标签:line styles border 方向 技术 外链 百分比 激活 居中
一:CSS(Cascading Style Sheets的缩写),翻译为“层叠样式表”或者“级联样式表”,简称样式表。
作用:它主要是用来给HTML网页来设置外观或者样式。
外观或者样式:HTML网页中的文字的大小、颜色、字体,网页的背景颜色、背景图片!
书写CSS语法规范:

二:CSS的书写方式
CSS代码应该书写在什么地方!
书写方式分为三种:嵌入式、外链式、行内式。
①嵌入式:将CSS代码嵌入到HTML文件中,嵌入式是通过HTML中的<style>标签将CSS代码嵌入到HTML网页中!
语法规则:
<style type=”text/css”>
/*书写CSS代码*/
选择器{属性:值;属性:值;}
</style>
如果我们使用的是HTML5的文档 type属性可以省略不写!
注意:<style></style>它可以出现在HTML中的任何地方,但是一般情况我们只会将它放置在head标签里面
②外链式:外链式是指单独写一个以.css为扩展名的文件,然后在<head></head>标签中使用<link />标签,将这个css文件链接到html文件中
注意:css文件不能单独的运行,它必须要依赖于HTML文件!
语法规则:
<link rel="stylesheet" href="css文件的地址">
③行内式:将CSS代码书写在HTML标签的style属性中。style是一个通用属性,每一个标签里面都拥有这个属性!
语法格式:
<标签名 style=”属性:值;属性:值;”></标签名>
总结:
使用嵌入式的方式来书写CSS代码,它只能作用于当前的HTML文件
使用外链式的方式来书写CSS代码,它可以作用于多个HTML文件
三:注释
格式:
/* 注释的内容 */
四:选择器
选择器是指通过一定的语法规则选取到对应的HTML标记,然后给这个对应的HTML标记设置样式
选择器分为四大类:基本选择器、复合选择器、伪类选择器、属性选择器。
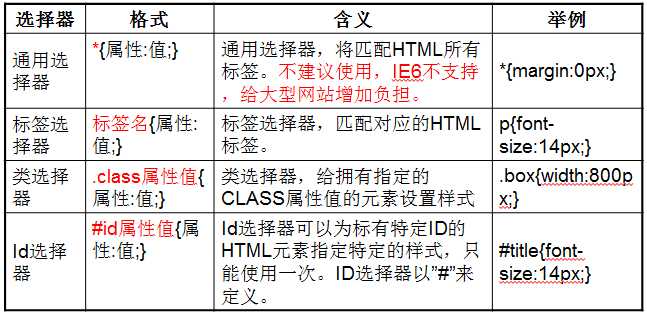
基本选择器:

---------------------------------------------------------------------------------------------------------------------------------------------------------
复合选择器:

---------------------------------------------------------------------------------------------------------------------------------------------------------
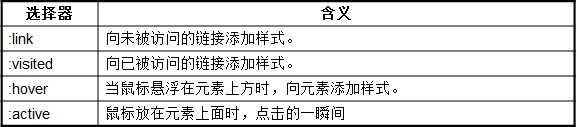
伪类选择器:
伪类选择器是用来给超级链接的不同状态来设置样式。
超级链接的不同状态
正常状态 超级链接没有被访问 :link
访问过后状态 超级链接已经被访问 :visited
鼠标放上状态 鼠标放在超级链接上面,但是并没有将鼠标的左键按下去 :hover
激活状态 鼠标左键已经按下去了,但是并没有将鼠标的左键弹出 :active
伪类选择器都是带有冒号“:”

注意:
超级链接的不同状态它其实是有顺序。也就是说伪类选择器设置其实是有顺序。
如果不按照伪类选择器的顺序,那么样式就会失效。
---------------------------------------------------------------------------------------------------------------------------------------------------------
属性选择器:
属性选择器它是与标签的属性名和属性值有关。
属性选择器是通过标签的属性名和属性值来匹配元素。

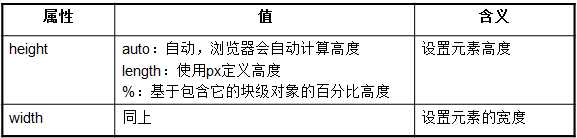
五:尺寸样式属性

六:文本与字体属性
文本属性:
|
属性名 |
值 |
含义 |
|
color |
#ff0000或red或rgb(3,5,8) |
给文本设置颜色 |
|
text-align |
left(居左)、right(居右)、center(居中) |
设置文本的水平对齐方向 |
|
text-decoration |
none(去掉文本修饰线)、underline(下划线),、overline(上划线) 、line-through(删除线) |
设置文本修饰线 |
|
text-transform |
capitalize、uppercase 、lowercase |
大小写转换或者首字母大写 |
|
Line-height |
固定值或百分比 |
设置行高 |
|
text-indent |
px或者em |
设置首行缩进 允许负值 |
|
letter-spacing |
px |
设置字符间距 |
|
word-spacing |
px |
设置单词间距 |
---------------------------------------------------------------------------------------------------------------------------------------------
字体属性:
|
属性名 |
值 |
功能 |
|
font-style |
normal(正常)、(italic)斜体 |
设置文本为斜体 |
|
font-weight |
normal(正常)、bold |
设置文字粗细 |
|
font-size |
如12px、14px 记得加单位 |
给文本设置大小 |
|
font-family |
微软雅黑、楷体、宋体….. |
给文本设置字体 |
|
font |
举例:font:italic bold 14px “微软雅黑” |
简写属性 能够同时给文本设置斜体、加粗、大小、字体 每一个值之间需要使用空格 并且一定要有顺序 |
七:列表样式属性
这里的列表指的是:无序列表和有序列表
因为在整个网页布局中无序列表是使用的最多的。

标签:line styles border 方向 技术 外链 百分比 激活 居中
原文地址:http://www.cnblogs.com/rechenai/p/7471803.html