标签:项目文件 ima har 设置 oca 安全感 概念 charset cal
在vue-cli 项目中很多人会用到mock 数据(模拟数据),但是我觉得如果在真实的数据库交互中开发会更有安全感一些,所以查了一下百度很多人推荐的就是:
跨域!
跨域是什么概念?不同的主机名,同主机名不同端口号.....这些都是跨域,可以看看这篇文章http://www.qdfuns.com/notes/17659/bb090a096034a8074332a5060e9b6a3c.html
因为启动vue-cli nodejs 会为我们创建一个服务器,一台电脑的端口号又不可以重复所以便唯有跨域才能获取数据,这里我只介绍在开发环境中进行跨域而在生产环境不需要跨域的情况。这需要前后端的配合
首先,前端方面:
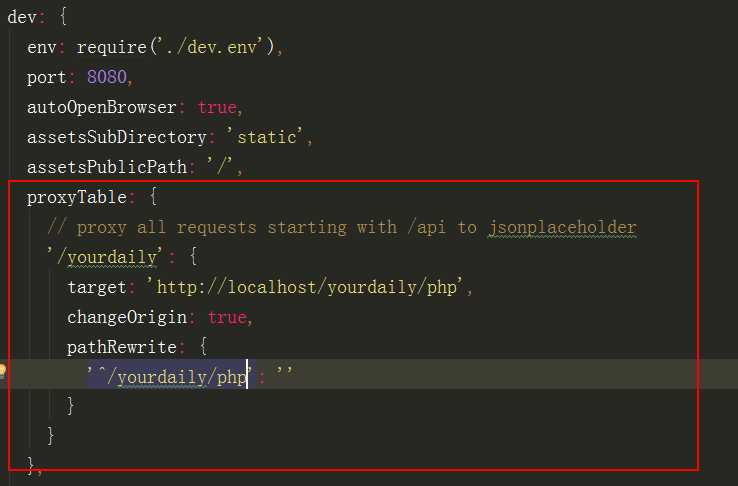
官方文档介绍了 vue-cli 项目中 config 文件夹下有一个index.js,这个js 文件配置了一些关于打包后生成的文件配置以及开发环境中的文件配置,其中proxyTable 这个属性项是我们要配置的
如图:

官方标准配置代码为:
‘/api‘: { // 要请求的服务器地址 target: ‘http://jsonplaceholder.typicode.com‘, changeOrigin: true, pathRewrite: { // 将目标的服务器地址 替换为如下的地址 // 这里会将 http://jsonplaceholder.typicode.com 替换为 // /api 所以发送后台请求的地址就变成 /api/xxx.php 之类的格式了 ‘^/api‘: ‘‘ } }
而我的的配置是这样的:
‘/yourdaily‘: { target: ‘http://localhost/yourdaily/php‘, changeOrigin: true, pathRewrite: { ‘^/yourdaily/php‘: ‘‘ } }
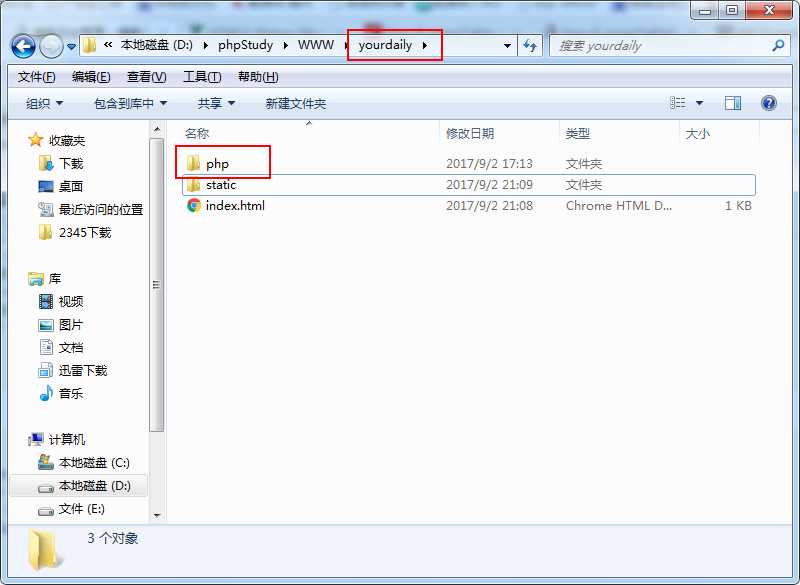
键值显得有些别有用心,因为我的后台文件结构是这样的:

项目文件夹下有一个php 的文件夹保存着api 模块,当我将项目打包(图中的static以及 index.html 文件就是打包后的文件)引入到服务器中我就再也无须修改我的后台接口地址了因为发送请求的地址我直接就可以写成 ‘/yourdaily/php’ 后台的地址和代理的地址是一模一样的。有些取巧。
ok,下面是后端方面的:
·php 文件要设置头部
header(‘content-type:application:json;charset=utf8‘); header(‘Access-Control-Allow-Origin:*‘); header(‘Access-Control-Allow-Methods:POST‘); header(‘Access-Control-Allow-Headers:x-requested-with,content-type‘);
因为php 并没有系统学习所以这些头部也只是网上看一遍理解一下便粘贴下来了,如果不设置头部请求会报错,原因是php 的头部没有设置 Access-Control-Allow-Origin
而跨域中ajax 请求是禁止post 请求的 所以也要加上 Access-Control-Allow-Methods:POST 这一句
标签:项目文件 ima har 设置 oca 安全感 概念 charset cal
原文地址:http://www.cnblogs.com/stitchgogo/p/7468035.html