标签:转换 add 传参 ram ati 问题 赋值 abc 方便
// 原型方式的‘继承‘
function Person(name) { //定义一个Person的构造函数
this.name = name; //添加属性
}
Person.prototype.showName=function () { //添加方法
return this.name;
};
function Worker(name,job) {
Person.apply(this,arguments); //属性的‘继承‘
this.job=job;
}
Worker.prototype=new Person(); //方法的‘继承‘
Worker.prototype.showJob=function () {
return this.job;
};
var p1=new Person(‘abc‘);
var w1=new Worker(‘hh‘,‘厨师‘);
(一)a href="javascript:;"
(1)点击链接后不做任何事情
<a href="javascript:;" class="">手机注册</a>
作用:让点击效果执行JavaScript空语句,防止点击超链接标签进行跳转。
(2)点击链接后,响应用户自定义的点击事件
<a href="javascript:void()" class="">手机注册</a>
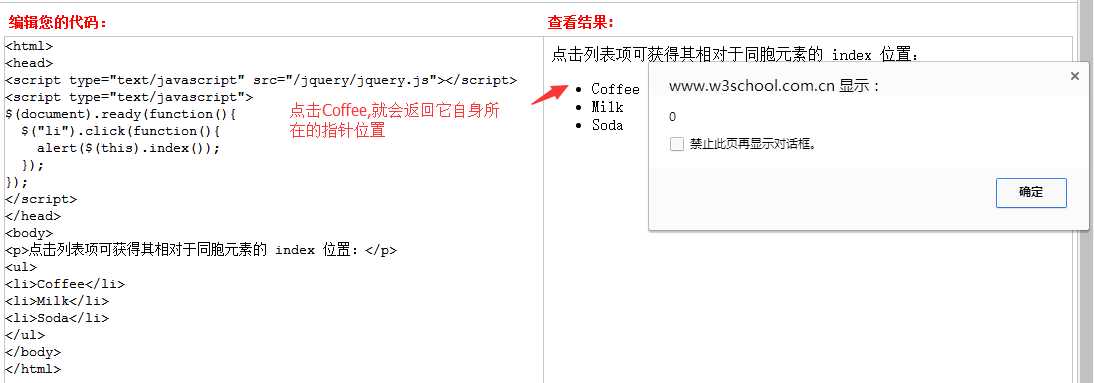
(二)$(this).index()

作用:返回自身所在的位置
(三)toggleClass()
$element.toggleClass( className );
// 相当于
if( $element.hasClass( className ) ){
$element.removeClass( className );
}else{
$element.addClass( className );
现实开发中常会有多个class一起用 。
.toggleClass("none block");
作用:切换指定的css类名classNames。如果存在指定的类名,则移除该类名;如果不存在,则添加该类名。
(四).focus()和.blur()
触发输入域的 focus 事件
触发输入域的 blur 事件
大概意思是:在输入域中点击,使其获得焦点。然后在输入域外面点击,使其失去焦点。
(五)(function($){...})(jQuery)实际上是自调用匿名函数
《需要结合另一篇文章》:http://www.cnblogs.com/hewasdrunk/p/7457634.html
function(arg){...}
这就定义了一个匿名函数,参数为arg
而调用函数时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身也需要用括号,即:
(function(arg){...})(param)
这就相当于定义了一个参数为arg的匿名函数,并且将param作为参数来调用这个匿名函数
相当于:
funtion OutPutFun(arg){alert(arg);};
OutPutFun("param");
而(function($){...})(jQuery)则是一样的,之所以只在形参使用$,是为了不与其他库冲突,所以实参用jQuery
var fn = function($){....};
fn(jQuery);
一样
其实可以这么理解,不过要注意的是fn是不存在的
那个函数直接定义,然后就运行了。就“压缩”成下面的样子了
(function($){...})(jQuery)
**************************************************************************
简单理解是(function($){...})(jQuery)用来定义一些需要预先定义好的函数
$(function(){ })则是用来在DOM加载完成之后运行\执行那些预先定义好的函数.
