标签:text idt get 彩色 学习 top 数据 contex stroke
<canvas>标签:使用脚本 (通常是JavaScript)来绘制图形——默认情况下 <canvas> 元素没有边框和内容。
在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。
<canvas id="myCanvas" width="200" height="100"></canvas>
注:指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小,使用 style 属性来添加边框:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> HTML5 canvas 标签 </canvas>
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script> var c=document.getElementById("myCanvas");//找到 <canvas> 元素 var ctx=c.getContext("2d");//创建 context 对象 ctx.fillStyle="#FF0000";//fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色) ctx.fillRect(0,0,160,75);//fillRect(x,y,width,height) 方法定义了矩形当前的填充方式 </script>
解析:
(1)找到 <canvas> 元素
(2)创建 context 对象:getContext("2d")
(3)fillStyle属性:可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)
(4)fillRect(x,y,width,height) 方法:定义了矩形当前的填充方式
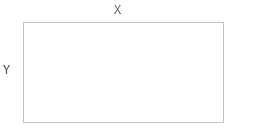
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
fillRect 方法拥有参数 (0,0,150,75)。画布上绘制 150x75 的矩形

(1)绘制线条——先开始坐标,再结束坐标,最后用 "ink" 的方法:stroke().。
moveTo(x,y):定义线条开始坐标
lineTo(x,y) :定义线条结束坐标
例: 定义开始坐标(0,0), 和结束坐标 (200,100)。最后用"ink" 的方法:stroke() 方法来绘制
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke(); </script>
(2)绘制圆——先开始一条路径,再定义圆形数据,最后用"ink" 的方法:stroke() 或者 fill()方法来绘制。
beginPath() 方法:开始一条路径,或重置当前的路径。
arc(x,y,r,start,stop)方法:定义圆形
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke(); </script>
绘制文本——属性和方法如下:
font - 定义字体
fillText(text,x,y) - 在 canvas 上绘制实心的文本
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.fillText("Hello World",10,50); </script>

strokeText(text,x,y) - 在 canvas 上绘制空心的文本
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.strokeText("Hello World",10,50); </script>

标签:text idt get 彩色 学习 top 数据 contex stroke
原文地址:http://www.cnblogs.com/wuss/p/7462777.html