标签:自己 在家 www order stat gis 遍历 解析 static
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。(不直接给自己定义id或者class等等,是通过其他元素来找到自己)以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
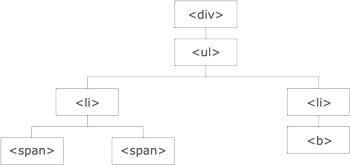
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

图示解析:
| 祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。 |
标签:自己 在家 www order stat gis 遍历 解析 static
原文地址:http://www.cnblogs.com/yyn120804/p/7472143.html