标签:imp import alt webp 方法 port src webpack 配置
步骤一:首先先下载jQuery包
cnpm i jquery -D // 下载 jQuery包
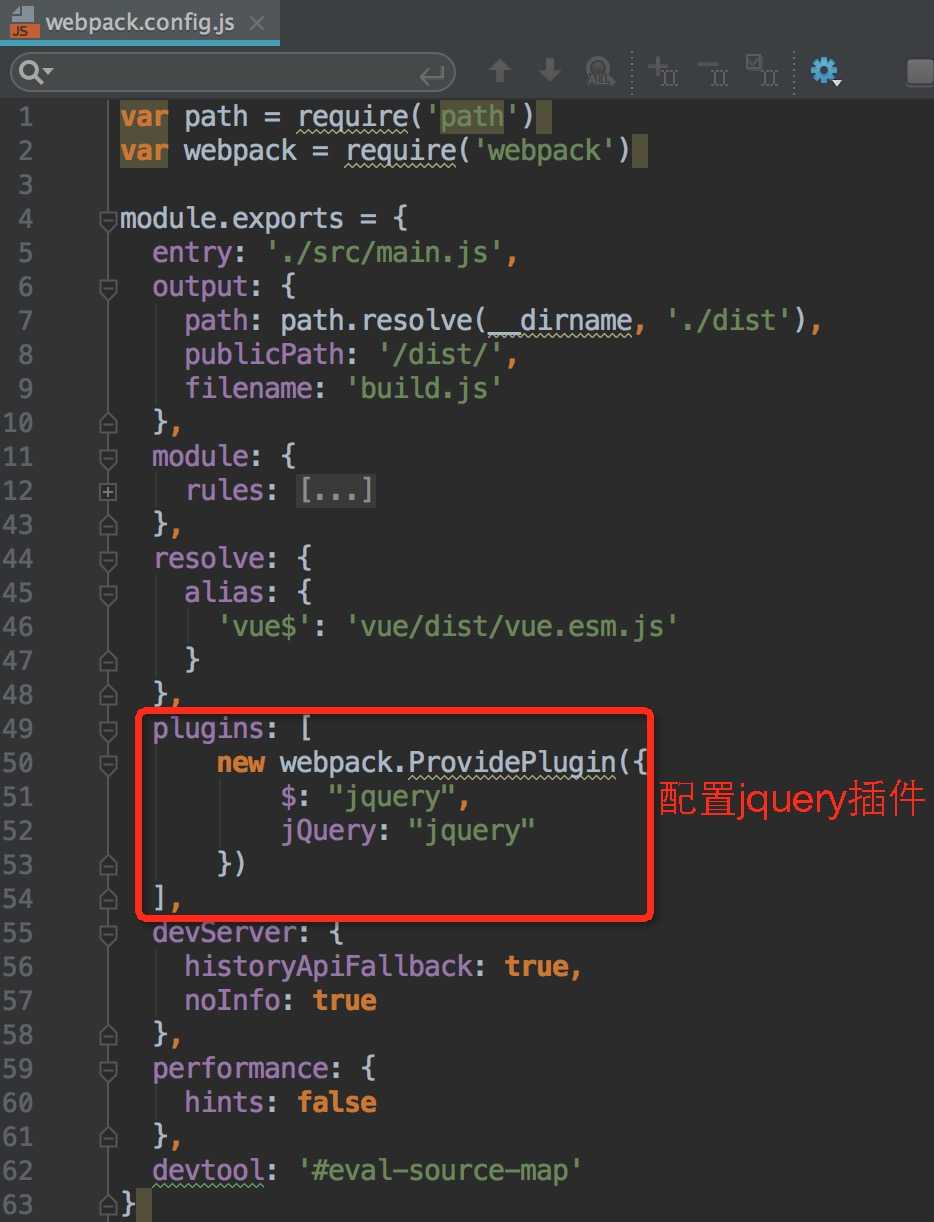
步骤二:在webpack.config.js中配置jquery插件

步骤三:在要使用jQuery的组件页面引入jQuery
import $ from ‘jquery‘ //引入jquery
标签:imp import alt webp 方法 port src webpack 配置
原文地址:http://www.cnblogs.com/IvyXia/p/7464598.html