标签:rate initial inline none device center cin dem lis
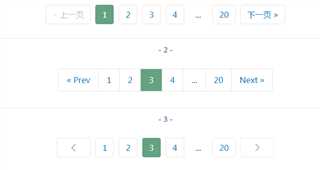
效果图:

html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content="css,html" /> <meta name="description" content="Helloweba演示平台,演示XHTML、CSS、jquery、PHP案例和示例" /> <title>演示:纯CSS制作自适应分页条</title> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="css/demo.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div class="container"> <header> <div class="row"> <div class="col-md-3 col-xs-12"><h1 class="logo"><a href="http://www.helloweba.com" title="返回helloweba首页">helloweba</a></h1></div> <div class="col-md-9 text-right"></div> </div> </header> <div class="row main"> <div class="col-md-12"> <h2 class="top_title"><span class="glyphicon glyphicon-menu-left" aria-hidden="true"></span><a href="http://www.helloweba.com/view-blog-420.html">纯CSS制作自适应分页条</a></h2> <section> <h2>- 1 -</h2> <nav role="navigation"> <ul class="cd-pagination"> <li class="button"><a class="disabled" href="#0">上一页</a></li> <li><a class="current" href="#0">1</a></li> <li><a href="#0">2</a></li> <li><a href="#0">3</a></li> <li><a href="#0">4</a></li> <li><span>...</span></li> <li><a href="#0">20</a></li> <li class="button"><a href="#0">下一页</a></li> </ul> </nav> </section> <section> <h2>- 2 -</h2> <nav role="navigation"> <ul class="cd-pagination no-space"> <li class="button"><a href="#0">Prev</a></li> <li><a href="#0">1</a></li> <li><a href="#0">2</a></li> <li><a class="current" href="#0">3</a></li> <li><a href="#0">4</a></li> <li><span>...</span></li> <li><a href="#0">20</a></li> <li class="button"><a href="#0">Next</a></li> </ul> </nav> <!-- cd-pagination-wrapper --> </section> <section> <h2>- 3 -</h2> <nav role="navigation"> <ul class="cd-pagination custom-buttons"> <li class="button"><a href="#0">Prev</a></li> <li><a href="#0">1</a></li> <li><a href="#0">2</a></li> <li><a class="current" href="#0">3</a></li> <li><a href="#0">4</a></li> <li><span>...</span></li> <li><a href="#0">20</a></li> <li class="button"><a href="#0">Next</a></li> </ul> </nav> <!-- cd-pagination-wrapper --> </section> <section> <h2>- 4 -</h2> <nav role="navigation"> <ul class="cd-pagination no-space custom-buttons"> <li class="button"><a href="#0">Prev</a></li> <li><a href="#0">1</a></li> <li><a href="#0">2</a></li> <li><a class="current" href="#0">3</a></li> <li><a href="#0">4</a></li> <li><span>...</span></li> <li><a href="#0">20</a></li> <li class="button"><a href="#0">Next</a></li> </ul> </nav> <!-- cd-pagination-wrapper --> </section> <section> <h2>- 8 -</h2> <nav role="navigation"> <ul class="cd-pagination custom-buttons"> <li class="button"><a href="#0">Prev</a></li> <li class="button"><a href="#0">Next</a></li> </ul> </nav> <!-- cd-pagination-wrapper --> </section> </div> </div> <footer> <p>Powered by helloweba.com 允许转载、修改和使用本站的DEMO,但请注明出处:<a href="http://www.helloweba.com">www.helloweba.com</a></p> </footer> </div> </body> </html>
css:
//demo.css
@charset "utf-8"; /* CSS Document */ html,body,div,span,h1,h2,h3,h4,h5,h6,p,pre,a,code,em,img,small,strong,sub,sup,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent} a{color:#007bc4/*#424242*/; text-decoration:none;} a:hover{text-decoration:underline} a:focus {outline:none; -moz-outline:none;} ol,ul{list-style:none} table{border-collapse:collapse;border-spacing:0} html{background:url(../../images/bg.png)} body{height:100%; font:14px/18px "Microsoft Yahei", Tahoma, Helvetica, Arial, Verdana, "\5b8b\4f53", sans-serif; color:#51555C; background: url(../../images/body_bg.gif) repeat-x} img{border:none} header{box-sizing: border-box;width: 100%;padding:10px;overflow: hidden;} .logo{width:240px; height:90px; background:url(../../images/logo_demo.gif) no-repeat;text-indent:-999em;} .logo a{display:block; width:240px; height:90px} .main{border:1px solid #d3d3d3; border-radius:5px;background:#fff;} h2.top_title{margin:4px 10px; padding-top:15px; padding-bottom:10px; border-bottom:1px solid #d3d3d3; font-size:18px; color:#007bc4;font-weight:bold} .optlist{margin:50px 10px;text-align:center;} .optlist a{margin:6px;} footer{height:60px;} footer p{ padding:10px 2px; line-height:24px; text-align:center} footer p a:hover{color:#51555C} .google_ad{width:728px; height:90px; margin:50px auto} .ad_76090,.ad_demo{width:760px; height:90px; margin:40px auto} .demo_topad{position:absolute; top:15px; right:0px; width:472px; height:60px;} @media screen and (min-width: 320px) and (max-width : 480px) { html{-webkit-text-size-adjust: none;} .header{width:100%} .main{width:100%; margin:10px auto; -moz-border-radius:0px;-khtml-border-radius: 0px;-webkit-border-radius: 0px; border-radius:0px;} .demo_topad{display:none} .google_ad{width:100%; margin:40px auto; text-align:center} .ad_76090,.ad_demo{width:100%; height:auto; margin:40px auto;text-align:center} .demo{width:98%; margin:10px auto} }
