标签:color rowspan 意思 strong 表格 otto name password ges
一:列表标签
列表标签总共有三种:【无序列表】、【有序列表】、【定义列表】
无序列表:无序列表是用来表示一种没有先后顺序之分的列表项!
语法:
<ul>
<li></li> </ul>
该标签为组标签类,组标签要么就不写,要么就要写一组。
无序列表样式:前面默认会有一个实心的小圆点。
ul或者li标签属性:
type:表示列表前面的符号的类型
取值:disc(默认值 实心的小圆点)、circle(空心圆周)、square(实心小方块)
<ul type="square"> <li>1</li> <li>2</li> </ul>
注:列表中还可以嵌套列表!
有序列表:有序列表是用表示一种有顺序之分的列表项
语法:
<ol> <li></li> <li></li> </ol>
ol或者li标签属性:
type:用来设置列表前面的序号
取值:1(默认值)、a、A、i(小罗马)、I(大罗马)
start:用于表示序号从哪里开始 取值:数值
reversed:是倒数的意思
定义列表: 定义列表是一个组标签,不过比较复杂,因为它出现了三对标签!
语法:
<dl> <!--dl表示定义列表--> <dt>书籍</dt> <!--dt表示定义标题--> <dd>西游记</dd> <!--dd表示对定义标题的描述--> <dd>水浒传</dd> </dl>
二:表格标签
表格也是组标签。表格的基本语法:
<table> <tr> <!--表示表格中的行标签 一个表格中有多少行就应该书写多少对tr标签--> <th></th> <!--表示标题单元格 这个单元格里面的文本会加粗显示并且会居中--> <td></td> <!--表示表格中的单元格标签 一行中有多少个单元格就应该书写多少对td标签--> </tr> </table>
|
属性名 |
功能 |
|
border |
给表格设置边框 单位是像素 取值:0~n |
|
width |
给表格设置宽度 取值:固定值和百分比 |
|
height |
给表格设置高度 一般不用 因为表格的高度一般是由其内容来决定的 |
|
background |
给表格设置背景图片 可以使用相对路径和绝对路径 |
|
bgcolor |
给表格设置背景颜色 |
|
align |
给表格设置水平方向的对齐方式 取值:left(居左对齐 默认值) center 居中对齐 right 居右对齐 |
|
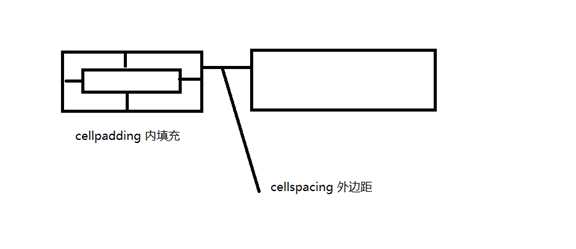
cellpadding |
表格中单元格中的内容到边框的距离 内填充 |
|
cellspacing |
表格中单元格与单元格之间的距离 外边距 |

tr标签的属性:
|
属性名 |
功能 |
|
align |
用来设置行里面的内容水平方向对齐方式 取值:left 默认值 居左对齐 center 居中对齐 right 居右对齐 |
|
valign |
用来设置行里面的内容垂直对齐方式 取值:top 顶部对齐 middle 居中对齐 默认值 bottom 底部对齐 |
|
bgcolor |
给行设置背景颜色 |
|
height |
给行设置高度 |
td标签的属性:
|
属性名 |
功能 |
|
align |
用来设置单元格里面的内容水平方向对齐方式 取值:left 默认值 居左对齐 center 居中对齐 right 居右对齐 |
|
valign |
用来设置单元格里面的内容垂直对齐方式 取值:top 顶部对齐 middle 居中对齐 默认值 bottom 底部对齐 |
|
bgcolor |
给单元格设置背景颜色 |
|
height |
给单元格设置高度 |
|
width |
给单元格设置宽度 |
|
rowspan |
跨行合并单元格 |
|
colspan |
跨列合并单元格 |
实现合并单元格:
三:表单
表单它主要是用来收集用户输入的相关数据!
<form action=""> <p>用户名:<input type="text" name="username"></p> <p>密码:<input type="password" name="password"></p>
<input type="submit" value="登录">
</form>
一个完整的表单,是由“form标签”和“表单控件标签”组成!
get:如果说method属性没有书写 则默认表示表单数据以“get”方式进行提交 以get方式进行提交的数据会显示在浏览器的地址栏中
显示格式:表单处理程序?name的属性值=用户输入的数据& name的属性值=用户输入的数据
如果使用的是post进行提交的方式 不会将表单数据显示在浏览器的地址栏中,直接发送给表单的处理程序进行处理
get方式与post方式之间的优缺点:
1、以get方式提交的表单数据 不安全
2、get方式只能提交少量的数据
3、post方式提交的数据相对安全
4、post方式可以提交大量的数据!
标签:color rowspan 意思 strong 表格 otto name password ges
原文地址:http://www.cnblogs.com/rechenai/p/7470222.html