标签:ios atom image ons 水平 frame src uikit car

故事板控制器:
// // XMGViewController.m // 03-综合练习 // // Created by xiaomage on 15/12/28. // Copyright ? 2015年 小码哥. All rights reserved. // #import "XMGViewController.h" #import "XMGShop.h" #import "XMGShopView.h" @interface XMGViewController () // 购物车 @property (weak, nonatomic) IBOutlet UIView *shopCarView; // 添加按钮 @property (weak, nonatomic) IBOutlet UIButton *addButton; // 删除按钮 @property (weak, nonatomic) IBOutlet UIButton *removeButton; /** 数据数组 */ @property (nonatomic, strong) NSArray *dataArr; @end @implementation XMGViewController /** * 懒加载 */ - (NSArray *)dataArr{ if (_dataArr == nil) { // 加载数据 // 1.获取全路径 NSString *dataPath = [[NSBundle mainBundle] pathForResource:@"shopData.plist" ofType:nil]; self.dataArr = [NSArray arrayWithContentsOfFile:dataPath]; // 字典转模型 // 创建临时数组 NSMutableArray *tempArray = [NSMutableArray array]; for (NSDictionary *dict in _dataArr) { // 创建shop对象 XMGShop *shop = [XMGShop shopWithDict:dict]; // 把模型装入数组 [tempArray addObject:shop]; } self.dataArr = tempArray; } return _dataArr; } // 初始化数据 - (void)viewDidLoad { [super viewDidLoad]; } /** * 添加到购物车 * * @param button 按钮 */ - (IBAction)add:(UIButton *)button { /***********************1.定义一些常量*****************************/ // 1.总列数 NSInteger allCols = 3; // 2.商品的宽度 和 高度 CGFloat width = 80; CGFloat height = 100; // 3.求出水平间距 和 垂直间距 CGFloat hMargin = (self.shopCarView.frame.size.width - allCols * width) / (allCols -1); CGFloat vMargin = (self.shopCarView.frame.size.height - 2 * height) / 1; // 4. 设置索引 NSInteger index = self.shopCarView.subviews.count; // 5.