标签:doctype das utf-8 img 技术分享 set javascrip layout http
代码下载:https://files.cnblogs.com/files/xiandedanteng/TwoColumnLayout.rar
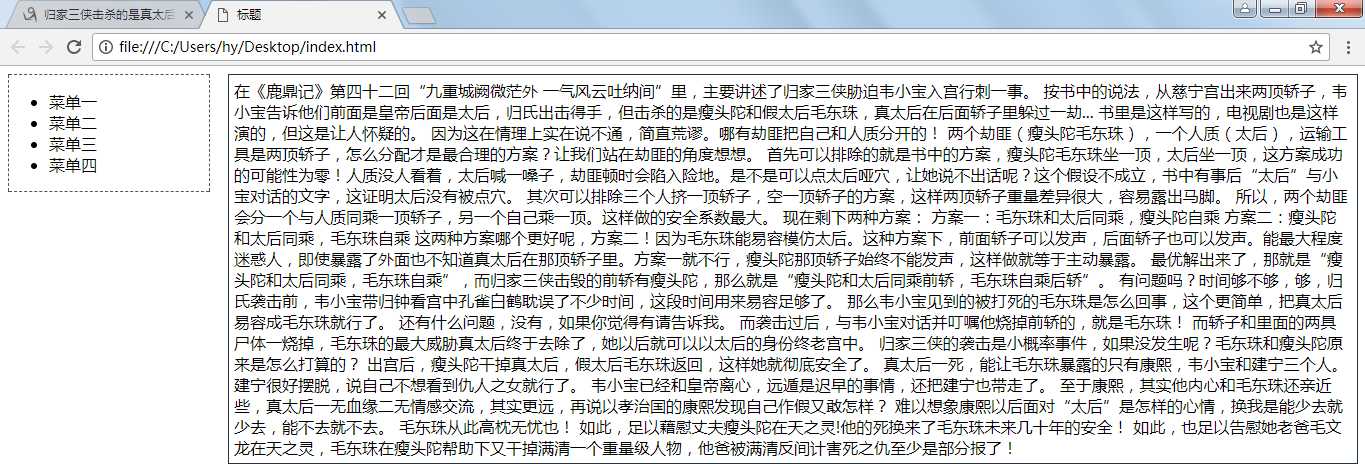
效果展示:

代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>标题</title> <style> .main{ float:right; width:100%; margin-left:-220px; } .content{ margin-left:220px; border:1px #223344 solid; padding:5px; word-wrap:break-word; word-break: break-all; } .side{ float:left; width:200px; border:1px #455664 dashed; } </style> </head> <body> <div class="main"> <div class="content"> <div> ...... </div> </div> </div> <div class="side"> <ul> <li>菜单一</li> <li>菜单二</li> <li>菜单三</li> <li>菜单四</li> </ul> </div> </body> </html> <script type="text/javascript"> <!-- // 脚本 //--> </script>
标签:doctype das utf-8 img 技术分享 set javascrip layout http
原文地址:http://www.cnblogs.com/xiandedanteng/p/7465772.html