标签:jpg 位移 die border 写法 ack blog white 技术分享
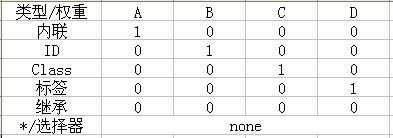
css权重:

css3新增属性:
文字阴影
p{
text-shadow:5px 5px 5px #333; 水平位移、垂直位移、模糊半径、颜色
}
文字缩进
p{
text-indent:10px; 可以被继承
}
文字溢出处理
p{
word-wrap:break-word; 断单词,默认
word-break:break-all; 断字符
white-space:nowrap: 强制在一行内显示所有文本
text-overflow:clip; 超出部分裁切掉(需配合overflow:hidden;使用)
text-overflow:ellipsis; 超出部分显示省略号(需配合overflow:hidden;使用)
overflow:hidden;
}
圆角
#d1{
border-radius:10px;
border-radius:100%; 圆
}
盒子阴影
#d1{
box-shadow:10px 10px 10px #333;
}
背景图片铺满
background-size:cover; 等比例缩放
旋转
#d1:hover{
transform:rotate(40deg) scale(1.2); 顺时针旋转40度,放大1.2倍
transform:translate(40px,40px); 水平偏移40px,垂直偏移40px
transform:skew(30deg,-10deg); 水平倾斜30度,垂直倾斜10度
}
平滑过渡
#d1{
transition:all 2s ease-in;
}
动画
#d1{
width:500px;
heigt:330px;
background-image:url("");
position:absolute;
left:50%;
margin-left:-250px;
top:50%;
margin-top:-115px;
-webkit-animation:x-span 20s infinite linear; 动画名称、运行周期、次数、方式(如果显示没效果说明该浏览器版本不支持标准写法需加上-webkit-)
}
@-webkit-kegframes x-span{ 定义动画(显示没效果也需加上-webkit)
0%{
transform:rotateX(0deg); 沿X轴旋转
}
50%{
transform:rotateX(180deg); 沿X轴旋转180度
}
100%{
transform:rotateX(360deg); 沿X轴旋转360度
}
}
渐变
#d1{
background:-webkit-gradient(linear,left top,left bottom,from(blue),to(red),color-sopt(0.4,#fff),color-stop(0.6,#fff));
线性渐变:开始位置、结束位置、开始颜色、结束颜色,色标(色标位置,颜色)
background:-webkit-gradient(radial,center center,0,center center,460,from(blue),to(red),color-stop(0.6,#fff));
径向渐变:内圆圆心位置,内圆半径,外圆圆心半径,外圆半径,开始颜色,结束颜色,色标
}
标签:jpg 位移 die border 写法 ack blog white 技术分享
原文地址:http://www.cnblogs.com/ybtest/p/7469614.html