标签:www rda 设置 text 元素 func col href com
jQuery - 获取内容和属性。
jQuery 拥有可操作 HTML 元素和属性的强大方法。
三个简单实用的用于 DOM 操作的 jQuery 方法:
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
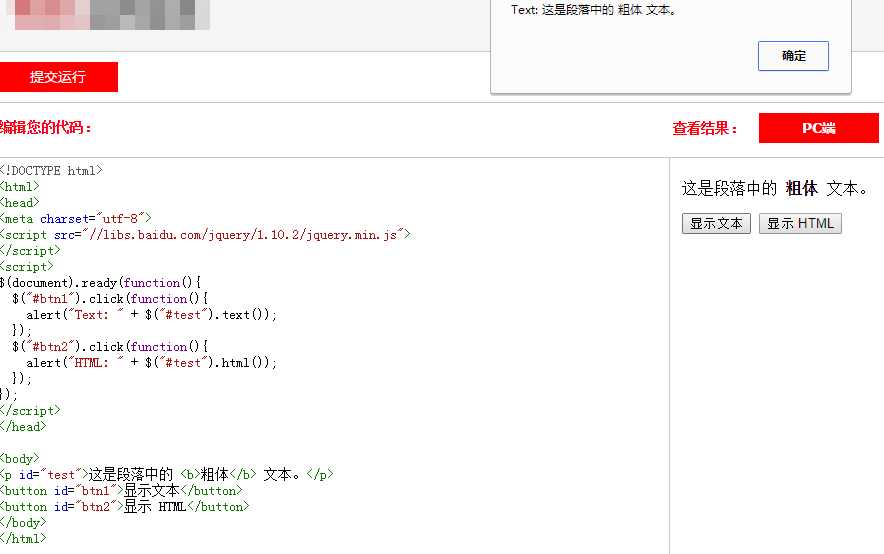
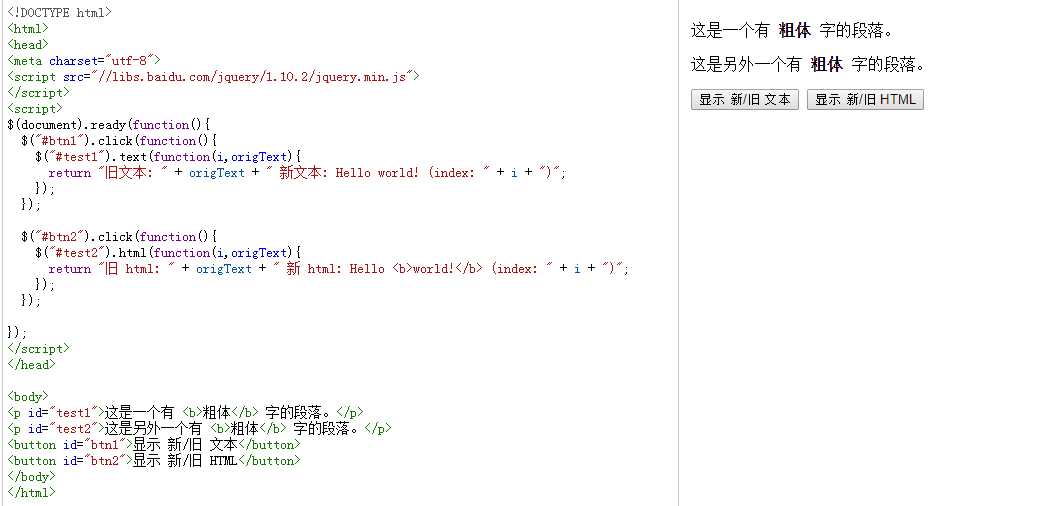
下面的例子演示如何通过 jQuery text() 和 html() 方法来获得内容:


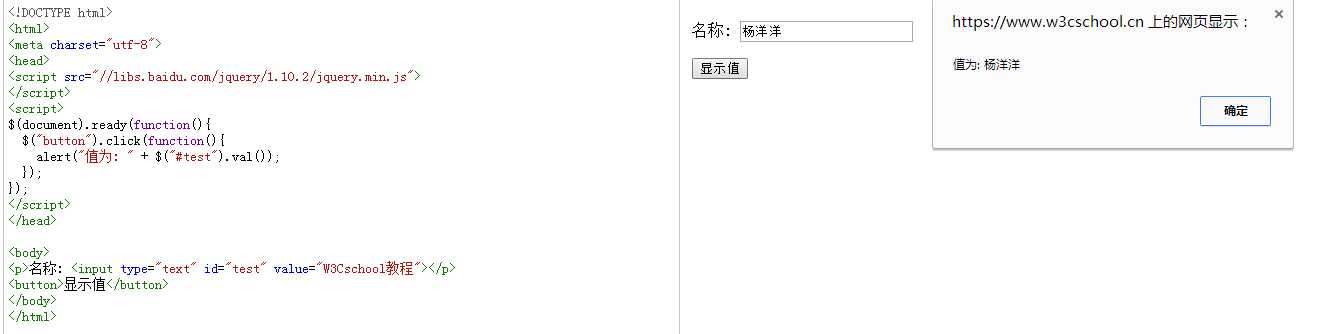
下面的例子演示如何通过 jQuery val() 方法获得输入字段的值:

jQuery attr() 方法用于获取属性值。
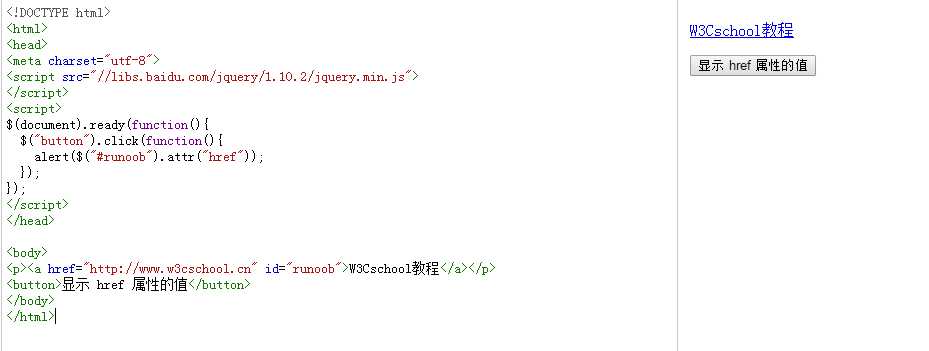
下面的例子演示如何获得链接中 href 属性的值:

下一章会讲解如何设置(改变)内容和属性值。
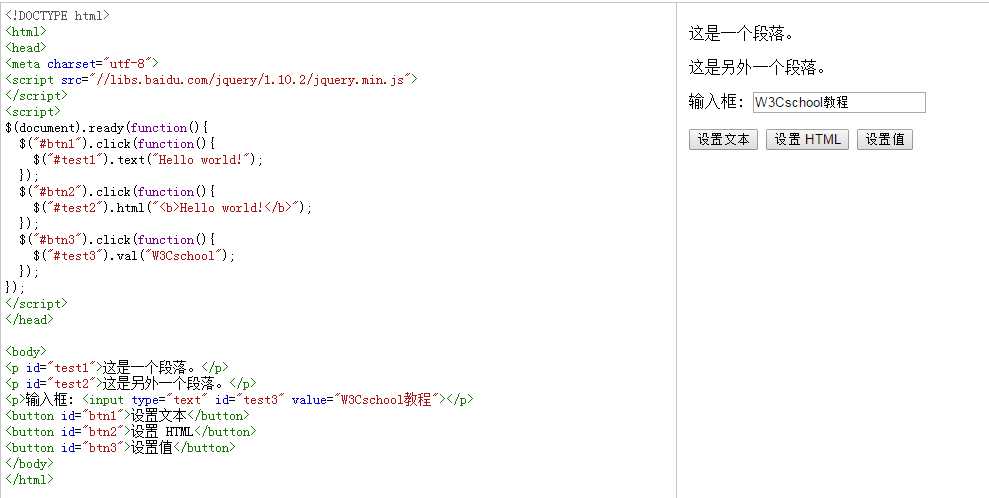
我们将使用前一章中的三个相同的方法来设置内容:
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值

上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。

jQuery attr() 方法也用于设置/改变属性值。
下面的例子演示如何改变(设置)链接中 href 属性的值:

attr() 方法也允许您同时设置多个属性。
下面的例子演示如何同时设置 href 和 title 属性:

jQuery 方法 attr(),也提供回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
下面的例子演示带有回调函数的 attr() 方法:

通过 jQuery,可以很容易地添加新元素/内容。
我们将学习用于添加新内容的四个 jQuery 方法:
jQuery append() 方法在被选元素的结尾插入内容。
标签:www rda 设置 text 元素 func col href com
原文地址:http://www.cnblogs.com/yyn120804/p/7469304.html