标签:设计 ati 示例 his 编程 平台 名称 编程语言 xxxxxx
一、JSP的由来
在很多动态网页中,绝大多部分内容是不变的,只有局部内容需要动态产生和改变。例如, 一个新闻的浏览次数,只有这个次数是动态改变的,而Servlet程序返回客户端的代码全是java程序动态创建的。Servlet 的缺点,处理界面困难。JSP 是在Servlet的基础上发展起来的,它弥补了Servlet在界面处理方面的缺陷。
简单来讲,JSP =html+java片段+jsp标签+javascript,它功能强大,可以和javabean 结合
另外,JSP+javabeen+servlet 就构成了mvc模式。
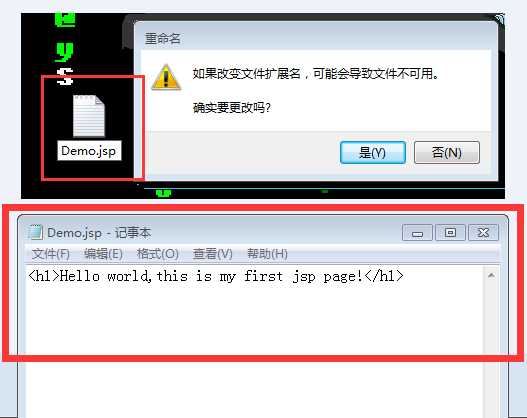
JSP是运行在服务端的,也就是说,我们在桌面上创建一个.JSP文件,它也不能能够被执行哦。

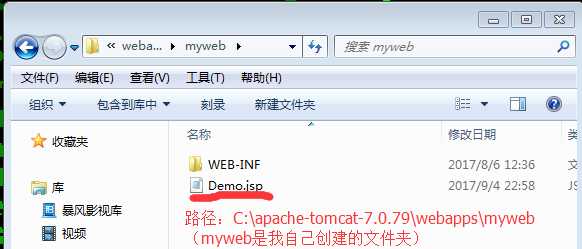
我们将它黏贴到Tomcat上的webapps文件中(或者你直接在里面创建.jsp文件也可以)。

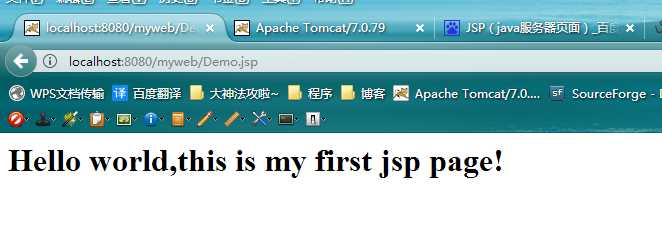
下一步,我们要启动tomcat。接着在浏览器中访问:http://localhost:8080/myweb/Demo.jsp。

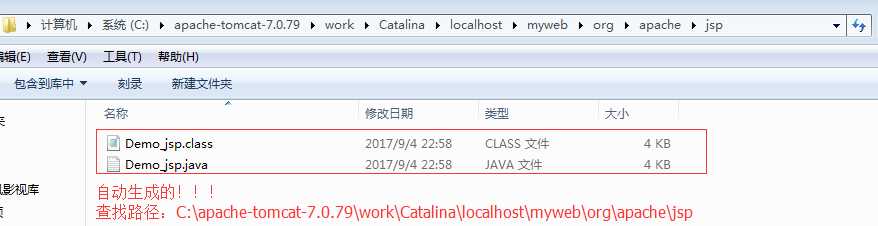
接下来神奇的事情发生了。在Tomcat的webapps中可以看到,帮我们自动生成两个文件。

