标签:efi localhost .com filetype class 不能 tac 服务器端 nts
CreateTime--2017年9月4日09:24:59
Author:Marydon
servlet实现文件上传,预览,下载和删除
一、准备工作:
1.1 文件上传插件:uploadify;
1.2 文件上传所需jar包:commons-fileupload-1.3.1.jar和commons-io-2.2.jar
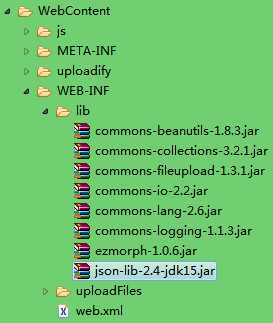
1.3 将数据转成JSON对象需要jar包:commons-beanutils-1.8.3.jar、commons-collections-3.2.1.jar、commons-lang-2.6.jar、commons-logging-1.1.3.jar、ezmorph-1.0.6.jar和json-lib-2.4-jdk15.jar

1.4 开发工具:我用的是Eclipse,随意
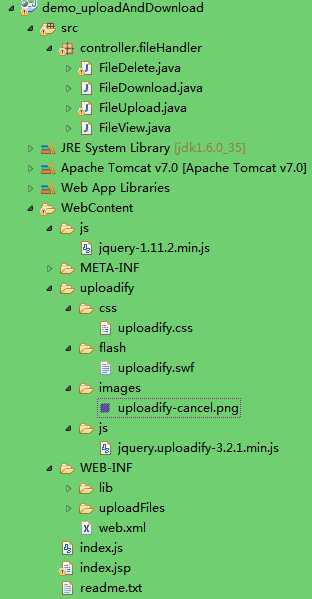
1.5 目录结构

需要注意的是:变更uploadify.css文件中的取消文件上传图片的路径
.uploadify-queue-item .cancel a { background: url(‘../images/uploadify-cancel.png‘) 0 0 no-repeat; float: right; height: 16px; text-indent: -9999px; width: 16px; }
二、代码展示
2.1 客户端代码设计
JSP部分
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>演示-操作文件</title> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <script type="text/javascript" src="<c:url value="/js/jquery-1.11.2.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/uploadify/js/jquery.uploadify-3.2.1.min.js"/>"></script> <link href="<c:url value="/uploadify/css/uploadify.css"/>" type="text/css" rel="stylesheet"/> <script type="text/javascript">var baseUrl = ‘<%=request.getContextPath()%>‘;</script> <script type="text/javascript" src="<c:url value="/index.js"/>"></script> <style type="text/css"> /* 上传、取消上传按钮style start */ .Button { width: 80px; margin: 3px 1px 0 5px; padding: 0 10px; background-color: #16a0d3; border: none; display: inline-block; font-family: "Microsoft Yahei"; font-size: 14px; cursor: pointer; height: 30px; line-height: 30px; color: #FFF; border-radius: 5px; text-decoration:none; text-align:center; } .ButtonOver { width: 80px; margin: 3px 1px 0 5px; padding: 0 10px; background-color: #117ea6; border: none; display: inline-block; font-family: "Microsoft Yahei"; font-size: 14px; cursor: pointer; height: 30px; line-height: 30px; color: #FFF; border-radius: 5px; text-decoration:none; text-align:center; } /* end 上传、取消上传按钮style */ </style> </head> <body> <!-- 文件上传 --> <div id="file_upload"></div> <div id="ctrlUpload" style="display:none;"> <a href="javascript:;" onclick="$(‘#file_upload‘).uploadify(‘upload‘, ‘*‘);" class="Button" onmouseover="javascript:this.className=‘ButtonOver‘" onmouseout="javascript:this.className=‘Button‘"> 上传所有 </a> <a href="javascript:;" onclick="$(‘#file_upload‘).uploadify(‘cancel‘, ‘*‘);$(‘#ctrlUpload‘).hide();" class="Button" onmouseover="javascript:this.className=‘ButtonOver‘" onmouseout="javascript:this.className=‘Button‘"> 取消上传 </a> </div> <table border=1 style="border-collapse: collapse;" id="tableFiles"> <thead> <th>序号</th> <th>文件名</th> <th>文件预览</th> <th>文件下载</th> <th>文件删除</th> </thead> <tbody></tbody> </table> </body> </html>
js文件
var operateFile = new OperateFile(); window.onload = function() { operateFile.init(); } /** * 对文件进行操作 * @returns */ function OperateFile() { var object = this; /** * 初始化操作: */ this.init = function() { // 队列中的文件数 var selectedCount = 0; $(‘#file_upload‘).uploadify({ ‘method‘ : ‘get‘,// 默认值post,设置成get是为了向后台传递自定义的参数 ‘auto‘ : false,// 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。默认值为TRUE ‘buttonText‘ : ‘添加文件‘,// 按钮文本 ‘fileTypeExts‘ : ‘*.gif; *.jpg; *.png;*.pdf;*.zip;‘,// 限制上传文件类型,默认值没有限制(*.*) ‘fileTypeDesc‘ : ‘请选择gif jpg png pdf zip类型的文件‘,// 这个属性值必须设置fileTypeExts属性后才有效,用来设置选择文件对话框中的提示文本,默认值:All Files ‘swf‘ : baseUrl + ‘/uploadify/flash/uploadify.swf‘, // flash文件路径(帮助我们与后端交互数据) ‘uploader‘ : baseUrl + ‘/uploadFile.do‘ , // 处理文件上传请求地址 ‘formData‘ : {‘param1‘:‘测试文件上传‘},// 请求参数:上传每个文件的同时提交到服务器的额外数据 ‘onDialogClose‘ : function(queueData) { // 获取该队列中有多少个要上传的文件 var queueSize = $(‘#file_upload-queue‘).children(‘div‘).length; if (queueSize > 0) { $(‘#ctrlUpload‘).show(); } }, ‘onUploadSuccess‘ : function(file, data, response) {// 上传成功 // 将josn字符串转换成JSON对象 data = eval(‘(‘ + data + ‘)‘); // 获取页面上文件展示table 有多少行 var rowsLength = $(‘#tableFiles‘)[0].rows.length; // 设置查看文件所需参数 var param = "fileName=" + data.fileName; // 查看文件请求地址 var viewUrl = baseUrl + ‘/viewFile.do?