**************************************************************************
(六) jquery $.fn
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效。
如扩展$.fn.abc(),即$.fn.abc()是对jquery扩展了一个abc方法,那么后面你的每一个jquery实例都可以引用这个方法。
可以这样:$("#div").abc();
jQuery.fn = jQuery.prototype
jQuery为开发插件提拱了两个方法,分别是:
一种是类级别的插件开发,即给jquery添加新的全局函数,相当于给jquery类本身添加方法。jquery的全局函数就是属于jquery命名空间的函数。
另一种是对象级别的插件开发,即给jquery对象添加方法。
jQuery.extend(object);为扩展jQuery类本身.为类添加新的方法。
jQuery.fn.extend(object);给jQuery对象添加方法。 为具体的查询的节点对象扩展方法
(6.1)jQuery.extend(object); 为jQuery类添加类方法,可以理解为添加静态方法。如:
$.extend({
add:function(a,b){returna+b;}
});
便为 jQuery 添加一个为add 的 “静态方法”,之后便可以在引入 jQuery 的地方,使用这个方法了,
$.add(3,4); //return 7
(6.2)jQuery.fn.extend(object);对jQuery.prototype进得扩展,就是为jQuery类添加“成员函数”。jQuery类的实例可以使用这个“成员函数”。
(七)var $this = $(this);
$this只是个自定义的变量,$(this)是将当前DOM对象转换成jquery对象(也表达了this是指:当前DOM对象,它是一个集合。)
var $this = $(this); //这行通过$(DOM对象)方法将DOM对象转换成jQuery对象,并赋值给$this这个自定义变量
变量命名规则:必须以字母、下划线、或者$开头;所以$this是一个变量。
用$开头命名只是为了让代码阅读者 可以轻易区分jquery对象和其他普通element对象而已。
《需要结合另一篇文章》:http://www.cnblogs.com/hewasdrunk/p/7457634.html
(八)Jquery 中function的options参数问题
(options:选择项;defaults:默认值)
《需要结合另一篇文章》:http://www.cnblogs.com/hewasdrunk/p/7457634.html

没传参数就是undefined嘛,同时
一般jQuery插件都是用一个options对象作为参数。但在插件开头会有如下代码完成默认配置:
options = $.extend(true, {
// 默认配置
}, options || {});
参考:
$.fn.bgChange = function(options){
//给定一个默认值。
var defaults = {
color:"black",fontSize:"12"
};
//将传递的值替换为默认值,(如果options为空,则使用defaults,可以避免传递的options为null和没有传递options的情况)
var options = $.extend(defaults,options);
//插件内容写在这里
return this.css({
‘color‘:options.color,
‘fontSize‘:options.fontSize
});
}
我们的插件可以这样被调用:字体大小未指定,会运用插件里的默认值12px。
$("a").bgChange({
color:"blue"
})
暴露插件默认设置,目的:方便更改插件
$.fn.bgChange = function(options){
var options = $.extend({},$options);
};
$.fn.bgChange.default={
color:"black",fontSize:"12"
}
现在使用者可以包含这样一行代码在他们的脚本里:
// 这个只需要调用一次,且不一定要在ready块中调用 $.fn.bgChange.defaults.color= "blue";
接下来我们像这样使用插件的方法,结果它设置蓝色的字体颜色:
$("a").bgChange();
(九)$.extend(obj1,obj2)对于替换的用法
为jQuery.extend(css1,css2)为例,css1,css2个有一些属性(法照样会比处理,这里之讲属性).
extend函数会把css2有而css2没有的属性加到css1中,如果css2的某个属性与css1的某个属性名称享用,就会用css2的属性去覆盖css1的同名属性。css1就是最后的整和对象。或者也可以用 :
var newcss = jquery.extend(css1,css2) newcss就是合并的新对象。
var newcss = jquery.extend({},css1,css2) newcss就是合并的新对象.而且没有破坏css1的结构。
//用法: jQuery.extend(obj1,obj2,obj3,..)
2var Css1={size: "10px",style: "oblique"}
3var Css2={size: "12px",style: "oblique",weight: "bolder"}
4$.jQuery.extend(Css1,Css2)
5//结果:Css1的size属性被覆盖,而且继承了Css2的weight属性
6// Css1 = {size: "12px",style: "oblique",weight: "bolder"}
7
新的extend()允许你更深度的合并镶套对象。下面的例子是一个很好的证明。
// 以前的 .extend()
2 jQuery.extend(
3 { name: “John”, location: { city: “Boston” } },
4 { last: “Resig”, location: { state: “MA” } }
5 );
6 // 结果:
7 // => { name: “John”, last: “Resig”, location: { state: “MA” } }
8 // 新的更深入的 .extend()
9 jQuery.extend( true,
10 { name: “John”, location: { city: “Boston” } },
11 { last: “Resig”, location: { state: “MA” } }
12 );
13 // 结果
14 // => { name: “John”, last: “Resig”,
15 // location: { city: “Boston”, state: “MA” } }
16
(十)js中 ||的意思,js中 o = o || {};是什么意思呢?
o = o || {} 表示:如果o为null或undefined,则将o初始化空对象(即{}),否则o不变。目的是防止o为null或未定义的错误。
其中:||表示或操作,第一个条件为真,则结果为真而不需要执行第二个条件;否则执行第二个条件,等价于以下代码:
if(o)
o = o;
else
o = {};
标签:转换 add 传参 ram ati 问题 赋值 abc 方便
原文地址:http://www.cnblogs.com/ingstyle/p/7468157.html