标签:tom position 转换 1.5 文本 lower ping sre through
学习http://www.runoob.com/css/css-syntax.html的笔记。
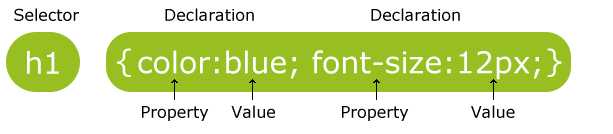
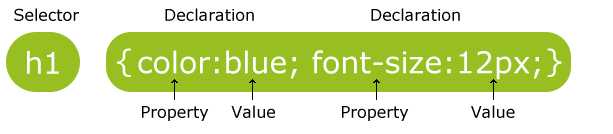
CSS样式的格式:

可读性:每行描述一个属性。
注释方式:/* 注释说明*/
选择器:#(id选择器).(class选择器)
样式:内部样式(写在<style></style>标签内)。行内样式(在标签内添加 style="样式" 属性)。外部样式(引用css文件)。
CSS
背景颜色(background-color):
例:background-color:#6495ed;
定义颜色的方式有三种:
背景图片(background-image):
例:background-image:url(‘名称.png‘);
- 设置背景图像是否固定或者随着页面的其余部分滚动:background-attachment :
- scroll:默认值。背景图像会随着页面其余部分的滚动而移动。
- fixed:当页面的其余部分滚动时,背景图像不会移动
- inherit:规定应该从父元素继承 background-attachment 属性的设置
- 图片是否及如何重复。:background-repeat:
- 水平垂直平铺:repeat-x
- 定位不平铺:no-repeat
- 改变图像在背景中的位置:background-position (三种设置方式):
1.(top left(左上) ,top center(上 中),top right(右上),center left(右 中),center center (居中),center right(右中),bottom left( 左下),bottom center(下中) , bottom right(右下),top left(上左))
2.(x% y%)第一个值是水平位置,第二个值是垂直位置。只设定一个值,是两个值均为设定的值。
3.(xpos ypos)第一个值是水平位置,第二个值是垂直位置。单位是像素 (0px 0px) ,可混合使用 % 和 position 值。
可以把属性简写在一起。例:body {background:#ffffff url(‘img_tree.png‘) no-repeat right top;}
注:顺序为
- background-color(颜色)
- background-image(图片)
- background-repeat(展现方式)
- background-attachment(是否随着页面滚动)
- background-position(设置背景图像是否及如何重复。)
-
关于文本
- 文本对齐方式:text-align(center right lef ....justify(每一行被展开为宽度相等))
- 下划线: text-decoration:
- none(没有下划线)
- underline(有下划线)
- overline(文本上有条线)
- line-through(穿过文本的一条线)
- blink(闪烁的文本)
- inherit(规定应该从父元素继承 text-decoration 属性的值。)
- none(默认。定义带有小写字母和大写字母的标准的文本。)
- capitalize(文本中的每个单词以大写字母开头。)
- uppercase(定义仅有大写字母。)
- lowercase(定义无大写字母,仅有小写字母。)
- inherit(规定应该从父元素继承 text-transform 属性的值。)
- % 设置百分百
- length 固定缩进设定的值
- inherit 规定应该从父元素继承 text-indent 属性的值。
- normal:默认值。浏览器显示一个标准的字体样式
- italic:浏览器会显示一个斜体的字体样式
- oblique:浏览器会显示一个倾斜的字体样式。
- inherit:规定应该从父元素继承字体样式。
链接
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
关于CSS认知笔记
标签:tom position 转换 1.5 文本 lower ping sre through
原文地址:http://www.cnblogs.com/srx121201/p/7478267.html