发者在编写的时候,都是按照系统的MPMoviePlayer的接口设计的,所以,你只要学会使用一个播放器,其他播放器的使用都会很轻松的上手。
附上两个比较有参考价值的demo,一个是自定义IJKPlayer,进度条、音量、亮度,可以参考这个demo,对IJKPlayer进行深度的个性化定制(其他播放器也适用),比如大部分播放器支持的屏幕手势(滑动调整音量、亮度、进度等),另一个是ZFPlayer,这个播放器基于AVPlayer,主要可以参考里面的横竖平切换的处理,也可以直接拿来做普通的视频播放器继承在应用中,很多功能都已经做好,用起来很方便。
首先你要找到一个测试服务器或者创建本地Nginx服务器,搭建本地服务器请看Mac搭建nginx+rtmp服务器
框架:LFLiveKit
关于直播的推流,目前来说最火的应该是这个了LFLiveKit。
个人仿写项目
但有一些个人仿写项目都是IJKPlayer配合LFLiveKit完成的。
下面推荐几个个人仿写的项目,可以参考下大部分直播中会出现的场景的处理策略。
这个是仿映客的520Linkee,这个是仿喵播的MiaowShow,(可以看它们相关的博客讲解)
这两个都是市面上比较常见的个人手机端直播的典型实现方案。
自己实现:模拟实现视频聊天功能
推流端用的是LFLiveKit框架,拉流用IJKPlayer,服务端找到一个测试服务器或者创建本地Nginx服务器
相关图:

1、聊天
2、礼物
3、直播列表
4、自己直播
5、房间逻辑
6、用户逻辑
7、观看直播
8、统计
9、超管
SDK:金山云、七牛云、阿里云、网易云、腾讯云
金山云的SDK:他们的SDK更新频率挺快的,而且最新版已经支持https了。但他们的SDK也存在一些bug,不过好在他们的每一版更新都会及时的进行修复。
经过对比了好多家的SDK demo(阿里、网易、腾讯、七牛等)后,你会发现金山的SDK demo是写的最完善的,推流端你直接拿过来给个推流地址就可以推了,包括美颜、码率、编码等等,都在demo上有选项可供设置,你只要在开发的时候,对这些功能重新设计下UI就好了。播放器demo、推流demo,建议在使用的过程中,多跟进他们的更新release,你会发现他们每次更新都会优化很多功能、修复很多bug
SDK:融云、环信和野狗
既然大家都在看直播,互动肯定也少不了,直播聊天室就必须要有。我们用的是融云,因为融云的宣传和口碑都不错,所以就选择了融云,而且也是好多直播服务商的合作伙伴,所以可以放心使用。其他的还有环信和野狗,环信的控制台和文档,不如融云友好,野狗的没有试过,个人建议使用融云。而且融云官网有集成了播放器、聊天的直播间demo可以参考,里面带了一个香港某电视台的直播流,可以用来测试用来 rtmp://live.hkstv.hk.lxdns.com/live/hks 。
然后聊天中的聊天列表的处理,可以参考我的这篇简书来处理,以优化性能 http://www.jianshu.com/p/518e9c169274 。
这里有一点需要注意,在一个controller中,将当前controller设置为融云的消息接收代理,就可以接收融云消息了。
[[RCIMClient sharedRCIMClient] setReceiveMessageDelegate:self object:nil];在页面dealloc中不要只调用 [RCIMClient sharedRCIMClient] quitChatRoom 退出直播间就觉得没事了,因为退出直播间是异步的,可能在当前controller dealloc后才会退出,如果在这段时间收到新的消息,[RCIMClient sharedRCIMClient]就会因为delegate释放了而导致崩溃,所以要在当前controller的dealloc中设置消息接收代理为nil。
[[RCIMClient sharedRCIMClient] setReceiveMessageDelegate:nil object:nil];点赞动画可以参考这个 https://github.com/singer1026/DMHeartFlyAnimation ,主要通过CAKeyFrameAnimation和UIBezierPath完成,也可以自行修改代码修改动画轨迹、替换点赞图片等。
弹幕建议使用BarrageRenderer,性能不错,git主页的介绍,就能让你很简单的上手使用,但如果你要做历史消息的弹幕和即时消息结合的弹幕,建议历史弹幕的遍历以及时间轴绑定,还是自己写比较好,因为这个库的redisplay以及绑定时间轴方法,在与即时消息结合的时候,弹幕的展示可能会有重复出现多次的现象。
直播中我们要考虑用户的当前网络状态,移动网络帮他停止播放,或者切换到wifi的时候,帮他重连,以减少流量的耗费。网络的变化主要通过两种方式判断,一种是Reachability,另一种是获取状态栏上的网络状态。
Reachability写在AppDelegate中,在网络状态变化的时候,block中的代码就会被调用,你想把网络变化的消息发送给直播页面,直接用通知中心就可以,然后Reachability建议使用AFNetworking的,因为之前有文章说Reachability库可能会引起不支持ipv6导致审核被拒,我们项目中用的AFNetworking中的Reachability,没有问题:
- (void)monitorNetworking { AFNetworkReachabilityManager *mgr = [AFNetworkReachabilityManager sharedManager]; [mgr setReachabilityStatusChangeBlock:^(AFNetworkReachabilityStatus status) { switch (status) { wifi网络 break; 移动网络 break; case AFNetworkReachabilityStatusNotReachable: 无网络 break; case AFNetworkReachabilityStatusUnknown: 未知网络 break; default: break; } }]; //开始监控 [mgr startMonitoring]; }
获取状态栏网络状态,有人说在状态栏隐藏的页面,没法获取网络状态,实测是可以获取的,方法里面有我写的枚举,替换下就好了:
- (NSString *)getCurrentNetWork { NSArray *subviews = [[[[UIApplication sharedApplication] valueForKeyPath:@"statusBar"] valueForKeyPath:@"foregroundView"] subviews]; for (id child in subviews) { if ([child isKindOfClass:NSClassFromString(@"UIStatusBarDataNetworkItemView")]) { //获取到状态栏码 int networkType = [[child valueForKeyPath:@"dataNetworkType"] intValue]; switch (networkType) { case 0: { // states = NetworkStatesNone; return CurrentNetWorkNone; } break; case 1: { // states = NetworkStates2G; return CurrentNetWorkMobile; } break; case 2: { // states = NetworkStates3G; return CurrentNetWorkMobile; } break; case 3: { // states = NetworkStates4G; return CurrentNetWorkMobile; } break; case 5: { // states = NetworkStatesWIFI; return CurrentNetWorkWifi; } break; default: { return CurrentNetWorkNone; } break; } } } return CurrentNetWorkNone; }
标签:后缀名 关系 码流 ems 需要 自己实现 ucloud 聊天室 htm
原文地址:http://www.cnblogs.com/junhuawang/p/7457786.html