标签:class exce 解析 pos trace jsp json格式 代码 封装
上一讲为大家讲了什么是JSON,那么这一讲为大家带来了在WEB项目中JSON的用法,也就是JSON的封装与解析。

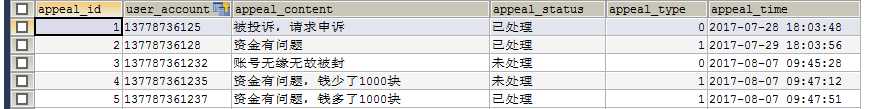
此图是数据库中的部分内容
一、JSON封装
所谓的JSON封装,指的是在Servlet中将从数据库得到的数据转化成JSON格式的字符串。
那么什么是JSON格式的字符串?

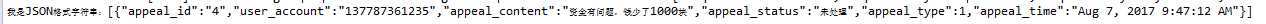
这个就是在servlet中输出的已经封装好的JSON格式字符串,在控制台输出的效果。
如何封装

代码(servlet)
/*** * 通过id来检索申诉信息并传到页面AJAX调用 * admin * @return */ public String getListAppeal(HttpServletRequest request, HttpServletResponse response){ String id = request.getParameter("appeal_id"); try { response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); Gson gson = new Gson(); System.out.println("我是JSON格式字符串:"+gson.toJson(appealService.getListAppeal(id))); out.print(gson.toJson(appealService.getListAppeal(id))); out.close(); } catch (IOException e) { e.printStackTrace(); } return null;//null代表AJAX调用 }
appealService.getListAppeal(id)
appealService是service层的实现类,主要去调用DAO进行JBDC
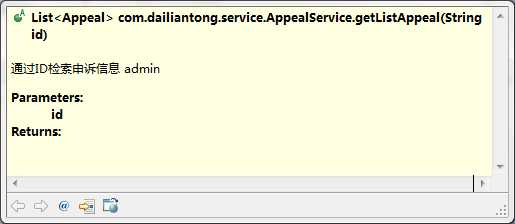
getListAppeal(id) 如下图

gson.toJson()

后面的参数是Object ,那么参数就可以是list,map,bean(自定义类)等。用这个方法会返回JSON封装的字符串

二、解析
JSON解析指JSP页面接收到由Servlet发送的JSON字符串,转化为JSON对象的过程。
代码:
$.ajax({ url:"appeal.do", data:{"method":"getListAppeal","appeal_id":id}, datatype:"json", type:"POST", success: function(result){//result-->接收servlet层返回的参数 console.log("未处理==="+result); var json = eval(result);/* JSON解析 */ console.log("已处理==="+json); //获取JSON数据中的值 $("#id").val(json[0].appeal_id); $("#userAccount").val(json[0].user_account); $("#type").val(json[0].appeal_type); $("#content").val(json[0].appeal_content); $("#time").val(json[0].appeal_time); } });
结果:

值得提醒的一点是,在调用gson.toJson()方式,如果参数是MAP可能会出现一些问题,就是在解析过程中,按照上面的步骤不能转化为JSON对象哦。
代码:
$.ajax({ url:"orderServlet.do?method=getMapOrderNumByGame", datatype:"JSON", type:"POST", async: false, success:function(result){ /* alert(eval(result)) */ console.log("未处理==》"+result); console.log("处理一次===》"+eval(result)); var json = eval(eval(result)); console.log("处理两次===》"+json); option.series[0].data = json var s=""; for ( var j in json) { s+=","+json[j].name } s=s.substr(1); option.legend.data=s.split(","); myChart.setOption(option); } });
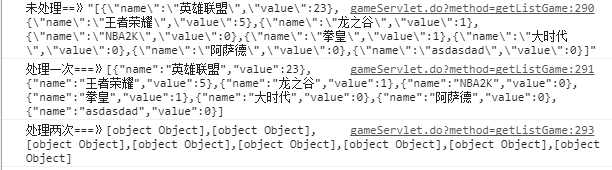
结果:

可以看出,在未处理json字符串的时候,该字符串有存在转义字符的,在处理一次后,就和上面的步骤一样了,所以在这里要进行两次解析。
以上为今天的内容,如需了解更加深入的知识,请大家进入知了堂社区:http://www.zhiliaotang.com/portal.php;
[知了堂学习笔记]_JSON数据操作第2讲(JSON的封装与解析)
标签:class exce 解析 pos trace jsp json格式 代码 封装
原文地址:http://www.cnblogs.com/java-trm/p/7470111.html