标签:png height win 打印 span ima style .com jquer
js里面的宽度太多了,一大堆的,的确需要好好的整理总结一下,不然自己就是一个乱的。
先看看window下面的宽高
1-- window.outerWidth window.outerHeight
2-- window.innerWidth window.innerHeight
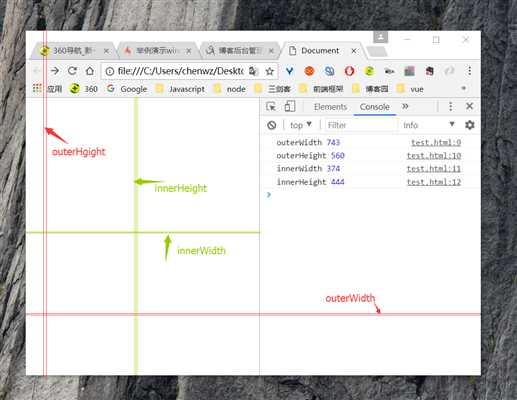
<script type="text/javascript"> console.log(window.outerWidth) console.log(window.outerHeight) console.log(window.innerWidth) console.log(window.innerHeight) </script>
我们可以自己打印出来看一看

当你改变这个窗口的大小的时候,这个值也是在发生变化的,自己去测试一下。

3----window.
标签:png height win 打印 span ima style .com jquer
原文地址:http://www.cnblogs.com/yiyistar/p/7466744.html