标签:dex mpi 关键词 http aop php 下载 microsoft 代码
之前用模板渲染都是用angular,无意间发现了jquery tmpl这种轻量级,其文档在这里
官方解释对该插件的说明:将匹配的第一个元素作为模板,render指定的数据,签名如下:
.tmpl([data,][options])
其中参数data的用途很明显:用于render的数据,可以是任意js类型,包括数组和对象。options一般情况下都是选项了,官方指出,此处的options是一个用户自定义的键值对的map,继承自tmplItem数据结构,适用于模板render动作期间。
在这里可以下载到最新的tmpl插件,值的一提的是,官方同时也说明了,tmpl目前是beta版,使用需谨慎..
下面是一个简单的例子
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>jquery template demo</title> 5 <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> 6 <script type="text/javascript" src="js/jquery.tmpl.js"></script> 7 <script id="myTemplate" type="text/x-jquery-tmpl"> 8 <tr><td>${ID}</td><td>${Name}</td></tr> 9 </script> 10 <script type="text/javascript"> 11 $(function () { 12 var users = [{ ID: ‘hao1‘, Name: ‘Tony‘ }, { ID: ‘hao2‘, Name: ‘Mary hui‘}]; 13 $(‘#myTemplate‘).tmpl(users).appendTo(‘#rows‘); 14 }); 15 </script> 16 <style type="text/css"> 17 body 18 { 19 padding: 10px; 20 } 21 table 22 { 23 border-collapse: collapse; 24 } 25 </style> 26 </head> 27 <body> 28 <table cellspacing="0" cellpadding="4" border="1"> 29 <tbody id="rows"> 30 </tbody> 31 </table> 32 </body> 33 </html>
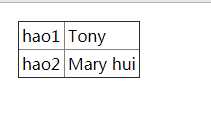
其效果如下

定义模板时,推荐的方式为定义使用
<script id=‘templateName‘ type=‘text/x-jquery-tmpl‘></script>
做为模板的包装器,但定义方式并不只有这一种,你可以使用
<div id="template" style="display: none;"> <!-- markup --></div>
编译缓存模板,在jQuery .tmpl()中,还可以将模板事先编译并缓存起来,然后在合适的时侯再使用,这对于一些数据嵌套是很有用的,如:
HTML:
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
1 <script id="compile1" type="text/x-jquery-tmpl"> 2 {{tmpl ‘cached‘}} 3 <tr><td>${ID}</td><td>${Name}</td></tr> 4 </script> 5 <script id="compile2" type="type/x-jquery-tmpl"> 6 <tr><td colspan="2">${Group}</td></tr> 7 </script> 8 <script type="text/javascript"> 9 $(function () { 10 var groupUsers = [{ ID: ‘hao1‘, Name: ‘Tony‘, Group: ‘Administrators‘ }, { ID: ‘hao2‘, Name: ‘Mary hui‘, Group: ‘Users‘}]; 11 $(‘#compile2‘).template(‘cached‘); 12 $(‘#compile1‘).tmpl(groupUsers).appendTo(‘#compileRows‘); 13 }); 14 </script>
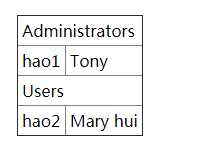
其效果如下

$.template()方法,将一段Html编译为模板,示例:
JavaScript
var markup = ‘<tr><td>${ID}</td><td>${Name}</td></tr>‘; $.template(‘template‘, markup); $.tmpl(‘template‘, users).appendTo(‘#templateRows‘);
这样就可以将markup中定义的模板应用于templateRows对象。
jQuery .tmpl()的标签,表达式,属性:
${}:从前面的例子来看,这个标签的作用很明显了,相当于是占位符,但是它还有另一种写法{{= field}}如:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>
必须要注意的是,"="号后必须跟一个空格,不然是没有效果的。
jQuery .tmpl()有两个比较有用的属性:$item、$data:
$item代表当前的模板;$data代表当前的数据。
Html
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="propertyRows">
</tbody>
</table>
Javascript
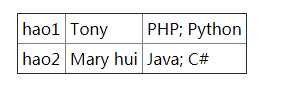
1 <script id="property" type="text/x-jquery-tmpl"> 2 <tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs(‘; ‘)}</td></tr> </script> 3 <script type="text/javascript"> 4 $(function () { 5 var userLangs = [{ ID: ‘hao1‘, Name: ‘Tony‘, Langs: [‘PHP‘, ‘Python‘] }, { ID: ‘hao2‘, Name: ‘Mary hui‘, Langs: [‘Java‘, ‘C#‘]}]; 6 $(‘#property‘).tmpl(userLangs, { 7 getLangs: function (separator) { 8 return this.data.Langs.join(separator); 9 } 10 }).appendTo(‘#propertyRows‘); 11 }); 12 </script>

