标签:blog 构建 mod 对象模型 put 提交 title 文档对象模型 family
DOM对象与jQuery对象简介
很多人初学者会分不清楚这两者的关系,在我刚学jQuery的时候也是这样。
1、DOM对象
DOM(Document Object Model,文档对象模型),每一份DOM都可以表示成一棵树,下面来构建一个非常基本的网页,网页代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>例子</h3>
<p title="选择你最喜欢的水果.">你最喜欢的水果是?</p>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
</body>
</html>
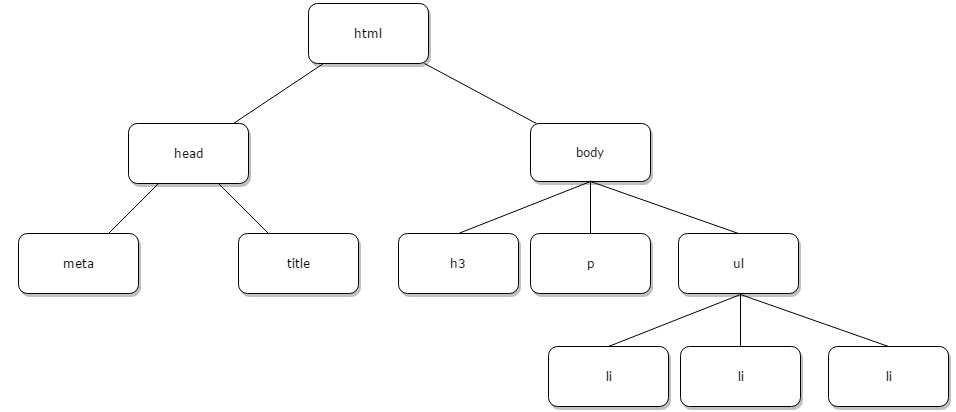
我们就可以把上面的HTML结构描述成一颗DOM树

在这颗DOM树中,<h3>,<p>,<ul>以及<ul>的3个<li>子节点都是DOM元素节点。可以通过JavaScript中的getElementsByTagName或者getElementById来获取元素节点。像这样得到的DOM元素就是DOM对象。DOM对象可以使用JavaScript中的方法:
var domObj = document.getElemntById("id"); //获取DOM对象
var ObjHTML = domObj.innerHTML; //使用JavaScript中的属性----innerHTML
2、jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。
jQuery对象时jQuery独有的。如果一个对象是jQuery对象,那么久可以使用jQuery里的方法:
$("#foo").html(); //获取id为foo的元素内的html代码。.html()是jQuery里的方法
这段代码等同于:
document.getElementById("foo").innnerHTML;
在jQuery对象中无法使用DOM对象的任何方法,同样在DOM对象中也是不允许使用jQuery对象的任何方法的。
jQuery对象和DOM对象的相互转换
在讨论jQuery对象和DOM对象的相互转化之前,先约定好定义变量的风格。如果获取的对象是jQuery对象,那么在变量前面加上 $,如下:
var $variable = jQuery对象;
如果获取的是DOM对象,则定义如下:
var variable = DOM对象;
1、jQuery对象转换成DOM对象
jQuery对象不能使用DOM中的方法,但如果对jQuery对象所提供的方法不熟悉,或者jQuery没有封装想要的方法,不能不使用DOM对象的时候,有以下两种处理方法。
jQuery提供了两种方法将一个jQuery对象转换成DOM对象,即[index]和get(index)。
(1)jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象。
jQuery代码如下:
var $cr = $("#cr"); //jQuery对象
var cr = $cr[0]; //DOM对象
alert(cr.checked) //检测这个checkbox是否被选中了
(2)另一种方法是jQuery本身提供的,通过get(index)方法得到相应的DOM对象。
jQuery代码如下:
var $cr = $("#cr"); //jQuery对象
var cr = $cr.get(0); //DOM对象
alert(cr.checked) //检测这个checkbox是否被选中了
2、DOM对象转换成jQuery对象
对于一个DOM对象,只需要用$()把DOM对象包装起来,就可以获取一个jQuery对象了。方式为$(DOM对象)。
jQuery代码如下:
var cr = document.getElementById("cr"); //DOM对象
var $cr = $(cr); //jQuery对象
实例演示
在很多网站的注册页面,需要勾选"同意以上内容"的复选框才能提交注册信息,是如何做到的呢?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="myScript/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<input type="checkbox" id="cr"/><label>我已经阅读以上内容</label>
<script>
$(document).ready(function () {
var $cr = $("#cr");
var cr = $cr[0];
$cr.click(function () {
if(cr.checked){
alert(‘谢谢支持!‘)
}
})
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="myScript/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<input type="checkbox" id="cr"/><label>我已经阅读以上内容</label>
<script>
$(document).ready(function () {
var $cr = $("#cr");
$cr.click(function () {
if($cr.is(":checked")){
alert(‘谢谢支持!‘)
}
})
})
</script>
</body>
</html>
标签:blog 构建 mod 对象模型 put 提交 title 文档对象模型 family
原文地址:http://www.cnblogs.com/wuwen19940508/p/7461097.html