标签:code art second poi res rand 文件 同步 openid
(12)微信商城
① 前台模板引入
a.引入微信商城模板的css+js+Images+img+bootstrap

b.引入微商城的首页index.html及详情页detail.html页面模板

注意:修改js/css/image等的引入路径
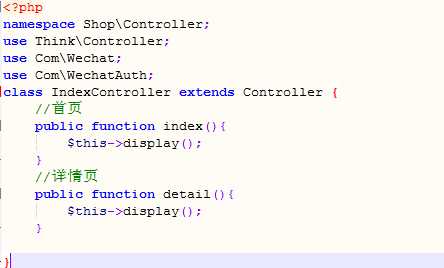
c.控制器添加显示页面的方法
D:\phpStudy\WWW\wechat\tp3\Application\Shop\Controller\IndexController.class.php

d.访问控制器中的方法查看显示效果
http://zouke1220.oicp.net/wechat/tp3/index.php/Shop/Index/index
http://zouke1220.oicp.net/wechat/tp3/index.php/Shop/Index/detail

② 后台模板引入(注意修改bootstrap的引入路径)
a.添加
2 引入产品添加页面

2 后台控制器添加方法
//显示添加商品页面 public function add(){ $this->display(); }
2 访问控制器中的方法,查看显示效果
http://zouke1220.oicp.net/wechat/tp3/index.php/Shop/Admin/add

2 添加商品+图片上传
注意:配置好数据库连接D:\phpStudy\WWW\wechat\tp3\Application\Shop\Conf\config.php
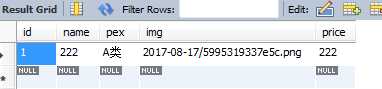
//添加商品+图片上传 public function addgoods(){ //var_dump($_POST);exit; header("Content-type:text/html;charset=utf-8"); $m=M(‘goods‘); $upload = new \Think\Upload();// 实例化上传类 $upload->maxSize =3145728 ; // 设置附件上传大小 $upload->exts =array(‘jpg‘, ‘gif‘, ‘png‘, ‘jpeg‘); // 设置附件上传类型 $upload->rootPath =‘./Public/Uploads/‘; // 设置附件上传目录 $info = $upload->upload(); // 上传文件 if(!$info) {// 上传错误提示错误信息 echo ‘<script type="text/javascript">alert("上传图片失败");</script>‘; exit; }else{ // 上传成功 $_POST[‘img‘]=$info[‘img‘][‘savepath‘].$info[‘img‘][‘savename‘]; //var_dump($_POST); /* array(4) { ["name"]=> string(3) "222" ["price"]=> string(3) "222" ["pex"]=> string(4) "A类" ["img"]=> string(28) "2017-08-17/59952ffbea896.png" } */ $arr=$m->add($_POST); if($arr){ echo ‘<script type="text/javascript">alert("添加成功");</script>‘; }else{ echo ‘<script type="text/javascript">alert("添加失败");</script>‘; } }

b.列表
2 引入展品列表显示页面

2 后台控制器列表方法
//商品列表页 public function lists(){ $m=M(‘goods‘); $data=$m->select(); $this->assign("data",$data); $this->display(); }
2 访问控制器中的方法,查看显示效果
http://zouke1220.oicp.net/wechat/tp3/index.php/Shop/Admin/lists

c.删除
2 后台控制器列表方法
//删除商品 public function del(){ header("Content-type:text/html;charset=utf-8"); $id=$_GET[‘id‘]; $m=M(‘goods‘); $res=$m->delete($id); if($res){ echo ‘<script>alert("删除成功");history.go(-1);</script>‘; }else{ echo ‘<script>alert("删除失败");history.go(-1);</script>‘; } }
2 点击删除按钮