‘ + param; // 下载文件请求地址 var downloadUrl = baseUrl + ‘/downloadFile.do?‘ + param; // 拼接一行tr var trTemplate = ‘<tr>‘ + ‘<td>‘ + rowsLength + ‘</td>‘ + ‘<td>‘ + file.name // 仍展示原文件名 + ‘</td>‘ + ‘<td>‘ + ‘<a href="‘ + viewUrl + ‘" target="_blank">点击预览</a>‘ + ‘<input type="hidden" name="imgAddress" value="‘ + data.fileName + ‘"/>‘ + ‘</td>‘ + ‘<td>‘ + ‘<a href="‘ + downloadUrl + ‘">点击下载</a>‘ + ‘</td>‘ + ‘<td>‘ + ‘<a href="javascript:;" onclick="operateFile.deleteFile(\‘‘ + data.fileName + ‘\‘,‘ + rowsLength +‘);">点击删除</a>‘ + ‘</td>‘ +‘</tr>‘; $(‘#tableFiles‘).append(trTemplate); }, ‘onUploadError‘ : function(file, errorCode, errorMsg, errorString) {// 上传失败 } }); } /** * 删除文件 * @param 文件名 */ this.deleteFile = function(fileName,rowIndex) { // 设置删除文件所需参数 var param = "fileName=" + fileName; // 删除文件请求地址 var deleteUrl = baseUrl + ‘/deleteFile.do?‘ + param; $.get( deleteUrl, function(msg) { alert(msg); if ("删除失败!" != msg) { // 删除该行记录 $(‘#tableFiles‘)[0].deleteRow(rowIndex); } } ); } }
2.2 服务器端代码设计
文件上传代码(FileUpload.javae文件)
package controller.fileHandler; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.util.HashMap; import java.util.Iterator; import java.util.List; import java.util.Map; import javax.servlet.ServletContext; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import net.sf.json.JSONObject; public class FileUpload extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * 处理文件上传的post * @precaution 下方的类名出自包import org.apache.commons.fileupload.* */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 1.设置参数编码 request.setCharacterEncoding("UTF-8"); // 设置响应数据字符集 response.setCharacterEncoding("UTF-8"); // 设置响应数据格式 // response.setContentType("application/json; charset=UTF-8"); PrintWriter out = response.getWriter(); // 2.创建文件上传处理工厂 DiskFileItemFactory factory = new DiskFileItemFactory(); // 3.设置临时文件存放地点 // 3.1获取当前web应用程序对象(WEB容器在启动时,它会为每个WEB应用程序都创建一个对应的ServletContext对象,它代表当前web应用) ServletContext servletContext = this.getServletConfig().getServletContext(); // 3.2获取服务器的临时目录(tomcat、WebLogic) // D:\ProgramFiles(x86)\APACHE\TOMCAT\apache-tomcat-7.0.40-x86\work\Catalina\localhost\demo File repository = (File) servletContext.getAttribute("javax.servlet.context.tempdir"); // 3.3临时文件将会存储在该目录下 factory.setRepository(repository); // 4.创建文件上传处理器 ServletFileUpload upload = new ServletFileUpload(factory); // 5.判断请求类型是否为文件上传类型 boolean multipartContent = upload.isMultipartContent(request); Map<String, String> mapData = new HashMap<String, String>(); // 返回信息 String msg = ""; // 错误信息 String errorMsg = ""; // 文件名 String fileName = ""; if (multipartContent) { try { // 获取请求参数 String param = request.getParameter("param1"); System.out.println(param); // 6.解析请求信息 List<FileItem> items = upload.parseRequest(request); // 7.对所有请求信息进行判断 Iterator<FileItem> iter = items.iterator(); while (iter.hasNext()) { FileItem item = iter.next(); // 信息为文件格式 if (!item.isFormField()) { fileName = processUploadedFile(param, item); msg = "上传成功!"; } } } catch (FileUploadException e) { e.printStackTrace(); msg = "上传失败!"; errorMsg = e.getMessage(); } } else { msg = "form表单类型不是multipart/form-data,无法上传!"; } mapData.put("msg", msg); mapData.put("errorMsg", errorMsg); mapData.put("fileName", fileName); // 将Map转成JSON JSONObject jsonData = JSONObject.fromObject(mapData); // 返回客户端信息 out.print(jsonData.toString()); } /** * 处理上传的文件 * @param ORG_ID * @param order * @param item */ @SuppressWarnings("unused") private String processUploadedFile(String param, FileItem item) { // Process a file upload String fieldName = item.getFieldName();// 默认值为Filedata // 获取文件名 String fileName = item.getName(); // 内容类型:application/octet-stream String contentType = item.getContentType(); boolean isInMemory = item.isInMemory(); // 获取文件大小 long sizeInBytes = item.getSize(); // 1.