标签:分享 bsp submit auto end png 讲解 size 研究
一、前言
本章节讲解一下CSS定位。
CSS定位相对于XPath定位的优点是:css定位更快,语法更简洁。
这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到。两篇对比学习,更容易理解。
二、CSS:属性定位
1、通过id属性定位,需要加上标识符“#”,如:#kw;
element = driver.findElement(By.cssSelector("#kw"));
element.sendKeys("selenium");
2、通过class属性定位,需要加上标识符 “.”,如:.s_ipt;
element = driver.findElement(By.cssSelector(".s_ipt"));
element.sendKeys("selenium");
3、通过标签属性定位,不需要任何标示符,如:input;
//这里运行会报错,因为标签“input”不是唯一的;这里主要是了解写法 element = driver.findElement(By.cssSelector("input")); element.sendKeys("selenium");
三、CSS:通过其他属性定位
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位;
2.以下是定位其它属性的格式;
1)CSS通过name属性定位元素;
element = driver.findElement(By.cssSelector("#su"));
element.click();
2)CSS:通过autocomplete属性定位元素;
element = driver.findElement(By.cssSelector("[autocomplete = ‘off‘]"));
element.sendKeys("autocomplete");
3)CSS通过type属性定位元素;
element = driver.findElement(By.cssSelector("[type = ‘submit‘]"));
element.click();
四、CSS:标签
1、css页可以通过标签与属性的组合来定位元素;
1)CSS通过标签与id属性组合定位元素;
element =driver.findElement(By.cssSelector("input#kw")); element.sendKeys("selenium");
2)CSS通过标签与class属性定位元素;
element = driver.findElement(By.cssSelector("input.s_ipt")); element.sendKeys("selenium");
3)CSS通过标签与其它属性组合定位元素;
element = driver.findElement(By.cssSelector("input[autocomplete = ‘off‘]"));
element.sendKeys("selenium");
五、CSS:层级关系定位
//form的id属性
element = driver.findElement(By.cssSelector("form#form>span>input")); element.sendKeys("444");
//form的class属性 element = driver.findElement(By.cssSelector("form.fm>span>input")); element.sendKeys("444");
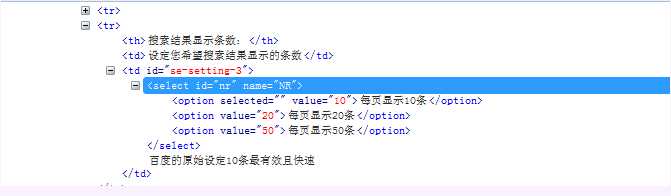
六、CSS:索引
css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异;其实很好理解,直接翻译过来就是第几个小孩;

element = driver.findElement(By.cssSelector("select#ft>option:nth-child(1)"));
element.click();
element = driver.findElement(By.cssSelector("select#ft>option:nth-child(2)"));
element.click();
element = driver.findElement(By.cssSelector("select#ft>option:nth-child(3)"));
element.click();
CSS定位远远不止以上几种方法,还有更多更强大定位策略,有兴趣的同学可以继续深入研究。
【Selenium 3+Java自动化(6)】-CSS定位语法
标签:分享 bsp submit auto end png 讲解 size 研究
原文地址:http://www.cnblogs.com/stevenx/p/7470058.html