③ 前台数据展示
a.控制器取数据
//首页 public function index(){ $m=M(‘goods‘); $data=$m->select(); $this->assign(‘data‘,$data); $this->display(); } //详情页 public function detail(){ $m=M(‘goods‘); $data=$m->find($_GET[‘id‘]); $this->assign(‘data‘,$data); $this->display(); }
//订单页 public function order(){ $this->assign(‘data‘,$_POST); $this->display(); }
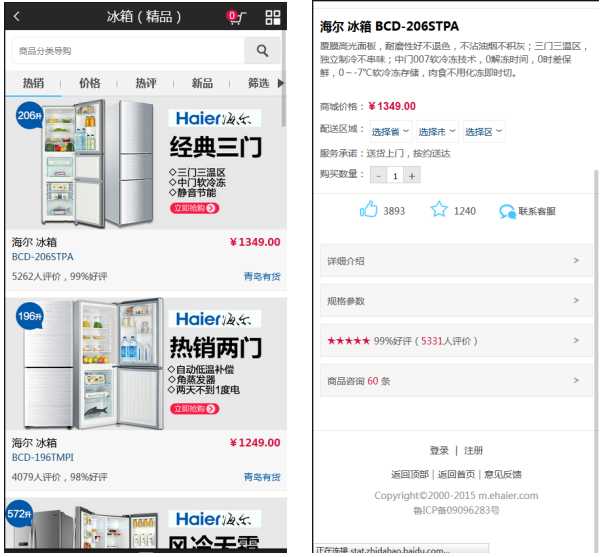
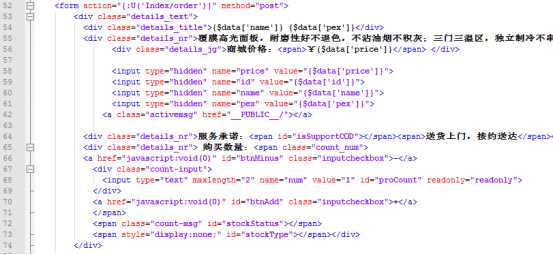
b.页面展示
D:\phpStudy\WWW\wechat\tp3\Application\Shop\View\Index\index.html

http://zouke1220.oicp.net/wechat/tp3/index.php/Shop/Index/index

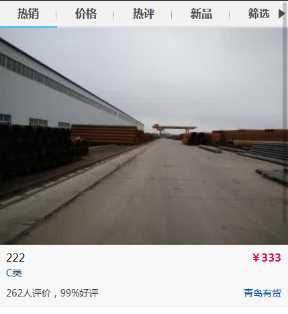
D:\phpStudy\WWW\wechat\tp3\Application\Shop\View\Index\detail.html

http://zouke1220.oicp.net/wechat/tp3/Shop/Index/detail/id/2.html

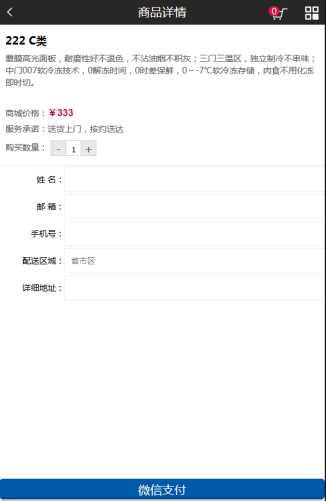
D:\phpStudy\WWW\wechat\tp3\Application\Shop\View\Index\order.html

http://zouke1220.oicp.net/wechat/tp3/Shop/Index/order.html

将wechat\选择城市插件文件下的js文件拷贝到D:\phpStudy\WWW\wechat\tp3\Public\js下
将wechat\选择城市插件文件下的css文件拷贝到D:\phpStudy\WWW\wechat\tp3\Public\css下
订单页面order.html引入刚才的css文件:area.css和js文件:area.js、jquery-3.2.1.js