求出x值 CGFloat x = (hMargin + width) * (index % allCols); CGFloat y = (vMargin + height) * (index / allCols); /***********************2.创建一个商品*****************************/ XMGShopView *shopView = [XMGShopView shopView]; shopView.frame = CGRectMake(x, y, width, height); // 设置数据 shopView.shop = self.dataArr[index];//set方法 [self.shopCarView addSubview:shopView]; /***********************4.设置按钮的状态*****************************/ button.enabled = (index != 5); // 5.设置删除按钮的状态 self.removeButton.enabled = YES; } /** * 从购物车中删除 * * @param button 按钮 */ - (IBAction)remove:(UIButton *)button { // 1. 删除最后一个商品 UIView *lastShopView = [self.shopCarView.subviews lastObject]; [lastShopView removeFromSuperview]; // 3. 设置添加按钮的状态 self.addButton.enabled = YES; // 4. 设置删除按钮的状态 self.removeButton.enabled = (self.shopCarView.subviews.count != 0); } @end
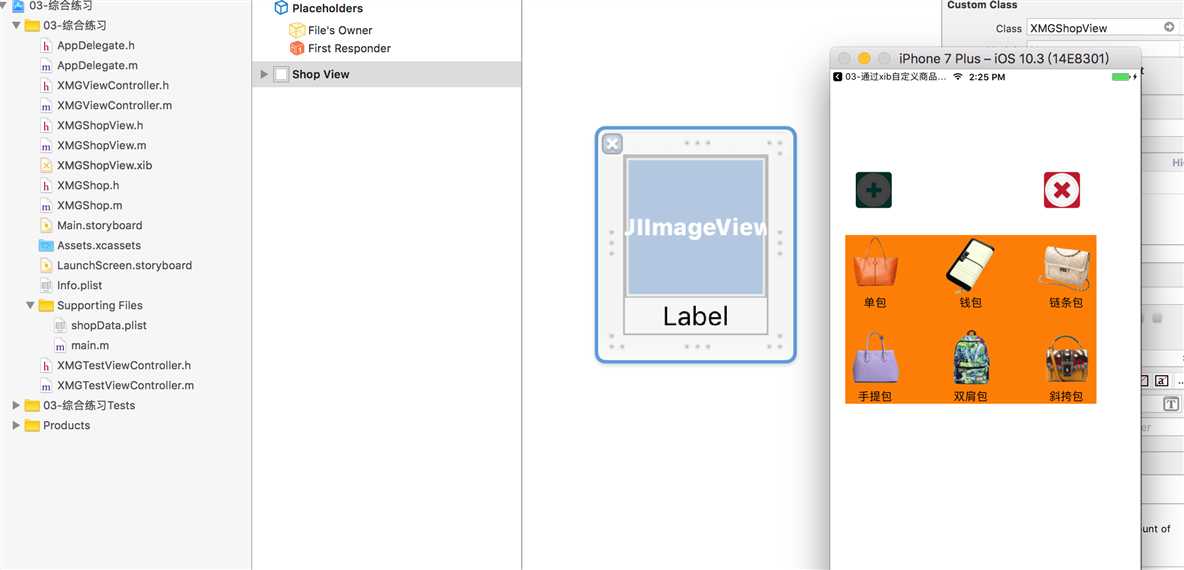
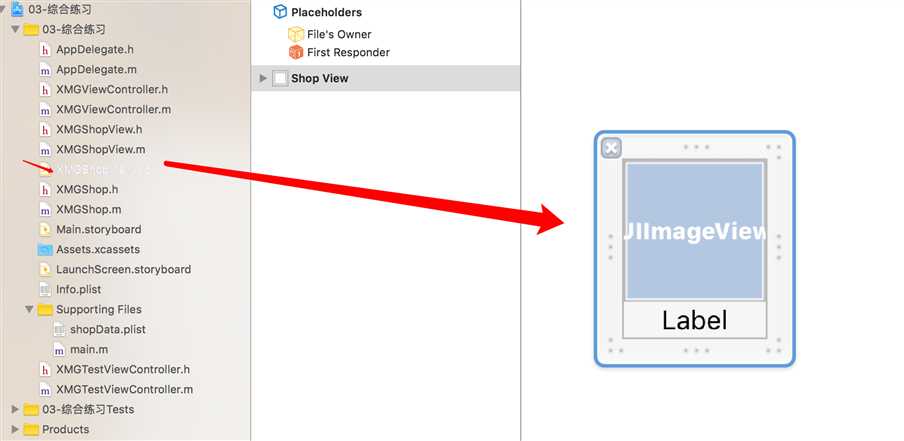
xib界面:

xib界面对应的类:
// // XMGShopView.h #import <UIKit/UIKit.h> @class XMGShop; @interface XMGShopView : UIView /** 数据模型 */ @property (nonatomic, strong) XMGShop *shop; // 快速构造方法 + (instancetype)shopView; @end
// // XMGShopView.m #import "XMGShopView.h" #import "XMGShop.h" @interface XMGShopView () @property (weak, nonatomic) IBOutlet UIImageView *iconView;//跟xib界面连线了的 @property (weak, nonatomic) IBOutlet UILabel *titlelabel;//跟xib界面连线了的 @end @implementation XMGShopView + (instancetype)shopView{ //return [[[NSBundle mainBundle] loadNibNamed:@"XMGShopView" owner:nil options:nil] firstObject]; //XMGShopView是xib的名字 return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] firstObject]; } //- (void)awakeFromNib //加子控件 - (void)setShop:(XMGShop *)shop{ _shop = shop; // 设置界面图片和文字 self.iconView.image = [UIImage imageNamed:shop.icon]; self.titlelabel.text = shop.name; } @end
