标签:渲染 .com component host www. for title 图文 mat
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_errors.htm
说明:示例基于Spring MVC 4.1.6。
以下示例显示了如何在使用Spring Web MVC框架的窗体中使用错误处理和验证器。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWeb的项目,在一个包com.tutorialspoint下,如Spring MVC - Hello World Example章节所述。 |
| 2 | 在com.tutorialspoint包下创建一个Java类Student,StudentController和StudentValidator。 |
| 3 | 创建一个视图文件addStudent.jsp,result.jsp中下JSP子文件夹中。 |
| 4 | 最后一步是创建所有源和配置文件的内容并导出应用程序,如下所述。 |
Student.java
package com.tutorialspoint; public class Student { private Integer age; private String name; private Integer id; public void setAge(Integer age) { this.age = age; } public Integer getAge() { return age; } public void setName(String name) { this.name = name; } public String getName() { return name; } public void setId(Integer id) { this.id = id; } public Integer getId() { return id; } }
StudentValidator.java
package com.tutorialspoint; import org.springframework.validation.Errors; import org.springframework.validation.ValidationUtils; import org.springframework.validation.Validator; public class StudentValidator implements Validator { @Override public boolean supports(Class<?> clazz) { return Student.class.isAssignableFrom(clazz); } @Override public void validate(Object target, Errors errors) { ValidationUtils.rejectIfEmptyOrWhitespace(errors, "name", "required.name","Field name is required."); } }
StudentController.java
package com.tutorialspoint; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.beans.factory.annotation.Qualifier; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.validation.BindingResult; import org.springframework.validation.Validator; import org.springframework.validation.annotation.Validated; import org.springframework.web.bind.WebDataBinder; import org.springframework.web.bind.annotation.InitBinder; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; @Controller public class StudentController { @Autowired @Qualifier("studentValidator") private Validator validator; @InitBinder private void initBinder(WebDataBinder binder) { binder.setValidator(validator); } @RequestMapping(value = "/addStudent", method = RequestMethod.GET) public ModelAndView student() { return new ModelAndView("addStudent", "command", new Student()); } @ModelAttribute("student") public Student createStudentModel() { return new Student(); } @RequestMapping(value = "/addStudent", method = RequestMethod.POST) public String addStudent(@ModelAttribute("student") @Validated Student student, BindingResult bindingResult, Model model) { if (bindingResult.hasErrors()) { return "addStudent"; } model.addAttribute("name", student.getName()); model.addAttribute("age", student.getAge()); model.addAttribute("id", student.getId()); return "result"; } }
HelloWeb-servlet.xml
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd"> <context:component-scan base-package="com.tutorialspoint" /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /> </bean> <bean id="studentValidator" class="com.tutorialspoint.StudentValidator" /> </beans>
这里第一个服务方法student(),我们已经在ModelAndView对象中传递了一个空白的Student对象,名称为“command”,因为如果您在JSP中使用<form:form>标签,Spring框架会期望一个名为“command”的对象文件。所以当调用student()方法时,返回addStudent.jsp视图。
将在HelloWeb/addStudent URL 上针对POST方法调用第二个服务方法addStudent()。您将根据提交的信息准备您的模型对象。最后,将从服务方法返回“result”视图,这将导致渲染result.jsp。如果使用验证器生成错误,则返回相同视图“addStudent”,Spring会自动从BindingResult注入错误消息。
addStudent.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <style> .error { color: #ff0000; } .errorblock { color: #000; background-color: #ffEEEE; border: 3px solid #ff0000; padding: 8px; margin: 16px; } </style> <body> <h2>Student Information</h2> <form:form method="POST" action="/HelloWeb/addStudent" commandName="student"> <form:errors path="*" cssClass="errorblock" element="div" /> <table> <tr> <td><form:label path="name">Name</form:label></td> <td><form:input path="name" /></td> <td><form:errors path="name" cssClass="error" /></td> </tr> <tr> <td><form:label path="age">Age</form:label></td> <td><form:input path="age" /></td> </tr> <tr> <td><form:label path="id">id</form:label></td> <td><form:input path="id" /></td> </tr> <tr> <td colspan="2"> <input type="submit" value="Submit"/> </td> </tr> </table> </form:form> </body> </html>
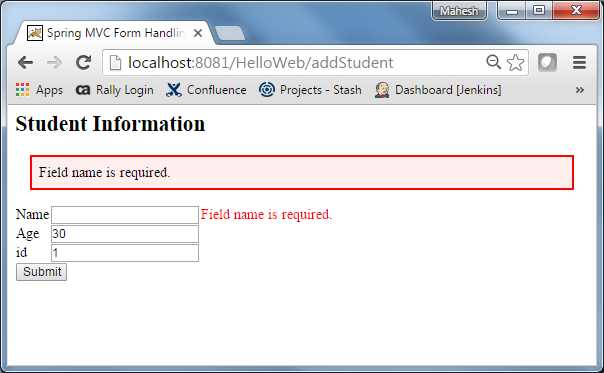
这里我们使用带有path ="*"的<form:errors />标签来显示错误消息。例如
<form:errors path="*" cssClass="errorblock" element="div" />
它将为所有输入验证提供错误消息。
而且我们使用path="name"的<form:errors />标签来显示name字段的错误消息。例如
<form:errors path="name" cssClass="error" />
它会显示名称字段验证的错误消息。
result.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Submitted Student Information</h2> <table> <tr> <td>Name</td> <td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td> </tr> </table> </body> </html>
完成创建源文件和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
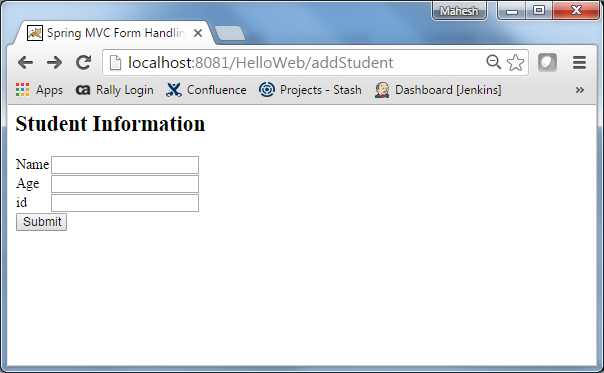
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/HelloWeb/addStudent,如果Spring Web应用程序的一切都很好,您应该会看到以下结果:

提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test14
Spring MVC-表单(Form)标签-错误处理(Error Handling)示例(转载实践)
标签:渲染 .com component host www. for title 图文 mat
原文地址:http://www.cnblogs.com/EasonJim/p/7476737.html