访问查看效果
c.写入订单到数据库
//写入订单到数据库 public function addOrder(){ header(‘Content-type:text/html;charset=utf-8‘); $data[‘gid‘]=$_POST[‘id‘]; $data[‘name‘]=$_POST[‘name‘]; $data[‘price‘]=$_POST[‘price‘]*$_POST[‘num‘]; $data[‘num‘]=$_POST[‘num‘]; $data[‘email‘]=$_POST[‘email‘]; $data[‘mobile‘]=$_POST[‘mobile‘]; $data[‘city‘]=$_POST[‘city‘]; $data[‘detail‘]=$_POST[‘detail‘]; $m=M(‘orders‘); $res=$m->add($data); if($res){ echo ‘<script>alert("生成订单成功");history.go(-2)</script>‘; }else{ echo ‘<script>alert("生成订单失败");history.go(-1)</script>‘; } }
④ 微信支付
同步:同步执行或跳转
异步:不管用户是否点击完成或跳转,微信服务器都会向我们的服务器推送数据
如果指定推送数据的地址:如果微信服务器没有收到返回参数,会一直向你的服务器推送数据,8次。
a.修改写订单方法
//写入订单到数据库 public function addOrder(){ header(‘Content-type:text/html;charset=utf-8‘); //未支付成功 缓存订单数据 if(empty($_GET[‘isnull‘])){ //去支付 header(‘Location:http://zouke1220.oicp.net/wechat/tp3/WxPay/example/jsapi.php‘); //缓存订单数据 $data[‘gid‘]=$_POST[‘id‘]; $data[‘name‘]=$_POST[‘name‘]; $data[‘username‘]=$_POST[‘username‘]; $data[‘pirce‘]=$_POST[‘pirce‘]*$_POST[‘num‘]; $data[‘num‘]=$_POST[‘num‘]; $data[‘email‘]=$_POST[‘email‘]; $data[‘mobile‘]=$_POST[‘mobile‘]; $data[‘city‘]=$_POST[‘city‘]; $data[‘detail‘]=$_POST[‘detail‘]; session(‘data‘,$data); }else{ //支付成功 插入订单数据 $m=M(‘order‘); $res=$m->add(session(‘data‘)); if($res){ echo ‘<script>alert("生成订单成功"); location.href="http://zouke1220.oicp.net/wechat/tp3/Shop/Index";</script>‘; }else{ echo ‘<script>alert("生成订单失败");history.go(-2)</script>‘; } } }
b.修改jsapi.php
D:\phpStudy\WWW\wechat\tp3\WxPay\example\jsapi.php
<?php /******************新增开始**********************/ session_start(); header(‘Content-type:text/html;charset=utf-8‘); /******************新增结束**********************/ ini_set(‘date.timezone‘,‘Asia/Shanghai‘); //error_reporting(E_ERROR); require_once "../lib/WxPay.Api.php"; require_once "WxPay.JsApiPay.php"; require_once ‘log.php‘; //初始化日志 $logHandler= new CLogFileHandler("../logs/".date(‘Y-m-d‘).‘.log‘); $log = Log::Init($logHandler, 15); //打印输出数组信息 /***********注释开始******************** function printf_info($data) { foreach($data as $key=>$value){ echo "<font color=‘#00ff55;‘>$key</font> : $value <br/>"; } } ************注释结束*******************/ //①、获取用户openid $tools = new JsApiPay(); $openId = $tools->GetOpenid(); //②、统一下单 $input = new WxPayUnifiedOrder(); $input->SetBody($_SESSION[‘data‘][‘name‘]); //动态获取 $input->SetAttach($_SESSION[‘data‘][‘name‘]); //动态获取 $input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis")); $input->SetTotal_fee($_SESSION[‘data‘][‘price‘]); //动态获取 $input->SetTime_start(date("YmdHis")); $input->SetTime_expire(date("YmdHis", time() + 600)); $input->SetGoods_tag("test"); $input->SetNotify_url("http://zouke1220.oicp.net/wechat/tp3/WxPay/example/notify.php"); //异步回调 $input->SetTrade_type("JSAPI"); $input->SetOpenid($openId); $order = WxPayApi::unifiedOrder($input); /**************注释开始********************* echo ‘<font color="#f00"><b>统一下单支付单信息</b></font><br/>‘; printf_info($order); ***************注释结束********************/ $jsApiParameters = $tools->GetJsApiParameters($order); //获取共享收货地址js函数参数 $editAddress = $tools->GetEditAddressParameters(); //③、在支持成功回调通知中处理成功之后的事宜,见 notify.php /** * 注意: * 1、当你的回调地址不可访问的时候,回调通知会失败,可以通过查询订单来确认支付是否成功 * 2、jsapi支付时需要填入用户openid,WxPay.JsApiPay.php中有获取openid流程 (文档可以参考微信公众平台“网页授权接口”, * 参考http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html) */ ?> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>微信支付样例-支付</title> <script type="text/javascript"> //调用微信JS api 支付 function jsApiCall(){ WeixinJSBridge.invoke( ‘getBrandWCPayRequest‘, <?php echo $jsApiParameters; ?>, function(res){ /**************注释开始**************** WeixinJSBridge.log(res.err_msg); alert(res.err_code+res.err_desc+res.err_msg); ***************注释结束***************/ /**************新增开始***********************/ if(res.err.msg == "get_brand_wcpay_request:ok"){ alert(‘支付成功‘); location.href="http://zouke1220.oicp.net/wechat/tp3/Shop/Index/addOrder/isnull/1"; }else{ alert(‘支付失败‘); location.href="http://zouke1220.oicp.net/wechat/tp3/Shop/Index/detail/id/<?php echo $_SESSION[‘data‘][‘gid‘];?>"; } /***************新增结束***********************/ } ); } function callpay(){ if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener(‘WeixinJSBridgeReady‘, jsApiCall, false); }else if (document.attachEvent){ document.attachEvent(‘WeixinJSBridgeReady‘, jsApiCall); document.attachEvent(‘onWeixinJSBridgeReady‘, jsApiCall); } }else{ jsApiCall(); } } </script> <script type="text/javascript"> //获取共享地址 /**************注释开始************************* function editAddress() { WeixinJSBridge.invoke( ‘editAddress‘, <?php echo $editAddress; ?>, function(res){ var value1 = res.proviceFirstStageName; var value2 = res.addressCitySecondStageName; var value3 = res.addressCountiesThirdStageName; var value4 = res.addressDetailInfo; var tel = res.telNumber; alert(value1 + value2 + value3 + value4 + ":" + tel); } ); } window.onload = function(){ if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener(‘WeixinJSBridgeReady‘, editAddress, false); }else if (document.attachEvent){ document.attachEvent(‘WeixinJSBridgeReady‘, editAddress); document.attachEvent(‘onWeixinJSBridgeReady‘, editAddress); } }else{ editAddress(); } }; *****************注释结束************************/ </script> </head> <body> <!----------------------------注释开始---------------------------------------- <br/> <font color="#9ACD32"><b>该笔订单支付金额为<span style="color:#f00;font-size:50px">1分</span>钱</b></font><br/><br/> <div align="center"> <button style="width:210px; height:50px; border-radius: 15px; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >立即支付</button> </div> ------------------------------注释结束---------------------------------------> </body> </html>
说明:
微信支付测试号暂时还测试不了,有兴趣可以参考
http://download.csdn.net/download/gcfranklin/8362257
http://www.cnblogs.com/txw1958/p/wxpayv3-jsapi.html
http://blog.csdn.net/u014033756/article/details/52038114
http://www.cnblogs.com/txw1958/p/wxpayv3-signkey.html
另外:选择order.html表单中的收获地址城市插件调用不了,有时间可以再调
标签:code art second poi res rand 文件 同步 openid
原文地址:http://www.cnblogs.com/zouke1220/p/7462546.html