标签:css image 权重 http lis round 阴影 超出 布局
1、权重列表

A>B>C>D>0
比如/*BC*/>/*B*/
2、css新增属性
文字阴影:text-shadow:水平位移、垂直位移、模糊半径、颜色
文字缩进:text-indent:
补充说明:前面课时也说过,字体相关的css属性可以被继承,text-indent也可以被继承

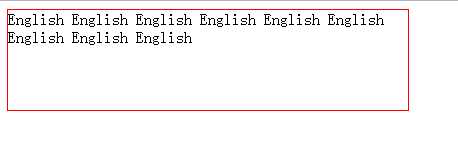
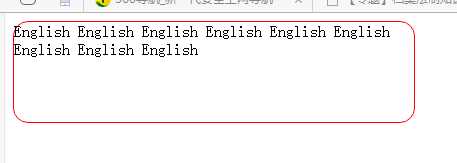
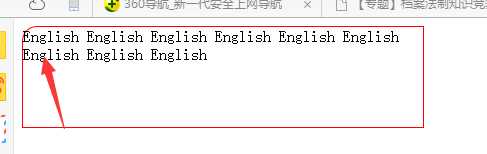
.c1{width:400px;height:100px;word-wrap:break-word;}
<div class="c1">English English English English English English English English English</div>
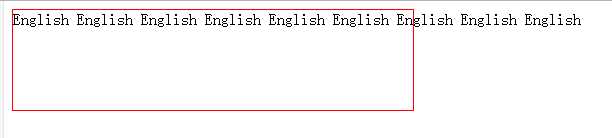
强行在一行:white-space:nowrap

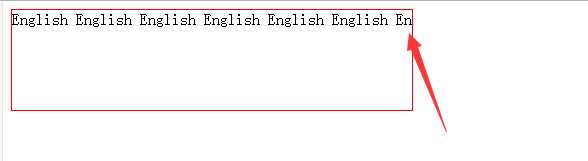
超出部分颜色切掉:text-overflow:clip

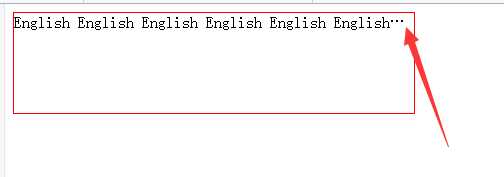
超出部分省略:text-overflow:ellipsis;

补充说明,这两个属性都要和 overflow:hidden,一起使用才能呈现效果
3、圆角 border-radius
设置了,border-radius:15px;

border-top-left-radius:左上角

其他三个角同理可得
4、盒子阴影:box-shadow
5、背景图铺满:background-image:url(图片路径);background-repeat:no-repeat;background-size:cover(按照等比例缩放的)
6、transform(旋转)
效果前:

效果后:

.c1{border:solid 1px #F00;width:100px;height:100px;margin:0 auto;margin-top:100px;background-color:#F00;transform:rotate(40deg) scale(1.2);}顺时针旋转40度,放大为原来的1.2倍
7、animation定义更复杂的动画
animation:x-spin 20s infinite linear
@keyframes x-spin{0%{transform:rotate x(0deg);50%{transform:rotate x(180deg);100%{transform:rotate x(3600deg)}
8、渐变(线性渐变(例如由上到下等)、径向渐变(由中心到外面扩散))
9、pure是做响应式布局十分常见的兼容性处理方式~
学习是一个长久的事情,日积月累,坚持!
标签:css image 权重 http lis round 阴影 超出 布局
原文地址:http://www.cnblogs.com/renjiaoyang/p/7476055.html