标签:ret 简洁 ack vue turn 页面 详细介绍 ini script
关于这个开发环境和生产环境的配置代码,之所有要分开是因为他们有些代码相同,有的又不同。
例如:开发模式下需要启动本地服务器,需要热重载,而生产模式不需要这些需要代码压缩、DefinePlugin等。
我们都是将两种环境都用用到的提取出来,放在一个公共.js文件。然后在相应的环境配置中使用 webpack-merge 将公共js合并进来。
我所了解到的配置思路,有两种:
方法一: 使用webpack-dev-server配置开发环境(这个简洁一些);
方法二: 使用webpack-dev-middleware 和 webpack-hot-middleware配置开发环境;( 应该是我们经常用到的,因为vue-cli就是用的这个 );
方法一可直接参考这个——webpack官方文档的详细介绍
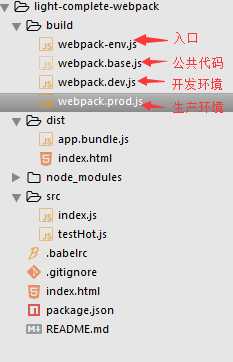
先看看项目结构

方法二:
使用webpack-dev-middleware 和 webpack-hot-middleware手动配置自动刷新和热重载。也就需要用node来启动;
因为本身webpack-dev-server就是通过这两个node中间件加上express实现的。这个可自行百度验证。
我们通过执行过程来看这个是怎么搭建的。
启动命令:
"scripts": {
"dev": "set NODE_ENV=development&& node build/webpack-env.js",
"build": "set NODE_ENV=prodction&& node build/webpack-env.js"
},
不同命令下设置的环境变量不同(这里的NODE_ENV,在webpack-env.js中通过process.env.NODE_ENV访问);
注意: liunx和mac下使用 export 而不是 set;
来到了我的入口文件里面:
var path = require(‘path‘);
var webpack = require(‘webpack‘);
var app = require(‘express‘)();
var devConfig = require(‘./webpack.dev.js‘); //导入开发环境配置
var prodConfig = require(‘./webpack.prod.js‘); //导入生产环境配置
var compiler = webpack(devConfig);
var env = process.env.NODE_ENV; //获取我们在package.json里面设置的环境变量
var port = ‘8000‘;
(function() {
//生产环境
if (env == ‘prodction‘) {
//如果是生产环境,直接打包,然后退出这个匿名函数,否则执行开发环境逻辑
webpack(prodConfig, function(err, status) {
if (err) throw err;
});
return;
}
//开发环境
//设置‘webpack.common.js’的入口配置
Object.keys(devConfig.entry).forEach(function(key) {
//这里的reload=true,作用就是页面自动刷新
devConfig.entry[key] = [‘webpack-hot-middleware/client?reload=true‘].concat(devConfig.entry[key]);
})
var devMiddleware = require(‘webpack-dev-middleware‘)(compiler, {
stats: {
colors: true, //设置日志颜色
}
});
var hotMiddleware = require(‘webpack-hot-middleware‘)(compiler);
app.use(devMiddleware);
app.use(hotMiddleware);
//首次编译后的回调函数
devMiddleware.waitUntilValid(function() {
console.log("listen at localhost:" + port);
//自动打开浏览器
require(‘opn‘)(‘http://localhost:‘ + port);
});
app.listen(port);
})();
如果是开发环境,执行webpack-dev.js:
const Merge = require(‘webpack-merge‘);
const webpack = require(‘webpack‘);
const CommonConfig = require(‘./webpack.base.js‘); //导入公共基础配置
//使用“webpack-merge”将公共配置和生产配置合并
module.exports = Merge(CommonConfig, {
plugins: [
new webpack.HotModuleReplacementPlugin(),
]
})
我在这个生产环境下添加了一个它独有的 热重载时所需的插件,可以在这个基础上添加更多。
如果是生产环境,执行webpack-prod.js:
const Merge = require(‘webpack-merge‘);
const webpack = require(‘webpack‘);
const CommonConfig = require(‘./webpack.base.js‘);
module.exports = Merge(CommonConfig, {
plugins: [
new webpack.LoaderOptionsPlugin({
minimize: true,
debug: false
}),
new webpack.DefinePlugin({
//打包过后会将index.js等文件内的 ‘process.env.NODE_ENV’ 替换为 ‘production’
‘process.env‘: {
‘NODE_ENV‘: JSON.stringify(‘production‘)
}
}),
new webpack.optimize.UglifyJsPlugin({
beautify: false,
mangle: {
screw_ie8: true,
keep_fnames: true
},
compress: {
screw_ie8: true
},
comments: false
})
]
})
这个也是同理。
环境环境变量可以用专门的文件来设置,而不用设置到package.json。但是比较懒。。。
这个主要体现生产和开发是如何分离的。一些我们常用的熟悉的loader以及插件,都可以在这个基础上添加。所以我就不过多阐述。
项目地址:https://github.com/liyang0612/light-complete-webpack
标签:ret 简洁 ack vue turn 页面 详细介绍 ini script
原文地址:http://www.cnblogs.com/ly0612/p/7464462.html