标签:glob nal splay 程序 res root 指定 style ges
在MVC项目中经常会使用到Area来分开不同的模块让项目结构更加的清晰。
步骤如下:
项目 –> 添加 -> 区域 (Area)
输入 Admin
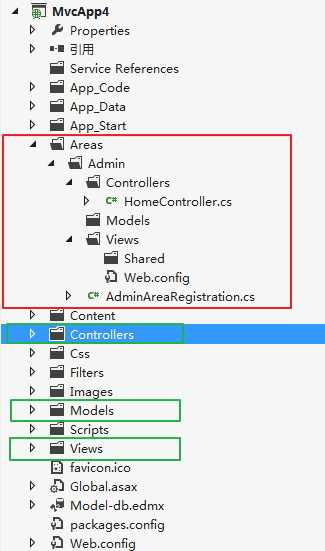
添加成功后
Area包含:
创建一个空MVC工程结构类似,Admin
Area 有自己的 Controllers、Models 和 Views
文件夹,不一样的地方就是多了一个 AdminAreaRegistration.cs
文件,这个文件中定义了一个叫 AdminAreaRegistration 的类,它的内容如下:

根目录可以放一套一样的结构用来做前端开发使用,而admin 目录一般会作为管理员后台来开发!
AdminAreaRegistration.cs 文件,这个文件中定义了一个叫 AdminAreaRegistration 的类,它的内容如下:

1 namespace MvcApp4.Areas.Admin 2 { 3 public class AdminAreaRegistration : AreaRegistration 4 { 5 public override string AreaName 6 { 7 get 8 { 9 return "Admin"; 10 } 11 } 12 13 public override void RegisterArea(AreaRegistrationContext context) 14 { 15 context.MapRoute( 16 "Admin_default", 17 "Admin/{controller}/{action}/{id}", 18 new { controller = "home", action = "Index", id = UrlParameter.Optional }, 19 namespaces: new[] { "MvcApp4.Areas.Admin.Controllers" } //指定该路由查找控制器类的命名空间 20 ); 21 } 22 } 23 }
在这里需要注意需加入 Areas 所在的命名空间,来控制 controllers 接收的参数,不然访问会出现错误,往下一点会提到。
namespaces: new[] { "MvcApp4.Areas.Admin.Controllers" }
AreaRegistrationContext 类的 MapRoute 方法和 App_Start-> RouteConfig.cs 的 MapRoute 方法的使用是一样的,只是区分Area 目录下的路由控制!
在 Global.asax 中的 Application_Start 方法会自动加了这样一句代码

1 在这里需要注意需加入 Areas 所在的命名空间,来控制 controllers 接收的参数,不然访问会出现错误,往下一点会提到。 2 3 namespaces: new[] { "MvcApp4.Areas.Admin.Controllers" } 4 5 AreaRegistrationContext 类的 MapRoute 方法和 App_Start-> RouteConfig.cs 的 MapRoute 方法的使用是一样的,只是区分Area 目录下的路由控制! 6 7 在 Global.asax 中的 Application_Start 方法会自动加了这样一句代码
调用 AreaRegistration.RegisterAllAreas 方法让MVC应用程序在启动后会寻找所有继承自 AreaRegistration 的类,并为每个这样的类调用它们的 RegisterArea 方法。
下面我们来做一个 Demo
新建两个访问连接,内容都是一样,都是简单输出一个 "hello World"
URL定位到 (areas/admin)
http://localhost:18291/Admin/Home/Index
URL定位到(根目录)
http://localhost:18291/Home/Index

1 public class HomeController : Controller 2 { 3 // 4 // GET: /Admin/Home/ 5 6 public ActionResult Index() 7 { 8 return Content("hello world"); 9 } 10 11 }
如果刚才没有加入:
namespaces: new[] { "MvcApp4.Areas.Admin.Controllers" }
运行后就会出现如下错误:

但是如果我们把根目录下的 /Home/Index 的内容输出改成 “Root Say hello World” , 你会发现还是输出 “hello World”,
这是就是 Controller的歧义问题
这就是我们需要注意的另一个地方
我们需要在App_start下的 RouteConfig.cs 也要增加一个 namespaces 来声明 Controller 访问的命名空间!

//App_start下的 RouteConfig.cs public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }, namespaces: new[] { "MvcApp4.Controllers" }//指定该路由查找控制器类的命名空间 controllers ); } } //areas 下的 \Admin\AdminAreaRegistration.cs public class AdminAreaRegistration : AreaRegistration { public override string AreaName { get { return "Admin"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "Admin_default", "Admin/{controller}/{action}/{id}", new { controller = "home", action = "Index", id = UrlParameter.Optional }, namespaces: new[] { "MvcApp4.Areas.Admin.Controllers" } //对应的命名空间的 controllers ); } }
这样访问时就可以区分 , 不同目录的 controller
标签:glob nal splay 程序 res root 指定 style ges
原文地址:http://www.cnblogs.com/mantianxin/p/7462234.html