标签:text 代码示例 col none 元素 char url back 优先级
css的语法规则:特殊的css语法标识。
.important { color: red !important; } <div class="important" style="color: yellow;"> 当然是红色 </div> <!--该优先权大于引入方式的优先级别。但IE6以下不兼容-->
@import:引入外部css文件。
<style type="text/css"> @import url(“css/04test.css"); </style>
@charset:在外部样式表文件内使用,指定文件编码。
@charset "utf-8";
css的注释:对程序的文字描述。
/*我是注释*/
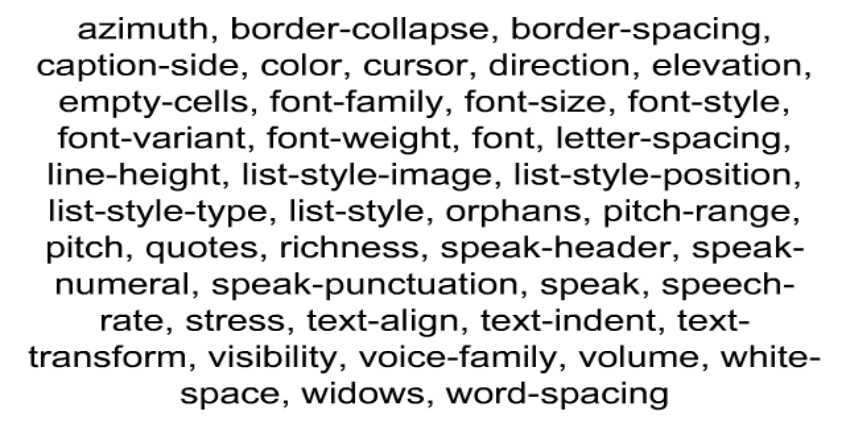
css的继承特性:CSS属性向下传递到子孙元素。继承依据文档树的树型结构,目的是方便开发者开发。

文本类型的属性会被继承。
列表类型的属性会被继承
颜色类型的属性会被继承
标签:text 代码示例 col none 元素 char url back 优先级
原文地址:http://www.cnblogs.com/-maji/p/7466922.html