标签:java set cti http context charset 技术分享 pre javascrip

代码:
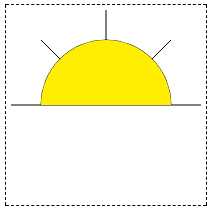
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>标题</title> </head> <body onload="draw()"> <canvas id="myCanvus" width="200px" height="200px" style="border:1px dashed black;"> 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- function draw(){ var canvas=document.getElementById("myCanvus"); var cxt=canvas.getContext("2d"); cxt.fillStyle="#FFee00"; cxt.beginPath(); cxt.arc(100,100,65,0,Math.PI*1,true); cxt.moveTo(100,100); cxt.lineTo(195,100); cxt.moveTo(100,100); cxt.lineTo(100,5); cxt.moveTo(100,100); cxt.lineTo(5,100); cxt.moveTo(100,100); cxt.lineTo(165,35); cxt.moveTo(100,100); cxt.lineTo(35,35); cxt.stroke(); cxt.closePath(); cxt.fill(); } //--> </script>
标签:java set cti http context charset 技术分享 pre javascrip
原文地址:http://www.cnblogs.com/xiandedanteng/p/7465887.html