//style.css section { /* used just to separate paginations */ border-bottom: 1px solid #e6e6e6; } section h2 { width: 90%; margin: 1em auto 0; color: #7d98ba; font-weight: 700; text-align: center; } @media only screen and (min-width: 1170px) { section h2 { margin: 2em auto 0; } } /* -------------------------------- Basic style -------------------------------- */ nav[role="navigation"] { text-align: center; } .cd-pagination { width: 90%; max-width: 768px; margin: 2em auto 2em; text-align: center; } .cd-pagination li { /* hide numbers on small devices */ display: none; margin: 0 .2em; } .cd-pagination li.button { /* make sure prev next buttons are visible */ display: inline-block; } .cd-pagination a, .cd-pagination span { display: inline-block; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; /* use padding and font-size to change buttons size */ padding: .6em .8em; font-size: 1rem; } .cd-pagination a { border: 1px solid #e6e6e6; border-radius: 0.25em; } .no-touch .cd-pagination a:hover { background-color: #f2f2f2; } .cd-pagination a:active { /* click effect */ -webkit-transform: scale(0.9); -moz-transform: scale(0.9); -ms-transform: scale(0.9); -o-transform: scale(0.9); transform: scale(0.9); } .cd-pagination a.disabled { /* button disabled */ color: rgba(46, 64, 87, 0.4); pointer-events: none; } .cd-pagination a.disabled::before, .cd-pagination a.disabled::after { opacity: .4; } .cd-pagination .button:first-of-type a::before { content: ‘\00ab ‘; } .cd-pagination .button:last-of-type a::after { content: ‘ \00bb‘; } .cd-pagination .current { /* selected number */ background-color: #64a281; border-color: #64a281; color: #ffffff; pointer-events: none; } @media only screen and (min-width: 768px) { .cd-pagination li { display: inline-block; } } @media only screen and (min-width: 1170px) { .cd-pagination { margin: 4em auto 8em; } } /* -------------------------------- No space - remove distance between list items -------------------------------- */ .cd-pagination.no-space { width: auto; max-width: none; display: inline-block; border-radius: 0.25em; border: 1px solid #e6e6e6; } .cd-pagination.no-space::after { clear: both; content: ""; display: table; } .cd-pagination.no-space li { margin: 0; float: left; border-right: 1px solid #e6e6e6; } .cd-pagination.no-space li:last-of-type { border-right: none; } .cd-pagination.no-space a, .cd-pagination.no-space span { float: left; border-radius: 0; padding: .8em 1em; border: none; } .cd-pagination.no-space li:first-of-type a { border-radius: 0.25em 0 0 0.25em; } .cd-pagination.no-space li:last-of-type a { border-radius: 0 0.25em 0.25em 0; } /* -------------------------------- custom buttons - replace prev and next buttons text with a custom icon -------------------------------- */ .cd-pagination.custom-buttons a, .cd-pagination.custom-buttons span { vertical-align: middle; } .cd-pagination.custom-buttons .button a { /* set custom width */ width: 40px; /* image replacement */ overflow: hidden; white-space: nowrap; text-indent: 100%; color: transparent; background-image: url("../img/cd-icon-arrow.svg"); background-repeat: no-repeat; background-position: center center; } .cd-pagination.custom-buttons .button:last-of-type a { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } .no-touch .cd-pagination.custom-buttons .button:last-of-type a:active { -webkit-transform: scale(0.9) rotate(180deg); -moz-transform: scale(0.9) rotate(180deg); -ms-transform: scale(0.9) rotate(180deg); -o-transform: scale(0.9) rotate(180deg); transform: scale(0.9) rotate(180deg); }
//svg
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 18.1.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="16px" height="16px" viewBox="0 0 16 16" enable-background="new 0 0 16 16" xml:space="preserve">
<polyline fill="none" stroke="#2E4057" stroke-miterlimit="10" points="11,1 4,8 11,15 "/>
</svg>
转载分享:出自http://www.helloweba.com
标签:rate initial inline none device center cin dem lis
原文地址:http://www.cnblogs.com/pgm0908/p/7351694.html