xib界面的数据bean类:
// // XMGShop.h // 03-综合练习 // // Created by xiaomage on 15/12/29. // Copyright ? 2015年 小码哥. All rights reserved. // #import <Foundation/Foundation.h> @interface XMGShop : NSObject /** 图片的名称 */ @property (nonatomic, copy) NSString *icon; /** 商品的名称 */ @property (nonatomic, copy) NSString *name; // 提供构造方法 /* - (instancetype)initWithIcon: (NSString *)icon name: (NSString *)name; + (instancetype)shopWithIcon: (NSString *)icon name: (NSString *)name; */ - (instancetype)initWithDict:(NSDictionary *)dict; + (instancetype)shopWithDict:(NSDictionary *)dict; @end
// // XMGShop.m // 03-综合练习 // // Created by xiaomage on 15/12/29. // Copyright ? 2015年 小码哥. All rights reserved. // #import "XMGShop.h" @implementation XMGShop /* - (instancetype)initWithIcon:(NSString *)icon name:(NSString *)name{ if (self = [super init]) { self.icon = icon; self.name = name; } return self; } + (instancetype)shopWithIcon:(NSString *)icon name:(NSString *)name{ return [[self alloc] initWithIcon:icon name:name]; } */ - (instancetype)initWithDict:(NSDictionary *)dict{ if (self = [super init]) { self.icon = dict[@"icon"]; self.name = dict[@"name"]; } return self; } + (instancetype)shopWithDict:(NSDictionary *)dict{ return [[self alloc] initWithDict:dict]; } @end
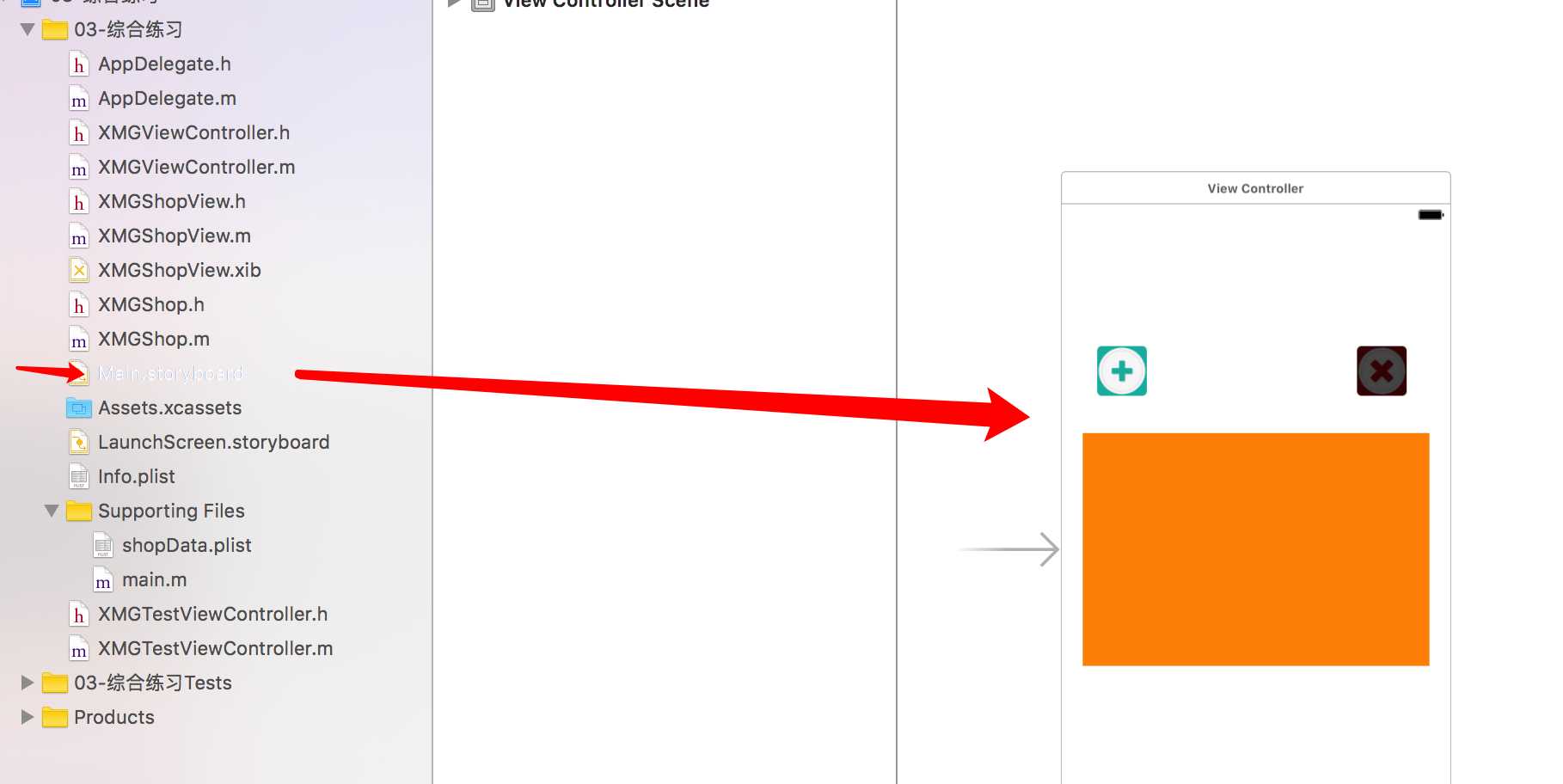
故事板:

标签:ios atom image ons 水平 frame src uikit car
原文地址:http://www.cnblogs.com/yaowen/p/7469541.html