{{each}}这个标签一看就知道是做循环用的了,用法如下:(关键词{{each Array}}、$value、$index)
HTML
<ul id="ul_each"></ul>
Javascript
1 <script id="eachList" type="text/x-jquery-tmpl"> 2 <li class="li"> 3 <span class="a">ID: ${ID};</span> 4 <span class="b">Name: ${Name};</span><br/> 5 <span class="c">Langs: 6 <ul> 7 {{each Langs}} 8 <li> 9 ${$index + 1}:${$value}. 10 </li> 11 {{/each}} 12 </ul> 13 </span> 14 </li> 15 </script> 16 <script type="text/javascript"> 17 $(function () { 18 var userLangs = [{ ID: ‘hao1‘, Name: ‘Tony‘, Langs: [‘PHP‘, ‘Python‘] }, { ID: ‘hao2‘, Name: ‘Mary hui‘, Langs: [‘Java‘, ‘C#‘]}]; 19 $(‘#eachList‘).tmpl(userLangs).appendTo(‘#ul_each‘); 20 }); 21 </script>
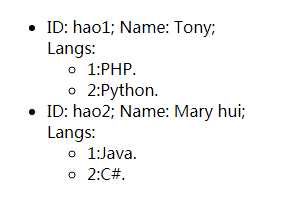
其效果如下

{{each}}还有另一种写法:
Javascript
1 <script id="eachList2" type="text/x-jquery-tmpl"> 2 <li class="li"> 3 <span class="a">ID: ${ID};</span> 4 <span class="b">Name: ${Name};</span><br/> 5 <span class="c">Langs: 6 <ul> 7 {{each(i,lang) Langs}} 8 <li> 9 ${i+1}:${lang} 10 </li> 11 {{/each}} 12 </ul> 13 </span> 14 </li> 15 </script>
作用和前一种是一样的。
{{if}}和{{else}},这两个标签应该一看就知道作用了,直接上示例:
Javascript
1 <script id="ifelse" type="text/x-jquery-tmpl"> 2 <tr> 3 <td>${ID}</td> 4 <td>${Name}</td> 5 <td> 6 {{if Langs.length > 1}} 7 ${Langs.join(‘; ‘)} 8 {{else}} 9 ${Langs} 10 {{/if}} 11 </td> 12 </tr> 13 </script>
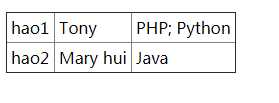
如果Langs数组元素超过1个,则用‘; ‘连接起来,否则就直接显示Langs,效果如下:

{{html}},直接将对象属性值作为HTML代码替换占位符
$.tmplItem()方法,使用这个方法,可以获取从render出来的元素上重新获取$item,示例:
$(‘tbody‘).delegate(‘tr‘, ‘click‘, function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});
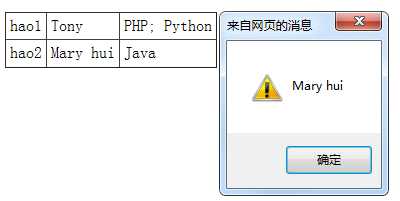
效果如下:

其它的大家可以自行浏览一起网站,如:http://www.cnblogs.com/piaopiao7891/archive/2013/04/22/3035122.html 希望对大家有所帮助。。。
标签:dex mpi 关键词 http aop php 下载 microsoft 代码
原文地址:http://www.cnblogs.com/junhaoliu/p/7465274.html