指定文件上传的根路径 String path = this.getServletContext().getRealPath("/WEB-INF/uploadFiles"); // 2.路径构成:/uploadfile/fileName // TODO 可以自定义文件存放路径 // 3.根据路径批量创建文件夹 File fileDirectories = new File(path); // 目录不存在时,再创建 if (!fileDirectories.exists()) { fileDirectories.mkdirs();// 所有的文件夹都创建成功才返回TRUE } // 4.文件名格式校验(文件名中不能包含#号) int index = fileName.indexOf("#"); if (index > -1) { fileName = fileName.replace(‘#‘, ‘_‘); } // TODO 可以对文件名进行重命名 // 5.在指定路径下创建指定名称的文件 File uploadedFile = new File(path + "/" + fileName); // 6.判断该文件是否已存在 if (!uploadedFile.exists()) { try { // 使用了这个方法写入文件,临时文件会被系统自动删除 item.write(uploadedFile); } catch (Exception e) { e.printStackTrace(); } } // 返回重名后的文件名 return fileName; } /** * 处理信息为普通的格式 * @param item */ private void processFormField(FileItem item) { // Process a regular form field if (item.isFormField()) { String name = item.getFieldName(); String value = item.getString(); } } }
文件查看代码(FileView.java文件)
package controller.fileHandler; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.FileInputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import javax.servlet.ServletContext; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class FileView extends HttpServlet { private static final long serialVersionUID = 1L; // 设定输出的类型 private static final String GIF = "image/gif;charset=UTF-8"; private static final String JPG = "image/jpeg;charset=UTF-8"; private static final String PNG = "image/png;charset=UTF-8"; private static final String PDF = "application/pdf;charset=UTF-8"; private static final String ZIP = "application/zip;charset=UTF-8"; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * 处理文件查看的post * @throws IOException * @precaution 下方的类名出自包import org.apache.commons.fileupload.* */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 文件流 InputStream is = null; // 输入缓冲流 BufferedInputStream bis = null; // 得到输出流 OutputStream output = null; // 输出缓冲流 BufferedOutputStream bos = null; // 1.设置参数编码 request.setCharacterEncoding("UTF-8"); // 2.设置响应数据字符集 response.setCharacterEncoding("UTF-8"); // 3.获取客户端请求参数:文件名 String fileName = request.getParameter("fileName"); // 4.重置response response.reset(); // 5.设置响应数据格式 if (fileName.endsWith(".gif")) { response.setContentType(GIF); } else if (fileName.endsWith(".jpg")) { response.setContentType(JPG); } else if (fileName.endsWith(".png")) { response.setContentType(PNG); } else if (fileName.endsWith(".pdf")) { response.setContentType(PDF); } else if (fileName.endsWith(".gif")) { response.setContentType(GIF); } else if (fileName.endsWith(".zip")) { response.setContentType(ZIP); } String filePath = "WEB-INF/uploadFiles/" + fileName; // 获取当前web应用程序 ServletContext webApp = this.getServletContext(); // 6.获取指定文件上传的真实路径 filePath = webApp.getRealPath(filePath); // 7.读取目标文件,通过response将目标文件写到客户端 is = new FileInputStream(filePath); bis = new BufferedInputStream(is); output = response.getOutputStream(); bos = new BufferedOutputStream(output); byte data[] = new byte[1024];// 缓冲字节数 int size = bis.read(data); while (size != -1) { bos.write(data, 0, size); size = bis.read(data); } // 关闭流 bis.close(); bos.flush();// 清空输出缓冲流 bos.close(); output.close(); } }
