标签:操作 play 方法 tar function back width style array
JSP中body内容:
<table class="table table-border table-bordered table-bg table-hover table-sort"> <thead> <tr class="text-c"> <th width="80">ID</th> <th width="100">类型</th> <th>内容</th> <th width="17%">用户名</th> <th width="120">客户端IP</th> <th width="120">时间</th> <!-- <th width="70">操作</th> --> </tr> </thead> </table>
JS内容:
$(‘.table-sort‘).dataTable({
"bProcessing": false, // 是否显示取数据时的那个等待提示
"bServerSide": true,//这个用来指明是通过服务端来取数据
"bPaginate": true, //是否显示分页
"sAjaxSource": "${cxtPath}/globalLog/getList",//这个是请求的地址
"fnServerData": retrieveData, // 获取数据的处理函数
"aoColumns": [
{ "mData": "id"},
{ "mData": "type"},
{ "mData": "info"},
{ "mData": "userName"},
{ "mData": "ip"},
{ "mData": "time"}
] //对应表格中的每一列
});
function retrieveData( sSource111,aoData111, fnCallback111) {
$.ajax({
url : sSource111,//这个就是请求地址对应sAjaxSource
data : {"aoData":JSON.stringify(aoData111)},//这个是把datatable的一些基本数据传给后台,比如起始位置,每页显示的行数
type : ‘post‘,
dataType : ‘json‘,
async : false,
success : function(result) {
fnCallback111(result);//把返回的数据传给这个方法就可以了,datatable会自动绑定数据的
},
error : function(msg) {
}
});
}
java代码:
1 @RequestMapping(value = "/getList") 2 @ResponseBody 3 public String getList(@RequestParam String aoData) { 4 JSONArray jsonarray=(JSONArray) JSONArray.parse(aoData); 5 6 String sEcho = null; 7 int iDisplayStart = 0; // 起始索引 8 int iDisplayLength = 10; // 每页显示的行数 9 10 for (int i = 0; i < jsonarray.size(); i++) { 11 JSONObject obj = (JSONObject) jsonarray.get(i); 12 if (obj.get("name").equals("sEcho")) 13 sEcho = obj.get("value").toString(); 14 15 if (obj.get("name").equals("iDisplayStart")) 16 iDisplayStart =Integer.parseInt(obj.get("value").toString()); 17 18 if (obj.get("name").equals("iDisplayLength")) 19 iDisplayLength = Integer.parseInt(obj.get("value").toString()); 20 } 21 22 23 JSONObject getObj = new JSONObject(); 24 getObj.put("sEcho", sEcho);// DataTable前台必须要的 25 getObj.put("iTotalRecords",globalLogService.getCount());//实际的行数,调用查询总记录数的方法 26 getObj.put("iTotalDisplayRecords",globalLogService.getCount());//显示的行数,这个要和上面写的一样 27 28 getObj.put("aaData", globalLogService.getList(iDisplayStart, iDisplayLength));//把查到数据装入aaData,要以JSON格式返回 29 return JSONObject.toJSONString(getObj); 30 }
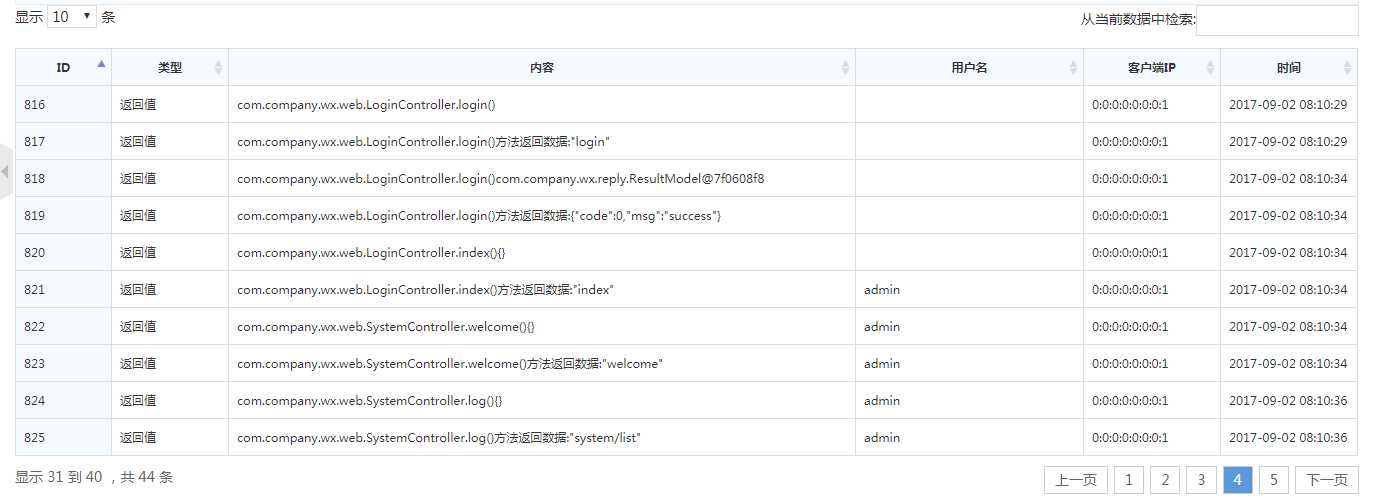
效果图:

标签:操作 play 方法 tar function back width style array
原文地址:http://www.cnblogs.com/SunAutumn/p/7465694.html