标签:round pre lan 表示 div doctype image get document

代码如下:
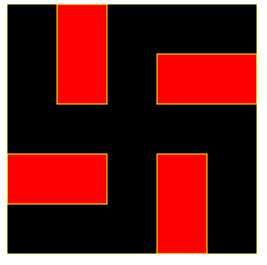
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>佛教万字</title> </head> <body onload="draw()"> <canvas id="myCanvus" width="250px" height="250px" style="border:0px dashed black;"> 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- function draw(){ var canvas=document.getElementById("myCanvus"); var context=canvas.getContext("2d"); context.fillStyle = "red"; context.fillRect(0, 0, 250, 250); context.fillStyle = "black";// 填充黑色 context.fillRect(0, 0, 50, 150);// 填充矩形,参数分别为横坐标,纵坐标,宽高 context.fillRect(50, 100, 200, 50); context.fillRect(200, 150, 50, 100); context.fillRect(100, 0, 150, 50); context.fillRect(100, 50, 50, 200); context.fillRect(0, 200, 100, 50); context.strokeStyle = "yellow";// 描边黄色 context.strokeRect(50, 0, 50, 100);// 描边,参数分别为横坐标,纵坐标,宽高 context.strokeRect(150, 50, 100, 50); context.strokeRect(0, 150, 100, 50); context.strokeRect(150, 150, 50, 100); context.strokeRect(0, 0, 250, 250); } //--> </script>
标签:round pre lan 表示 div doctype image get document
原文地址:http://www.cnblogs.com/xiandedanteng/p/7467309.html