文件下载代码(FileDownload.java文件)
package controller.fileHandler; import java.io.FileInputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class FileDownload extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * 处理文件下载的post * @throws IOException */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 1.设置参数编码 request.setCharacterEncoding("UTF-8"); // 设置响应数据字符集 response.setCharacterEncoding("UTF-8"); // 1.获得请求文件名 String fileName = request.getParameter("fileName"); // 2.设置文件MIME类型(指定要返回内容的类型) response.setContentType(getServletContext().getMimeType(fileName)); // 3.设置Content-Disposition(指定下载该文件时的文件名) response.setHeader("content-disposition", "attachment;filename=" + fileName); // 4.读取目标文件,通过response将目标文件写到客户端 // 4.1 获取目标文件的绝对路径 String filePath = "WEB-INF/uploadFiles/" + fileName; filePath = this.getServletContext().getRealPath(filePath); // 4.2 读取文件 InputStream in = new FileInputStream(filePath); // 4.3 输出文件 OutputStream out = response.getOutputStream(); // 写文件 int n; while ((n = in.read()) != -1) { out.write(n); } in.close(); out.close(); } }
文件删除代码(FileDelete.java文件)
package controller.fileHandler; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class FileDelete extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * 处理文件下载的post * @throws IOException */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 1.设置参数编码 request.setCharacterEncoding("UTF-8"); // 设置响应数据字符集 response.setCharacterEncoding("UTF-8"); // 2.获得请求文件名 String fileName = request.getParameter("fileName"); // 3.获取该文件所在路径 String filePath = "WEB-INF/uploadFiles/" + fileName; filePath = this.getServletContext().getRealPath(filePath); // 4.在指定路径下创建指定名称的文件 File deleteFile = new File(filePath); boolean flag = false; String msg = ""; // 5.判断该文件是否已存在 if (deleteFile.exists()) { flag = deleteFile.delete(); if (flag) { msg = "删除成功!"; } else { msg = "删除失败!"; } } else { msg = "该文件不存在!"; } // 6.返回客户端操作信息 response.getWriter().print(msg); } }
web.xml代码
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>demo_uploadAndDownload</display-name> <context-param> <param-name>webAppRootKey</param-name> <param-value>uploadAndDownload</param-value> </context-param> <!-- 处理文件的Servlet --> <!-- 文件上传 Start --> <servlet> <servlet-name>upload</servlet-name> <!-- 配置处理文件上传的java类 --> <servlet-class>controller.fileHandler.FileUpload</servlet-class> </servlet> <servlet-mapping> <servlet-name>upload</servlet-name> <!-- 设置文件上传请求路径 --> <url-pattern>/uploadFile.do</url-pattern> </servlet-mapping> <!-- End 文件上传 --> <!-- 文件预览 Start --> <servlet> <servlet-name>view</servlet-name> <!-- 配置处理文件预览的java类 --> <servlet-class>controller.fileHandler.FileView</servlet-class> </servlet> <servlet-mapping> <servlet-name>view</servlet-name> <!-- 设置文件预览请求路径 --> <url-pattern>/viewFile.do</url-pattern> </servlet-mapping> <!-- End 文件预览 --> <!-- 文件下载 Start --> <servlet> <servlet-name>download</servlet-name> <!-- 配置处理文件下载的java类 --> <servlet-class>controller.fileHandler.FileDownload</servlet-class> </servlet> <servlet-mapping> <servlet-name>download</servlet-name> <!-- 设置文件下载请求路径 --> <url-pattern>/downloadFile.do</url-pattern> </servlet-mapping> <!-- End 文件下载 --> <!-- 文件删除 Start --> <servlet> <servlet-name>delete</servlet-name> <!-- 配置处理文件删除的java类 --> <servlet-class>controller.fileHandler.FileDelete</servlet-class> </servlet> <servlet-mapping> <servlet-name>delete</servlet-name> <!-- 设置文件删除请求路径 --> <url-pattern>/deleteFile</url-pattern> </servlet-mapping> <!-- End 文件删除 --> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
标签:efi localhost .com filetype class 不能 tac 服务器端 nts
原文地址:http://www.cnblogs.com/Marydon20170307/p/7472294.html