标签:normal path over 启动文件 htm otto 16px dem vertica
20170901 django流程之url和视图函数
django
#安装: pip3 install django
添加环境变量
#1 创建project
django-admin startproject mysite
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(启动文件)
#2 创建APP
python mannage.py startapp app01
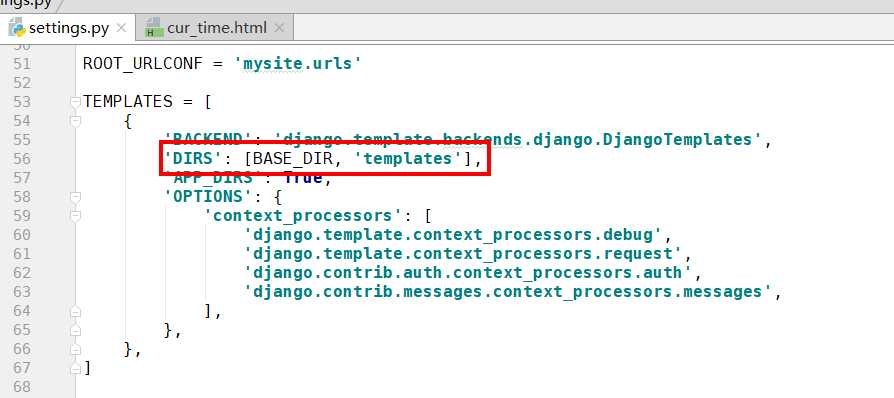
#3 settings配置
TEMPLATES
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"statics"),
)
STATIC_URL = ‘/static/‘
# 我们只能用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找#4 根据需求设计代码
url.py
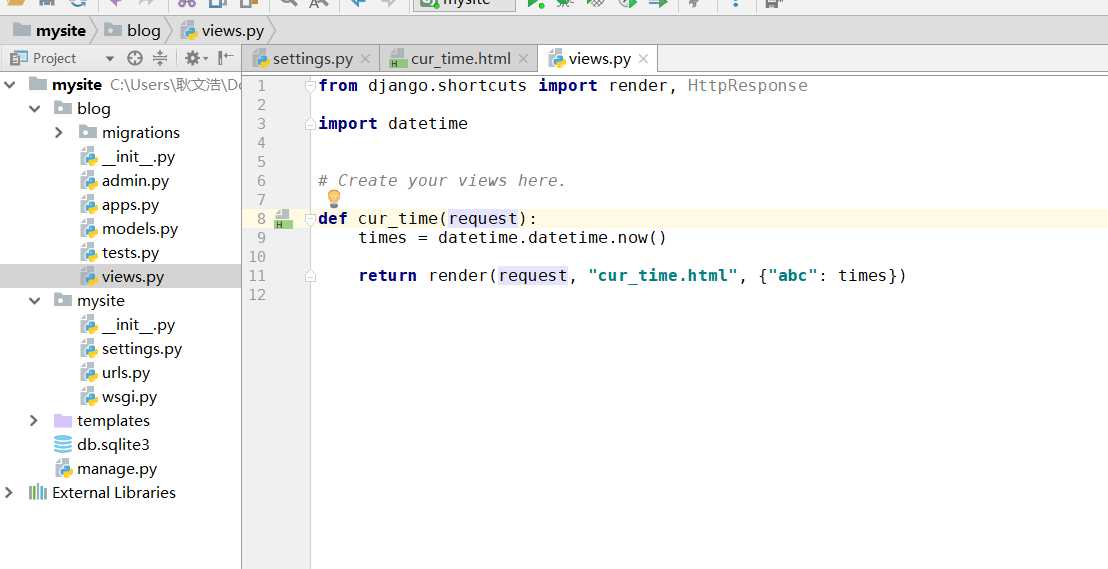
view.py
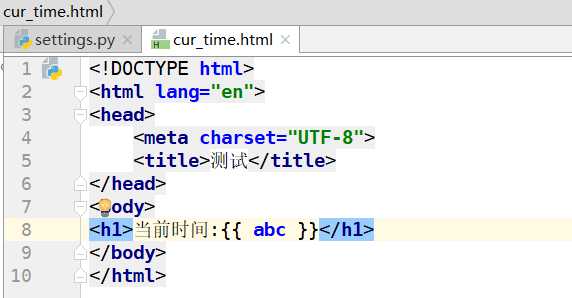
#5 使用模版
render(req,"index.html")
#6 启动项目
python manage.py runserver 127.0.0.1:8090
#7 连接数据库,操作数据
model.py
django-admin.py 是Django的一个用于管理任务的命令行工具,manage.py是对django-admin.py的简单包装,每一个Django Project里都会有一个mannage.py。
<1> 创建一个django工程 :
xxxxxxxxxx
django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

<2>在mysite目录下创建blog应用:
xxxxxxxxxx
python manage.py startapp blog

<3>启动django项目:
python manage.py runserver 8080
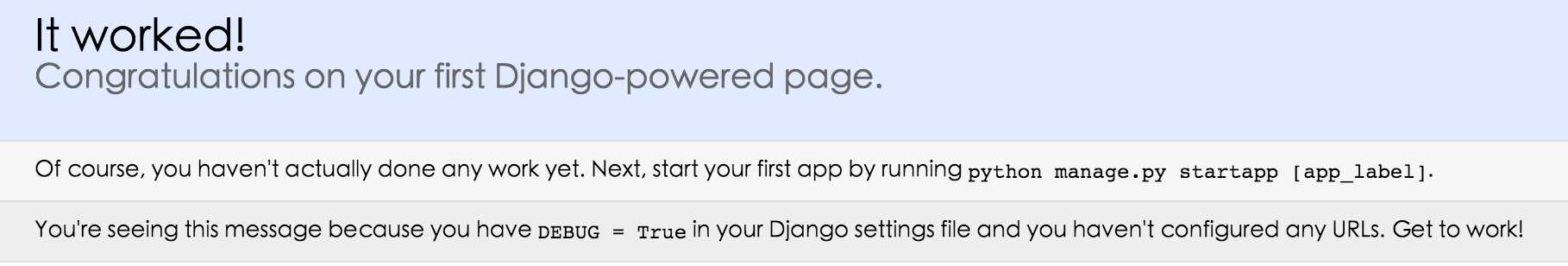
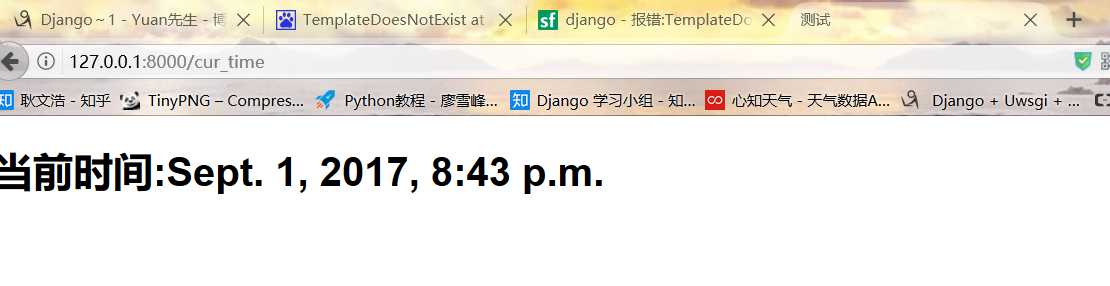
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:





标签:normal path over 启动文件 htm otto 16px dem vertica
原文地址:http://www.cnblogs.com/gengwenhao/p/7466317.html