标签:引用 :link add nbsp 边框 log 20px sheet gif
层叠样式表
selector{ property:value; }
<link type="text/css" rel="stylesheet" href="aaa.css"
<p style="font-size:15pt; color:red">xxx</p>
派生选择器:
p li{ color:red; }
id选择器(可同时用派生选择器):
<p id="pid">aaa</p> #pid{ color:red; }
class选择器(可同时用派生选择器):
<div class="divclass" > <a href="http://www.baidu.com">baidu</a> </div> .divclass a{ color:red; }
组选择器: p标签同class=“aaa”的元素,都应用此样式
p,.aaa{ color:red; }
属性选择器:
[title]{ color:red; } [title =ccc]{ color:red; } <p title="aaa">xxx</p> <p title="ccc">xxx</p>
背景样式
background-color
background-image
p{ width:200px; background-image:url(xxx.jpg); }
background-repeat
background-repeat:no-repeat;
可选:repeat-x,repeat-y
文本样式:
color
direction
text-align
padding-left
字体样式:
font-family:myfont
@font-face{ font-family:myfont; src:url(); /*引用第三方字体*/ } div{ font-family:myfont; }
font-size:20px
font-style:
{font-style:normal}
{font-style:italic}
font-weight
可选100~900,400 等同于 normal,而 700 等同于 bold。
color
text-decoration
可选underline,over-line,line-through,none
链接样式:
a:link{ color:red; } a:visited{ color:red; } a:hover{ color:red; } a:active{ color:red; }
列表样式:
list-style-image
list-style-type
ul li{ list-style-type:circle; } ul li{ list-style-image:url("icon.gif"); }
表格样式:
#tb,tr,th,td{ border:1px solid blue; text-align:center; background-color:red; color:blue; 文字颜色 } 折叠边框 #tb{ border-collapse:collapse; }
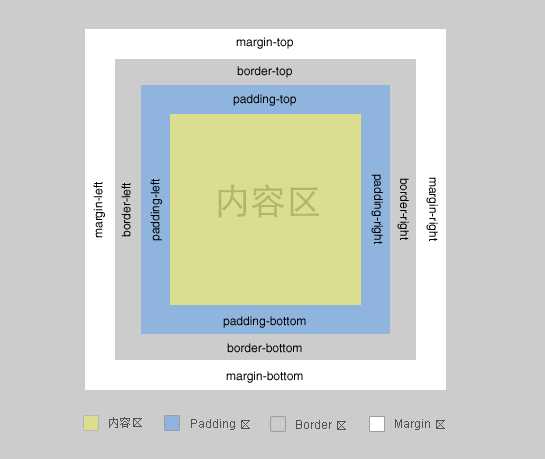
盒子模型


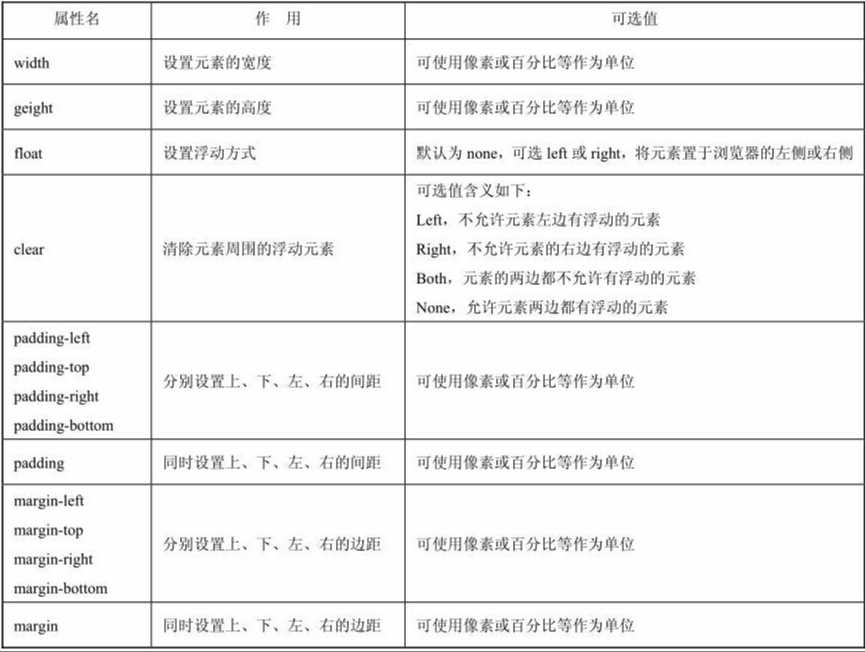
边框样式

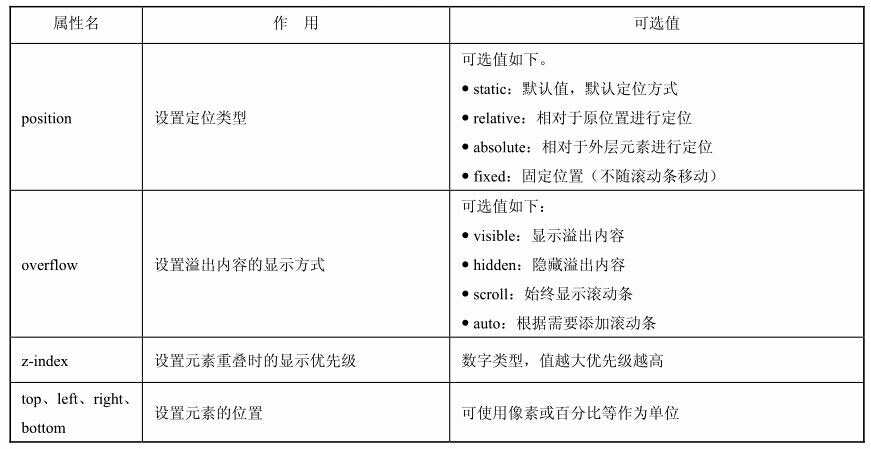
div位置

标签:引用 :link add nbsp 边框 log 20px sheet gif
原文地址:http://www.cnblogs.com/leon-y-liu/p/7420228.html