<% String userName="zhangsan"; %> <script> alert( <% userName %> ); </script>
注意:访问JSP的过程
如果是第一次访问服务器,则翻译成一个对应的java文件(Servlet)。然后,再被编成 .class 文件并加载到内存中。
如果是以后访问,则直接调用内存中的jsp实例,所以第一次访问慢,以后访问会更加快。
四、3种JSP注释
1.
<%
//this is
/* this
is */
%>
2.
<%-- //这样的注释内容不会被发送到客户端 这是被注起来的内容 <h1>这是注起来的</h1> --%>
3.
<!-- <% out.print("老板让我干的活我就不干"); %> --> //这里的内容会发送到客户端,但浏览器不会显示
五、JSP脚本元素(3种)
1.
1) 代码段 <% %>
它要严格遵守java语言规范,需要导包的要导包
<% %> 和 <% %> 之间的java代码是可以互相访问的,相当于写在一个 <% %>里
2.
2) 声明 <%!xxxxxxx%> //注意 <%! 中间千万不能空格 <%!public String test(){ return "ok:"; }%>
3.
3) 表达式 <%= xxx %> //注意 <%= 中间千万不能空格,后面不能有分号 <%=String str="嘻嘻嘻";%> 例子: <label><%= str %></label> //和下面的写法等价 <label><% out.print(str); %></label>
附:myeclipse 生成的jsp页面,解说:
(在实际应用中,不需要的我们可以删除它)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> //解说:page指令,import用来导包的,pageEncoding指当前页面编码方式 <% String path = request.getContextPath(); //解说: contextPath 代表web应用的名称 /shop-admin String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; //上下对齐解说: //http //localhost //8080 // shop-admin //上面最后生成的结果:-> http://localhost:8080/shop-admin/ %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> //解说:言档类型声明 <html> <head> <base href="<%=basePath%>"> //解说:<base href="http://localhost:8080/shop-admin/" > <title>My JSP ‘test.jsp‘ starting page</title> <body> <meta http-equiv="pragma" content="no-cache"> //解说:不缓存 <meta http-equiv="cache-control" content="no-cache"> //解说:不缓存 <meta http-equiv="expires" content="0"> //解说:不缓存 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> //解说:给网络机器人用来搜索的关键字 <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </body> </html>
六、JSP版本的计算器(代码示例)
<%
//接收参数
String num1 =request.getParameter("num1");
String num2 =request.getParameter("num2");
String flag =request.getParameter("flag");
int n_num1=0;
int n_num2=0;
int result=0;
if(num1!=null&&num2!=null&&flag!=null){
//计算
n_num1=Integer.parseInt(num1);
n_num2=Integer.parseInt(num2);
if(flag.equals("+")){
result=n_num1+n_num2;
}else if(flag.equals("-")){
result=n_num1-n_num2;
}else if(flag.equals("*")){
result=n_num1*n_num2;
}else if(flag.equals("/")){
result=n_num1/n_num2;
}
out.print("<h1>计算结果是 "+result+"</h1>");
}
//输出结果
%>
<form action="calcUI.jsp" name="form1" method="get" >
请输入第一个数:
<input type="text" name="num1" value=‘<%=request.getParameter("num1")==null?"":request.getParameter("num1") %>‘/>
<br/>
<select name="flag" >
<option value=‘+‘ <%="+".equals(flag)?"selected ":"" %>>+</option>
<option value=‘-‘ <%="-".equals(flag)?"selected ":"" %>>-</option>
<option value=‘*‘ <%="*".equals(flag)?"selected ":"" %> >*</option>
<option value=‘/‘ <%="/".equals(flag)?"selected ":"" %>>/</option>
</select>
<br/>
请输入第二个数:
<input type="text" name="num2" value=‘<%=request.getParameter("num2")%>‘ />
<input type="submit" value="计算" />
</form>
七、MVC模式
M ->mode 模型层 -> javaBeen (比如 UserDao,UserInfo)
V ->view 视图层 -> html , jsp
C ->controller 控制层 ->由Servlet担当
标签:设计 ati 示例 his 编程 平台 名称 编程语言 xxxxxx
原文地址:http://www.cnblogs.com/1693977889zz/p/7476502.html