标签:reg art err btn 上传 als guid options 接收

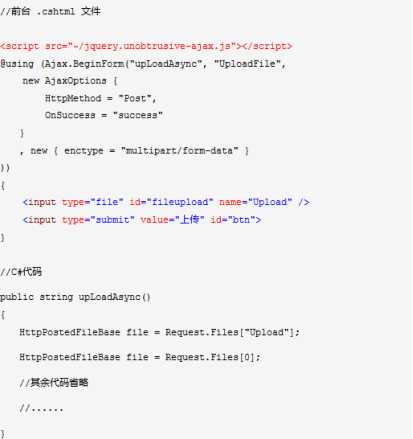
当debug到这里,你们就发现不管是 Request.Files["Upload"]亦或 Request.Files[0] 都不会取到文件流。
这就是我要说的,当使用Ajax.BeginForm(jquery.unobtrusive-ajax.js) 异步上传是不可行的,因为文件流不会被C#代码读取,但是并不影响 Ajax.BeginForm(jquery.unobtrusive-ajax.js) 异步提交表单的特性。
那我我们应该如何异步提交表单呢?
利用 $("#formID").ajaxSubmit({});这个方法异步提交表单并且上传文件。
第一步:引入js 注意顺序
<script src="/Style/js/jquery-1.8.3.min.js"></script> <script src="~/Style/js/jquery-form.js"></script>
jquery-form.js下载地址:http://download.csdn.net/download/yusewuhen/7203209
第二步:
<form id="formID" method="post" enctype="multipart/form-data"> <div class="inner text-center"> <table class="" id="mess"> <caption>基础信息</caption> <tr class="margin-top"> <td class="padding-top text-center">手机号</td> <td><input type="text" class="inputs" id="Phone" name="Phone"> </td> <td><input type="button" value="获取验证码" id="sms" onclick="sendemail()"></td> </tr> <tr> <td class="padding-top text-center">验证码</td> <td><input type="text" class="inputs" id="Code" name="Code"></td> </tr> <tr> <td class="padding-top text-center">身份证</td> <td><input type="text" class="inputs" id="IdCard" name="IdCard"></td> </tr> <tr> <td class="padding-top text-center">身份证照片</td> <td> <div class="ge_pic_icon_Infor"> <img src="images/zhengmian.png" /> </div> <div class="Infor_file"> <input type="file" name="IdCardPos" id="IdCardPos" title="上传身份证正面照片" /> </div> </td> <td> <div class="ge_pic_icon_Infor2"> <img src="images/fanmian.png" /> </div> <div class="Infor_file2"> <input type="file" name="IdCardNeg" id="IdCardNeg" title="上传身份证反面照片" /> </div> </td> </tr> </table> <input class="submit next-btn" type="button" value="下一步" onclick="next_step()" /> </div> </form>
第三步:js处理异步提交
function next_step() { $("#formID").ajaxSubmit({ url: "/College/BaseInfo", type: "post", success: function (data) { //alert("ok"); $(".detail-message6").css({ "display": "none" }); $(".detail-message7").css({ "display": "block" }); }, error: function (aa) { //console.log(aa); $(".detail-message2").css({ "display": "none" }); $(".detail-message6").css({ "display": "block" }); $(".detail-message7").css({ "display": "none" }); } }); }
第四步:后台控制器处理
public ActionResult BaseInfo() { //上传的图片路径 string dir = "/Style/Upload/IdCard/"; HttpPostedFileBase IdCardPos = Request.Files["IdCardPos"]; HttpPostedFileBase IdCardNeg = Request.Files["IdCardNeg"]; #region 接收参数校验 if (string.IsNullOrWhiteSpace(Request["Phone"])) { return Content("手机号不能为空!"); } if (string.IsNullOrWhiteSpace(Request["Code"])) { return Content( "验证码不能为空!"); } if (string.IsNullOrWhiteSpace(Request["IdCard"])) { return Content( "身份证号不能为空!"); } if (IdCardPos == null) { return Content("请上传身份证正面照片!"); } if (IdCardNeg == null) { return Content("请上传身份证反面照片!"); } #endregion //获取缓存的验证码 Object Code = CacheOpt.GetCache("Code"); if (Code.ToString() != Request["Code"] || String.IsNullOrEmpty(Code.ToString())) { return Content("手机验证码不正确或已失效,请重新获取验证码!"); } #region 上传身份证照片 Dictionary<string, string> DicInfo = new Dictionary<string, string>(); Dictionary<string, string> DicInfo2 = new Dictionary<string, string>(); try { DicInfo = UploadImg(IdCardPos, dir); if (DicInfo["Result"] == "0") { return Content("身份证正面照片上传的类型错误!"); } DicInfo2 = UploadImg(IdCardNeg, dir); if (DicInfo2["Result"] == "0") { return Content("身份证反面照片上传的类型错误!"); } } catch { return Content("身份证正照片上传失败!"); } #endregion #region 将数据提添加到集合中 Dictionary < string, string> myDic = new Dictionary<string, string>(); myDic.Add("Phone", Request["Phone"]); myDic.Add("IdCard", Request["IdCard"]); myDic.Add("IdCardPos", DicInfo["ImagePath"]); myDic.Add("IdCardNeg", DicInfo2["ImagePath"]); myDic.Add("Status", Convert.ToString("1")); #endregion #region 添加数据到数据库 bool res = collegeService.AddBaseInfo1(myDic); if (res == false) { return Content("fail"); } #endregion return Content("ok"); } #region 上传图片 private Dictionary<string, string> UploadImg(HttpPostedFileBase file, string dir) { string Image_Path = null; //保存的文件 Dictionary<string, string> DicInfo = new Dictionary<string, string>(); //返回的文件信息 //判断上传文件的类型 string fileName = Path.GetFileName(file.FileName); //获取文件名 string fileExt = Path.GetExtension(fileName); //获取扩展名 if (fileExt == ".jpg" || fileExt == ".gif" || fileExt == ".png") { //创建文件夹 Directory.CreateDirectory(Path.GetDirectoryName(Request.MapPath(dir))); //需要对上传的文件进行重命名 string newfileName = Guid.NewGuid().ToString(); //构建文件完整路径 string fullDir = dir + newfileName + fileExt; file.SaveAs(Request.MapPath(fullDir)); //保存文件 //将上传成功的图片的路径存到数据库中 Image_Path = newfileName + fileExt; DicInfo.Add("ImagePath", Image_Path); DicInfo.Add("Result","1"); } else { DicInfo.Add("ImagePath", ""); DicInfo.Add("Result", "0"); } return DicInfo; } #endregion
当debug到这里,你们就发现不管是 Request.Files["Upload"]亦或是 Request.Files[0] 都可以取到文件流。
当controller返回值也可以成功进入seccess方法中。
请注意我代码中标红的位置,以防遗漏导致一直debug无果问题!
总结一下:
1.MV5 5.0中异步提交表单方法两种:
Ajax.BeginForm(new AjaxOptions:post) 和 $("#formID").ajaxSubmit({})
2.MVC 5.0中异步提交表单上传文件一种:
$("#formID").ajaxSubmit({})
asp.net mvc Ajax.BeginForm 异步上传图片的问题
标签:reg art err btn 上传 als guid options 接收
原文地址:http://www.cnblogs.com/zouke1220/p/7462713.html